Vue Router:单页运用中的导航利器
在当今的Web开发中,单页运用(SPA)因其流通的用户体会和高效的资源运用而越来越受欢迎。Vue Router作为Vue.js的官方路由办理器,为开发者供给了强壮的路由办理功用,使得构建单页运用变得愈加简略和高效。本文将深入探讨Vue Router的根本用法、高档功用以及在实践开发中的运用。
什么是Vue Router?

Vue Router是Vue.js的官方路由办理器,它答应开发者依据不同的URL途径动态地加载和切换组件。在单页运用中,Vue Router负责处理页面间的导航,无需改写页面即可完成页面的切换和更新。这使得用户在阅读运用时能够取得愈加流通的体会。
Vue Router的根本用法

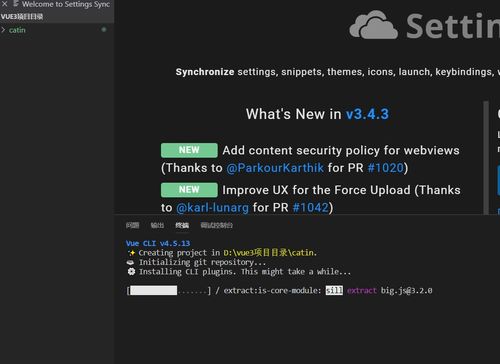
1. 装置Vue Router

首要,您需要在项目中装置Vue Router。能够经过npm或yarn来装置:
```bash
npm install vue-router@4
或许
yarn add vue-router@4
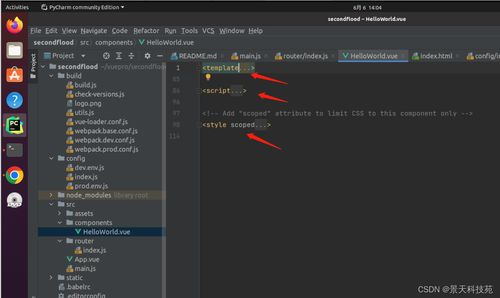
2. 创立路由器实例
在项目中创立一个名为`router.js`的文件,并引进Vue Router:
```javascript
import { createRouter, createWebHistory } from 'vue-router';
// 界说路由装备
const routes = [
path: '/',
component: () => import('./components/Home.vue')
},
path: '/about',
component: () => import('./components/About.vue')
// 创立路由实例
const router = createRouter({
history: createWebHistory(),
routes
export default router;
3. 注册路由器插件
在Vue运用的主进口文件(如`main.js`)中,引进并运用创立好的路由器实例:
```javascript
import { createApp } from 'vue';
import App from './App.vue';
import router from './router';
const app = createApp(App);
app.use(router);
app.mount('app');
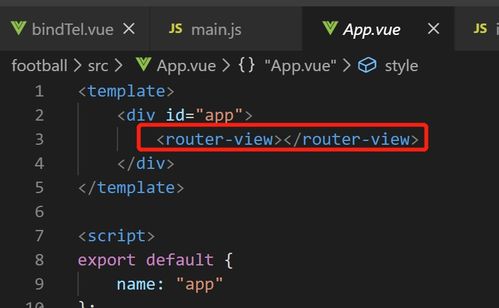
4. 运用路由
```html
未经允许不得转载:全栈博客园 » vue-router, 什么是Vue Router?

 全栈博客园
全栈博客园 vue下拉菜单
vue下拉菜单 angular和vue,前端开发结构的全面比照
angular和vue,前端开发结构的全面比照 vue快速建立办理体系
vue快速建立办理体系 html外部链接css,```html My Web Page Welcome to My Web Page This is a paragraph.
html外部链接css,```html My Web Page Welcome to My Web Page This is a paragraph.









