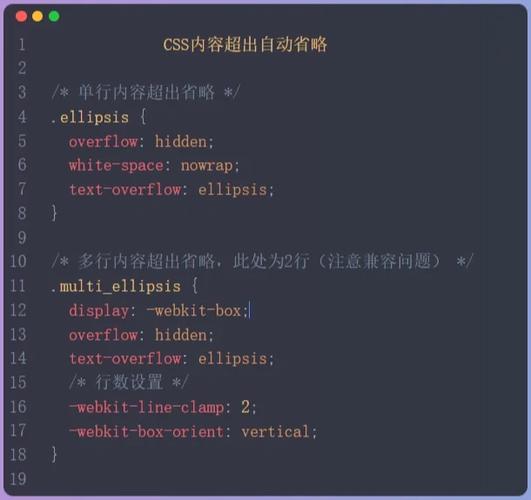
要在CSS中完成超出显现省略号的作用,能够运用以下过程:
1. 保证文本的父容器具有固定宽度或最大宽度。2. 设置`overflow`特点为`hidden`,以躲藏超出宽度的内容。3. 设置`whitespace`特点为`nowrap`,避免文本换行。4. 设置`textoverflow`特点为`ellipsis`,以显现省略号。
以下是一个示例代码:
```css.container { width: 200px; / 或许运用 maxwidth / overflow: hidden; whitespace: nowrap; textoverflow: ellipsis;}```
在这个比如中,`.container` 类的元素将显现省略号,假如其内容超出200像素的宽度。
CSS完成文本超出显现省略号的作用
在网页规划中,文本内容的展现是至关重要的。当文本内容过长,超出指定元素的宽度时,怎么高雅地处理这部分溢出的文本,是前端开发中常见的问题。本文将具体介绍怎么运用CSS完成文本超出显现省略号的作用,协助您提高网页的漂亮性和用户体会。
1. `overflow: hidden;`

`overflow: hidden;` 特点用于躲藏超出元素内容的部分。当文本内容超出指定元素的宽度时,设置此特点能够躲藏溢出的文本。
2. `text-overflow: ellipsis;`

`text-overflow: ellipsis;` 特点用于在文本溢出时显现省略号。当文本内容超出元素宽度且不换行时,设置此特点会在溢出的文本结尾增加省略号。
3. `white-space: nowrap;`

`white-space: nowrap;` 特点用于避免文本换行。默许情况下,当文本内容超出元素宽度时,浏览器会主动将其换行显现。经过设置为 `nowrap`,咱们能够强制文本在同一行内显现,然后保证文本溢出的行为共同。
单行文本超出显现省略号

1. 根本完成

以下是一个单行文本超出显现省略号的根本完成示例:
```css
.text {
width: 200px; / 设置元素宽度 /
overflow: hidden; / 躲藏超出内容 /

text-overflow: ellipsis; / 显现省略号 /
white-space: nowrap; / 避免文本换行 /

2. 代码示例
```html
未经允许不得转载:全栈博客园 » css超出显现省略号,css超出显现省略号行数

 全栈博客园
全栈博客园 html复选框代码,```html 复选框示例
html复选框代码,```html 复选框示例 css左起浮
css左起浮 html5是什么,什么是HTML5?
html5是什么,什么是HTML5? html打包app,html一键打包apk东西破解版
html打包app,html一键打包apk东西破解版 jquery怎样读,什么是jQuery?
jquery怎样读,什么是jQuery? css设置字体居中
css设置字体居中 css方位
css方位












