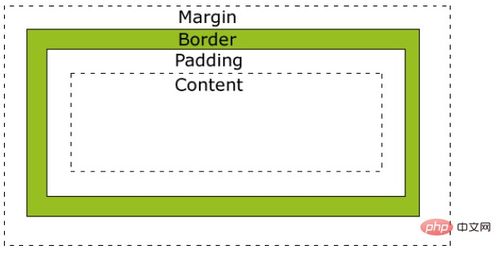
CSS盒子模型的根本组成部分:
1. 内容(Content):这是盒子模型的中心部分,包含了实践要显现的元素内容,如文本、图片等。
2. 内边距(Padding):这是内容与边框之间的空白区域。内边距的设置会影响元素的整体尺度。
3. 边框(Border):这是环绕内容的线框,能够设置宽度、色彩和款式(如实线、虚线等)。
4. 外边距(Margin):这是盒子与其他元素之间的空白区域。外边距能够用来调整元素之间的间隔。
盒子模型的作业原理:
当你为元素设置宽度(width)和高度(height)时,这些值仅应用于内容区域。内边距、边框和外边距不会影响这些值,但它们会额定添加元素的整体尺度。 盒子模型的宽度和高度计算公式为:总宽 = width left padding right padding left border right border left margin right margin;总高 = height top padding bottom padding top border bottom border top margin bottom margin。
示例代码:
```css.box { width: 200px; height: 100px; padding: 10px; border: 5px solid black; margin: 20px;}```
在这个示例中,`.box` 元素的整体宽度将是 `200px 10px 10px 5px 5px 20px 20px = 270px`,整体高度将是 `100px 10px 10px 5px 5px 20px 20px = 170px`。
了解CSS盒子模型关于精确操控网页布局至关重要。假如你有更多关于CSS盒子模型的问题,欢迎持续发问!
什么是CSS盒子模型?
在网页规划和开发中,CSS盒子模型是一个非常重要的概念。它界说了HTML元素在页面中的布局和显现方法。了解CSS盒子模型关于创立漂亮、呼应式和灵敏的网页布局至关重要。本文将具体介绍CSS盒子模型的概念、组成部分以及怎么运用它来优化网页布局。
什么是CSS盒子模型?

CSS盒子模型是一种将HTML元素视为矩形盒子的概念。每个盒子都由四个首要部分组成:内容(Content)、内边距(Padding)、边框(Border)和外边距(Margin)。这些部分一起决议了元素在页面中的空间占用和布局。
内容(Content)

内容是盒子的中心部分,它包含了元素的实践内容,如文本、图片等。内容的巨细由CSS的`width`和`height`特点操控。
内边距(Padding)

内边距是盒子内容与边框之间的空间。它能够经过CSS的`padding`特点来设置。内边距能够应用于盒子的上、下、左、右四个方向,或许别离设置每个方向的值。
边框(Border)
边框是环绕在内边距和内容外的边界线。边框能够经过CSS的`border`特点来设置,包含边框的款式、宽度、色彩等。
外边距(Margin)
外边距是盒子与其他元素之间的空间。它能够经过CSS的`margin`特点来设置。外边距能够应用于盒子的上、下、左、右四个方向,或许别离设置每个方向的值。
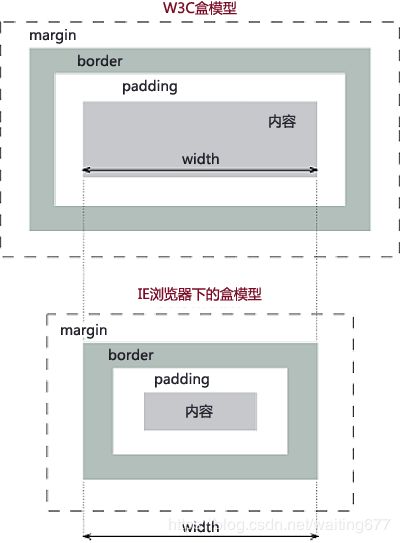
规范盒子模型与奇怪盒子模型
CSS盒子模型有两种形式:规范盒子模型和奇怪盒子模型。
规范盒子模型
在规范盒子模型中,元素的宽度和高度只包含内容区域。内边距、边框和外边距会额定添加元素的总尺度。
奇怪盒子模型
在奇怪盒子模型中,元素的宽度和高度包含内容、内边距和边框,但不包含外边距。这意味着,假如设置了元素的宽度和高度,那么这些值将包含内边距和边框。
box-sizing特点
CSS的`box-sizing`特点用于操控元素的盒模型行为。它有以下几个值:
- `content-box`:默认值,元素的宽度和高度只包含内容区域。
- `border-box`:元素的宽度和高度包含内容、内边距和边框,但不包含外边距。
- `padding-box`:元素的宽度和高度包含内容、内边距,但不包含边框和外边距。
经过运用`box-sizing`特点,能够更灵敏地操控元素的盒模型行为,然后优化布局。
CSS盒子模型是网页布局的根底,它界说了元素在页面中的空间占用和布局方法。经过了解盒子模型的组成部分和不同形式,能够更好地操控元素的布局,创立漂亮、呼应式和灵敏的网页。把握CSS盒子模型关于网页规划师和开发者来说至关重要。
未经允许不得转载:全栈博客园 » 什么是css盒子模型, 什么是CSS盒子模型?

 全栈博客园
全栈博客园 vscode怎样创立HTML项目,vscode怎样创立项目
vscode怎样创立HTML项目,vscode怎样创立项目 vue选项卡,vue选项卡切换组件
vue选项卡,vue选项卡切换组件 什么是html5,简略的html5网页规划模板
什么是html5,简略的html5网页规划模板 html5网站模板,html网页模板免费下载
html5网站模板,html网页模板免费下载 css是什么,什么是CSS?
css是什么,什么是CSS? vue装备路由
vue装备路由 css 字体上下居中,css h3文字上下居中
css 字体上下居中,css h3文字上下居中 div css网页布局, Div CSS布局的根本概念
div css网页布局, Div CSS布局的根本概念











