在Vue中,你能够运用几种办法来获取DOM元素。以下是几种常见的办法:
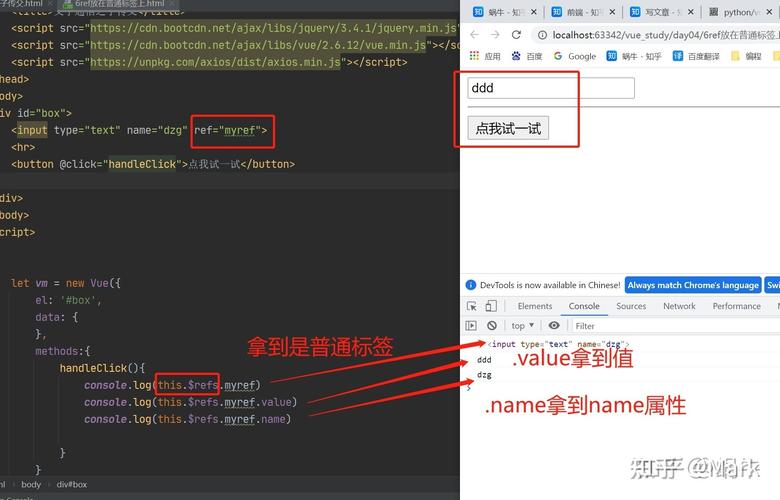
1. 运用`ref`特点: 你能够在模板中的元素上运用`ref`特点来引证该元素。然后在Vue实例的`mounted`钩子或`methods`中经过`this.$refs`拜访这个引证。
```html Hello, Vue!
export default { mounted { console.log; // 获取DOM元素 } } ```
2. 运用`$el`特点: 每个Vue组件实例都有一个`$el`特点,它引证了组件的根DOM元素。你能够在组件的`mounted`钩子中拜访它。
```html Root element of the Vue component
export default { mounted { console.log; // 获取根DOM元素 } } ```
3. 运用`document.querySelector`或`document.getElementById`: 你也能够直接运用原生的JavaScript办法来查询DOM元素。这些办法能够在Vue实例的任何钩子或办法中运用。
```html Hello, Vue!
export default { mounted { const div = document.getElementById; console.log; // 获取DOM元素 } } ```
4. 运用`nextTick`: 假如你需求等候Vue完结DOM更新后再获取元素,能够运用`this.$nextTick`办法。这保证了在DOM更新完结后履行回调函数。
```html Hello, Vue!
export default { mounted { this.$nextTick => { console.log; // 获取DOM元素 }qwe2; } } ```
请注意,直接操作DOM并不是Vue引荐的做法,由于它违反了数据驱动的准则。一般,你应该经过Vue的数据绑定和事情体系来与DOM交互。只要在的确需求直接操作DOM时,才应该运用上述办法。
Vue 获取 DOM 元素详解:高效操作与技巧共享
在 Vue.js 开发中,尽管 Vue.js 自身发起数据驱动的办法,但在某些场景下,咱们依然需求与 DOM 元素进行交互。本文将具体介绍如安在 Vue 中获取 DOM 元素,并共享一些有用的操作技巧。
什么是 DOM 元素?

Vue 获取 DOM 元素的办法

在 Vue 中,获取 DOM 元素主要有以下几种办法:
1. 运用 ref 特点

在 Vue 2.x 和 Vue 3.x 中,都能够运用 `ref` 特点来获取 DOM 元素。
Vue 2.x 中运用 ref 特点

在 Vue 2.x 中,你能够在模板中为元素增加 `ref` 特点,然后在组件的 `methods` 中经过 `this.$refs` 来拜访这些元素。
```html
未经允许不得转载:全栈博客园 » vue获取dom, 什么是 DOM 元素?

 全栈博客园
全栈博客园 css瀑布流,css瀑布流布局
css瀑布流,css瀑布流布局 css字体大小, 字体大小单位
css字体大小, 字体大小单位 html怎样加视频,```htmlVideo Example
html怎样加视频,```htmlVideo Example vue什么时候发布的,从诞生到昌盛,探究这个前端结构的开展进程
vue什么时候发布的,从诞生到昌盛,探究这个前端结构的开展进程 vue视频官网
vue视频官网 html表格款式,HTML表格款式概述
html表格款式,HTML表格款式概述 html跨行,html跨行跨列表格代码
html跨行,html跨行跨列表格代码 html字体有哪些, HTML字体类型
html字体有哪些, HTML字体类型










