React 是一个用于构建用户界面的 JavaScript 库,它由 Facebook 开发并保护。React 首要用于构建单页运用程序(SPA),而且能够协助开发者愈加高效地开发可重用的用户界面组件。
以下是 React 中一些常见的名词:
1. 组件(Component):React 的中心概念之一,用于构建用户界面。组件能够是函数或类,它们能够接纳输入(称为“props”)并回来描绘用户界面的 React 元素。
2. JSX(JavaScript XML):一种 JavaScript 的语法扩展,用于描绘 React 元素的结构。JSX 答应开发者以相似 HTML 的办法编写 JavaScript 代码。
3. Props(特点):组件接纳的输入,一般以目标的方法传递。props 能够是任何类型的数据,如字符串、数字、布尔值、函数等。
4. State(状况):组件内部保护的数据,它决议了组件的烘托输出。state 是组件的私有数据,只能在组件内部进行修正。
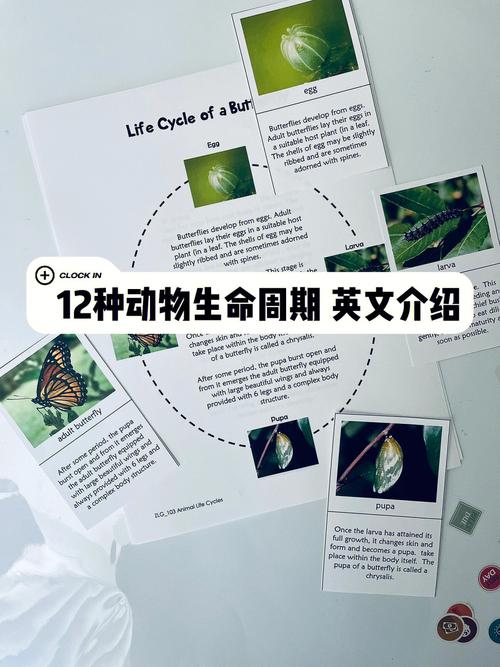
5. 生命周期(Lifecycle):组件在其存在期间阅历的一系列阶段,包含挂载、更新和卸载。React 供给了一系列生命周期办法,答应开发者在这些阶段履行特定的操作。
6. 事情处理(Event Handling):React 答应开发者为组件绑定事情处理函数,以呼运用户的交互,如点击、输入等。
7. 条件烘托(Conditional Rendering):依据组件的状况或 props 的值,决议烘托哪些内容。React 供给了多种条件烘托的办法,如运用条件运算符、三元运算符、逻辑与运算符等。
8. 列表烘托(List Rendering):在 React 中,能够运用数组的 map 办法来遍历数组,并为每个元素烘托一个组件。
9. 过错鸿沟(Error Boundaries):React 16 引进的一个新特性,答应开发者捕获子组件树中产生的 JavaScript 过错,并记载这些过错,一起显现一个备用的 UI,而不是使整个组件树溃散。
10. 高阶组件(HigherOrder Component,HOC):一个承受组件作为参数并回来新组件的函数。HOC 能够用于重用代码、逻辑复用、烘托绑架等。
11. Hooks(钩子):React 16.8 引进的一个新特性,答应开发者在不编写类的情况下运用 state 和其他 React 特性。Hooks 是函数组件的一部分,它们答应函数组件“钩入”React 的状况和生命周期特性。
12. Context(上下文):React 16.3 引进的一个新特性,答应开发者跨组件传递数据,而不用经过逐层传递 props。Context 供给了一种办法,让组件树中的一切组件都能拜访到同一份数据。
13. Portals(传送门):React 16 引进的一个新特性,答应开发者将子组件烘托到父组件 DOM 结构之外的其他方位。Portals 能够用于创立模态对话框、弹出窗口等。
14. Refs(引证):React 供给了一种办法,答应开发者直接拜访组件的 DOM 节点或实例。Refs 能够用于操作 DOM、集成第三方库等。
15. Fragments(碎片):React 16 引进的一个新特性,答应开发者将多个子组件烘托为一个父组件,而不需求额定的 DOM 节点。Fragments 能够用于削减不用要的 DOM 节点,优化功用。
这些名词是 React 中的一些根本概念,它们一起构成了 React 的中心特性和用法。了解这些概念关于学习 React 和开发 React 运用程序非常重要。
React常用名词解析

React作为当时最盛行的前端JavaScript库之一,其丰厚的生态系统和强壮的功用招引了很多开发者。为了协助我们更好地了解和运用React,本文将解析一些常见的React名词。
JSX:JavaScript XML,是React的一种语法扩展,答应开发者运用XML语法来编写JavaScript代码。
组件(Component):React的根本构建块,用于封装可复用的UI逻辑和款式。
虚拟DOM(Virtual DOM):React内部运用的一种数据结构,用于表明DOM结构,并完成高效的DOM更新。
生命周期(Lifecycle)

React组件在其生命周期中会阅历一系列的钩子函数,这些钩子函数答应开发者在不同阶段履行特定的操作。
结构函数(Constructor):组件初始化时调用,用于设置初始状况和绑定事情处理函数。
getDerivedStateFromProps:在组件接纳到新的props时调用,用于从props中派生新的状况。
render:组件烘托的中心函数,回来组件的JSX结构。
componentDidMount:组件挂载到DOM后调用,用于履行DOM操作或数据获取。
componentDidUpdate:组件更新后调用,用于履行更新后的操作。
componentWillUnmount:组件卸载前调用,用于整理资源或撤销订阅。
状况(State)与特点(Props)

React组件的状况和特点是操控组件行为的要害。
状况(State):组件内部的数据,用于描绘组件的当时状况。
特点(Props):组件外部传递给组件的数据,用于操控组件的行为和外观。
事情处理(Event Handling)

React组件能够经过事情处理函数来呼运用户的操作。
事情绑定:在组件中绑定事情处理函数,当事情产生时,履行相应的操作。
事情冒泡:事情从触发元素开端,逐级向上传递,直到抵达document元素。
事情托付:使用事情冒泡原理,将事情处理函数绑定到父元素上,然后削减事情监听器的数量。
组件化(Componentization)
React的中心思维之一是组件化,行将UI分解成独立的、可复用的组件。
高阶组件(Higher-Order Component,HOC):一个承受组件作为参数并回来一个新的组件的函数。
烘托器(Renderer):担任将组件烘托到DOM上的函数。
状况办理(State Management)

Redux:一个用于办理运用状况的库,遵从不行变数据的准则。
MobX:一个根据呼应式编程的状况办理库,经过观察者形式完成状况更新。
Context API:React供给的一个用于跨组件传递数据的API。
功用优化(Performance Optimization)
React.memo:用于防止不用要的组件烘托。
shouldComponentUpdate:用于操控组件是否需求更新。
React Profiler:用于剖析组件的功用。
React的常用名词涵盖了组件、生命周期、状况、事情处理、组件化、状况办理、功用优化等多个方面。把握这些名词有助于开发者更好地了解和运用React,然后构建高效、可保护的前端运用。
未经允许不得转载:全栈博客园 » react的名词,React常用名词解析

 全栈博客园
全栈博客园 vscode怎样创立HTML项目,vscode怎样创立项目
vscode怎样创立HTML项目,vscode怎样创立项目 vue选项卡,vue选项卡切换组件
vue选项卡,vue选项卡切换组件 什么是html5,简略的html5网页规划模板
什么是html5,简略的html5网页规划模板 html5网站模板,html网页模板免费下载
html5网站模板,html网页模板免费下载 css是什么,什么是CSS?
css是什么,什么是CSS? vue装备路由
vue装备路由 css 字体上下居中,css h3文字上下居中
css 字体上下居中,css h3文字上下居中 div css网页布局, Div CSS布局的根本概念
div css网页布局, Div CSS布局的根本概念











