制造一个个人简介的HTML网页是一个很好的学习项目,它可以协助你了解根本的HTML结构和CSS款式。以下是一个简略的个人简介网页的示例代码:
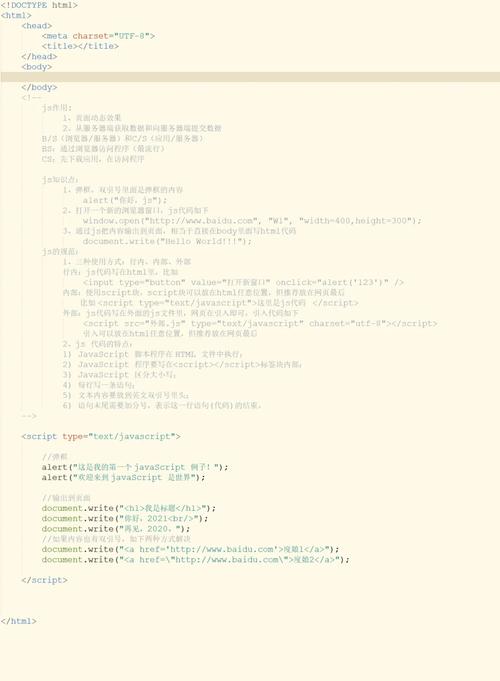
```html个人简介 body { fontfamily: Arial, sansserif; lineheight: 1.6; margin: 0; padding: 0; } .container { width: 80%; margin: auto; overflow: hidden; } header { background: 333; color: fff; paddingtop: 30px; minheight: 70px; borderbottom: 0066cc 3px solid; } header a { color: fff; textdecoration: none; texttransform: uppercase; fontsize: 16px; } header ul { padding: 0; liststyle: none; } header li { float: left; display: inline; padding: 0 20px 0 20px; } header branding { float: left; } header branding h1 { margin: 0; } header nav { float: right; margintop: 10px; } header .highlight, header .current a { color: e8491d; fontweight: bold; } header a:hover { color: ffffff; fontweight: bold; } .profile { textalign: center; padding: 20px; } .profile img { width: 200px; height: 200px; borderradius: 50%; } .about { padding: 20px; } .about h2 { color: 333; } .contact { padding: 20px; textalign: center; } .contact p { margin: 0; } 个人简介 个人简介 关于我 联系办法
张三 前端开发工程师 具有5年以上的前端开发阅历,拿手HTML, CSS, JavaScript等。

关于我 我是一名酷爱编程的前端开发工程师,喜爱应战新技能,而且乐于共享我的常识和阅历。在曩昔的工作中,我参加了许多项目的开发,包含呼应式网站、单页运用和交互式网页。
联系办法 邮箱: [email protected]

电话: 1234567890
地址: 我国北京市朝阳区
```
在这个示例中,咱们创建了一个简略的个人简介网页,包含一个标题、导航菜单、个人相片、关于我的描绘和联系办法。你可以依据自己的需求修正内容和款式。
在数字化年代,个人简介网页已成为展现个人形象、技能和阅历的重要渠道。经过HTML网页制造个人简介,不只可以进步个人品牌形象,还能在求职、交际等场合中发挥重要作用。本文将具体介绍怎么运用HTML技能制造一个契合搜索引擎规范的个人简介网页。
一、网页规划与规划

明晰网页主题:依据个人特色,确认网页的主题,如工作、兴趣爱好等。
确认网页结构:规划网页的布局,包含头部、主体、尾部等部分。
规划网页风格:挑选适宜的色彩、字体和图片,打造个性化的网页风格。
优化用户体会:保证网页内容明晰、易读,便利用户阅读。
二、HTML根底语法

三、CSS款式规划

字体款式(font-family、font-size、font-weight等):用于设置网页中的字体类型、巨细和粗细。
色彩款式(color、background-color等):用于设置网页中的文字色彩和布景色彩。
布局款式(margin、padding、width、height等):用于设置网页元素的距离、宽度和高度。
边框款式(border、border-radius等):用于设置网页元素的边框款式和圆角。
动画作用(transition、animation等):用于添加网页元素的动画作用。
四、搜索引擎优化(SEO)

进步网页加载速度:优化图片、CSS和JavaScript等资源,进步网页加载速度。
添加外部经过友情链接、交际媒体等办法,添加网页的外部链接。
五、网页制造东西

文本修改器:如Notepad 、Sublime Text等,用于编写HTML和CSS代码。
网页规划软件:如Dreamweaver、HBuilder等,供给可视化修改界面,便利制造网页。
在线网页制造渠道:如Wix、Weebly等,供给丰厚的模板和功用,无需编写代码即可制造网页。
经过本文的介绍,信任您现已把握了运用HTML制造个人简介网页的根本办法和技巧。在制造过程中,留意遵从搜索引擎优化准则,进步网页质量,让您的个人简介网页在很多竞争者中锋芒毕露。
未经允许不得转载:全栈博客园 » html网页制造个人简介,个人简历简略网页规划html代码

 全栈博客园
全栈博客园 html5动画作用
html5动画作用 vue的api, Vue实例与生命周期
vue的api, Vue实例与生命周期 css多行省略号, 什么是CSS多行省略号?
css多行省略号, 什么是CSS多行省略号? jquery常用办法, 选择器办法
jquery常用办法, 选择器办法 html刺进css, 内联款式```html 内联款式示例
html刺进css, 内联款式```html 内联款式示例 vue有什么用,什么是Vue.js?
vue有什么用,什么是Vue.js?










