CSS中的肯定定位是一种定位办法,它答应你将元素放置在页面上的任何方位,不受文档流(normal flow)的影响。运用肯定定位的元素会从文档流中彻底移除,并相对于其包括块(containing block)进行定位。
肯定定位的运用办法如下:
1. 设置元素的`position`特点为`absolute`。2. 运用`top`、`right`、`bottom`和`left`特点来指定元素的方位。
例如,假如你想要将一个元素放置在间隔页面顶部100px,间隔页面左边200px的方位,你能够这样写:
```css.element { position: absolute; top: 100px; left: 200px;}```
需求留意的是,肯定定位的元素会掩盖其他元素,由于它会脱离文档流。此外,肯定定位的元素的方位是相对于其最近的非静态定位的先人元素(即`position`特点不是`static`的先人元素)来核算的。假如没有这样的先人元素,那么它的方位是相对于``元从来核算的。
肯定定位在创立弹出窗口、悬浮元素等作用时十分有用,但过度运用或许会导致布局杂乱且难以保护。因而,在运用肯定定位时,应该慎重考虑其影响,并保证它不会对页面的其他部分形成搅扰。
CSS肯定定位详解
在网页规划中,CSS肯定定位是一种强壮的布局东西,它答应开发者准确操控元素的方位。本文将具体介绍CSS肯定定位的概念、运用办法以及在实践开发中的运用。
什么是肯定定位?

CSS肯定定位(position: absolute)是一种将元素从正常文档流中移除,并相对于其最近的已定位先人元素进行定位的办法。这意味着,运用肯定定位的元素不再占有其在文档流中的方位,而是依据其先人元素的方位进行定位。
肯定定位的特点

肯定定位的元素能够经过以下特点进行定位:
- top:元素顶部与定位参考点之间的间隔。

- right:元素右侧与定位参考点之间的间隔。

- bottom:元素底部与定位参考点之间的间隔。
- left:元素左边与定位参考点之间的间隔。

这些特点能够独自运用,也能够组合运用,以完成不同的定位作用。
肯定定位的参考点

肯定定位的参考点能够是:
- 最近的已定位先人元素:假如元素没有已定位的先人元素,则参考点为初始包括块,通常是视口(viewport)。

- 初始包括块:假如元素没有已定位的先人元素,则初始包括块为视口。

肯定定位的运用场景

肯定定位在以下场景中十分有用:
- 创立起浮元素:经过肯定定位,能够将起浮元素固定在页面上的特定方位。

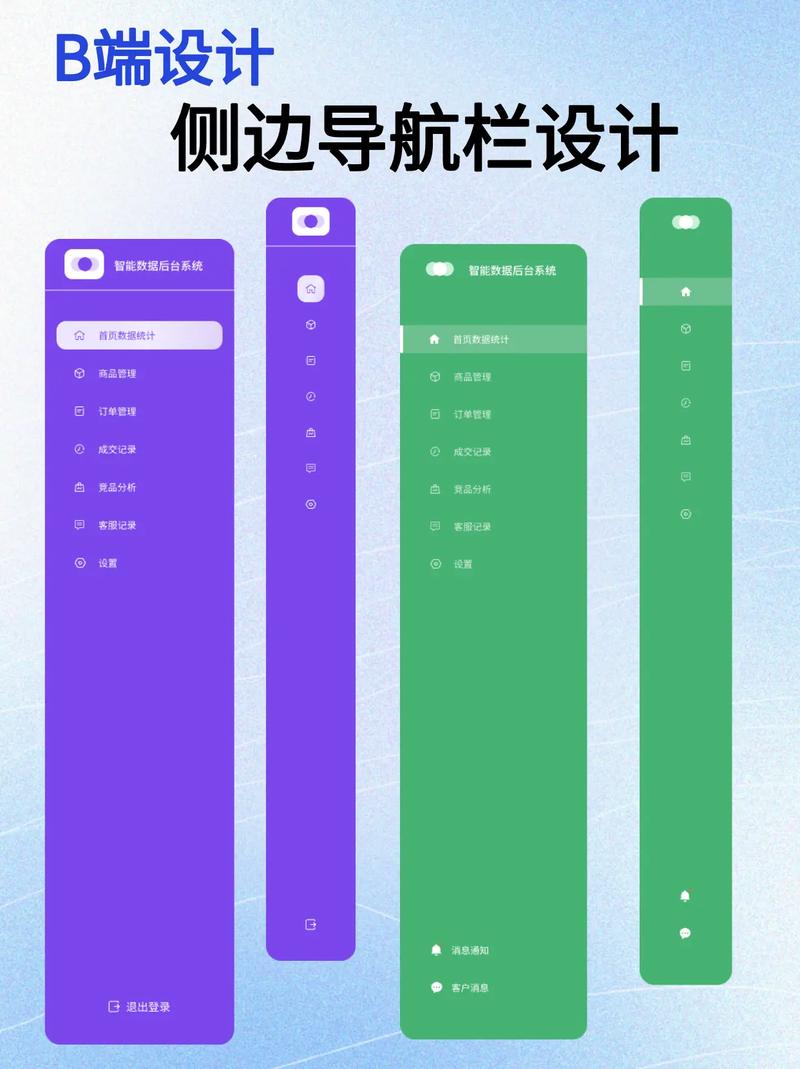
- 创立导航栏:运用肯定定位,能够将导航栏固定在页面顶部或侧边。

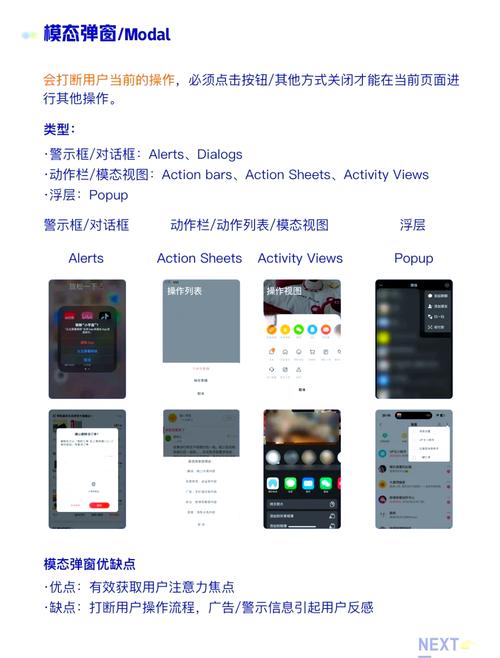
- 创立模态框:经过肯定定位,能够将模态框放置在页面中心或任何其他方位。

- 创立呼应式布局:运用肯定定位,能够创立呼应式布局,使元素在不同屏幕尺度下坚持正确的方位。

肯定定位的留意事项

运用肯定定位时,需求留意以下几点:
- 损坏文档流:肯定定位的元素会从正常文档流中移除,这或许导致其他元素的方位发生变化。
- 定位参考点:肯定定位的参考点是最近的已定位先人元素,假如没有已定位的先人元素,则参考点为初始包括块。
- z-index特点:运用肯定定位的元素能够经过z-index特点操控其堆叠次序。
示例代码
以下是一个运用肯定定位的示例代码:
```html
未经允许不得转载:全栈博客园 » CSS肯定定位, 什么是肯定定位?

 全栈博客园
全栈博客园 vscode怎样创立HTML项目,vscode怎样创立项目
vscode怎样创立HTML项目,vscode怎样创立项目 vue选项卡,vue选项卡切换组件
vue选项卡,vue选项卡切换组件 什么是html5,简略的html5网页规划模板
什么是html5,简略的html5网页规划模板 html5网站模板,html网页模板免费下载
html5网站模板,html网页模板免费下载 css是什么,什么是CSS?
css是什么,什么是CSS? vue装备路由
vue装备路由 css 字体上下居中,css h3文字上下居中
css 字体上下居中,css h3文字上下居中 div css网页布局, Div CSS布局的根本概念
div css网页布局, Div CSS布局的根本概念












