jQuery鼠标事情详解
在网页开发中,鼠标事情是用户与网页交互的重要办法之一。jQuery作为一款盛行的JavaScript库,供给了丰厚的鼠标事情处理办法,使得开发者能够轻松完成各种动态效果。本文将具体介绍jQuery中的鼠标事情及其运用。
什么是鼠标事情

鼠标事情是指当用户在网页上运用鼠标进行操作时,浏览器会触发的一系列事情。这些事情包含但不限于鼠标点击、鼠标移动、鼠标悬停等。jQuery经过封装原生JavaScript事情,使得开发者能够愈加方便地处理这些事情。
jQuery鼠标事情类型

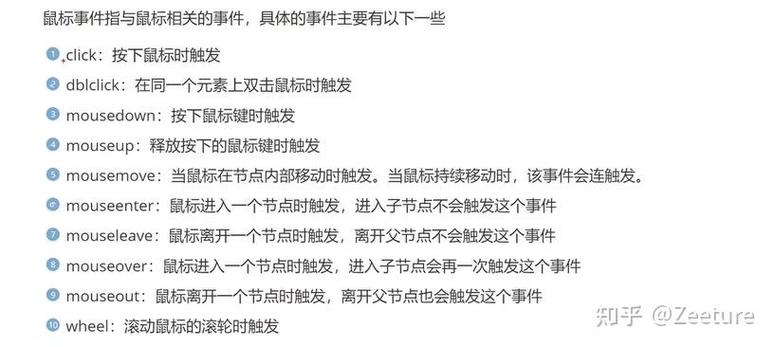
- click:当用户点击鼠标左键时触发。
- dblclick:当用户双击鼠标左键时触发。

- mousedown:当用户按下鼠标左键时触发。
- mouseup:当用户开释鼠标左键时触发。
- mouseover:当鼠标指针移入元素时触发。
- mousemove:当鼠标指针在元素上移动时触发。
- mouseout:当鼠标指针移出元素时触发。
- mouseenter:当鼠标指针移入元素时触发,不会冒泡。
- mouseleave:当鼠标指针移出元素时触发,不会冒泡。

jQuery鼠标事情示例
以下是一个简略的示例,演示怎么运用jQuery绑定鼠标事情:
```html
未经允许不得转载:全栈博客园 » jquery鼠标事情, 什么是鼠标事情

 全栈博客园
全栈博客园 html表格居中
html表格居中 html5插件,HTML5插件概述
html5插件,HTML5插件概述 html和xhtml,超文本符号言语
html和xhtml,超文本符号言语 vue路由跳转改写页面, 路由跳转改写页面的原因
vue路由跳转改写页面, 路由跳转改写页面的原因 html留言板模板,html留言板代码模板
html留言板模板,html留言板代码模板 html下载文件到本地,```htmlDownload File
html下载文件到本地,```htmlDownload File php和html,```html PHP和HTML示例 欢迎拜访我的网站 今天是
php和html,```html PHP和HTML示例 欢迎拜访我的网站 今天是 










