CSS(层叠款式表)自身并不直接支撑表格的兼并功用。表格兼并通常是在HTML中经过``、``、``等元从来完成的,例如运用`colspan`和`rowspan`特点来兼并单元格。
CSS能够用来设置表格的款式,如边框、色彩、距离等。假如你想要运用CSS来影响表格的视觉作用,使其看起来像兼并了单元格,你能够经过调整边框和背景色来完成这一点。
例如,假如你想使两个相邻的单元格看起来像是一个单元格,你能够设置它们的边框和背景色相同,这样在视觉上它们就看起来像是一个单元格了。
下面是一个简略的CSS示例,它将设置一个表格的款式,使得相邻的单元格看起来像是兼并的:
```csstable { bordercollapse: collapse; / 使表格边框兼并 / width: 100%;}
td { border: 1px solid black; / 设置单元格边框 / padding: 8px; / 设置单元格内边距 /}
/ 假定咱们要兼并第2行第1列和第2列的单元格 /tr:nthchild td:firstchild,tr:nthchild td:nthchild { backgroundcolor: white; / 设置背景色为白色 / borderright: none; / 移除第2列单元格的右边框 /}```
在这个比如中,咱们经过设置`bordercollapse: collapse;`使表格边框兼并,并经过移除第2列单元格的右边框,使其看起来像与第1列单元格兼并了。一起,咱们为这两个单元格设置了相同的背景色,以增强视觉作用。
请注意,这仅仅一个视觉上的作用,实践的表格结构并没有改动。假如你需求在HTML中完成真实的单元格兼并,你依然需求运用`colspan`或`rowspan`特点。
CSS表格兼并:完成高效布局的技巧
在网页规划中,表格是一个常用的布局元素,它能够协助咱们明晰地展现数据。在实践运用中,咱们常常需求将表格中的单元格进行兼并,以便更好地安排信息。CSS表格兼并技能能够协助咱们完成这一方针,本文将具体介绍CSS表格兼并的办法和技巧。
什么是CSS表格兼并?

CSS表格兼并指的是运用CSS款式将表格中的多个单元格兼并为一个单元格。这能够经过`colspan`和`rowspan`特点来完成。`colspan`特点用于兼并多个列,而`rowspan`特点用于兼并多个行。
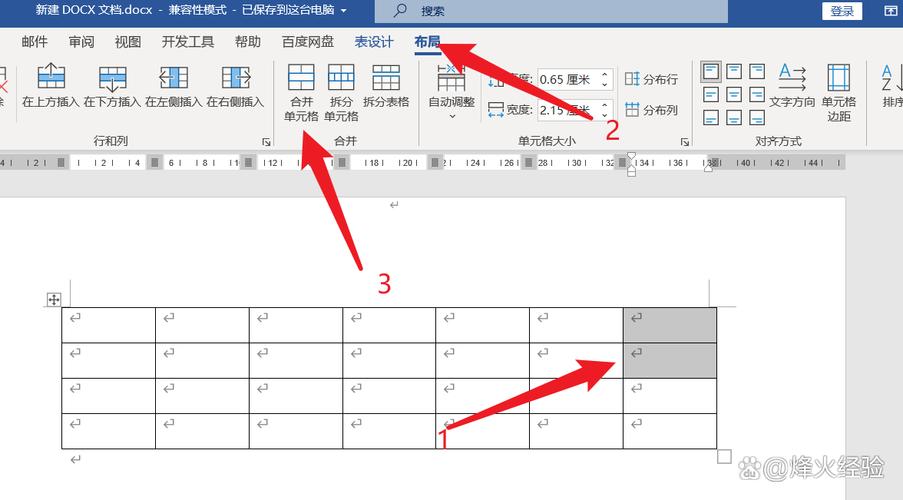
运用colspan兼并单元格

要运用`colspan`特点兼并单元格,首要需求确定要兼并的单元格地点的列数。以下是一个简略的比如:
```html
1
未经允许不得转载:全栈博客园 » css表格兼并, 什么是CSS表格兼并?

 全栈博客园
全栈博客园 vscode怎样创立HTML项目,vscode怎样创立项目
vscode怎样创立HTML项目,vscode怎样创立项目 vue选项卡,vue选项卡切换组件
vue选项卡,vue选项卡切换组件 什么是html5,简略的html5网页规划模板
什么是html5,简略的html5网页规划模板 html5网站模板,html网页模板免费下载
html5网站模板,html网页模板免费下载 css是什么,什么是CSS?
css是什么,什么是CSS? vue装备路由
vue装备路由 css 字体上下居中,css h3文字上下居中
css 字体上下居中,css h3文字上下居中 div css网页布局, Div CSS布局的根本概念
div css网页布局, Div CSS布局的根本概念












