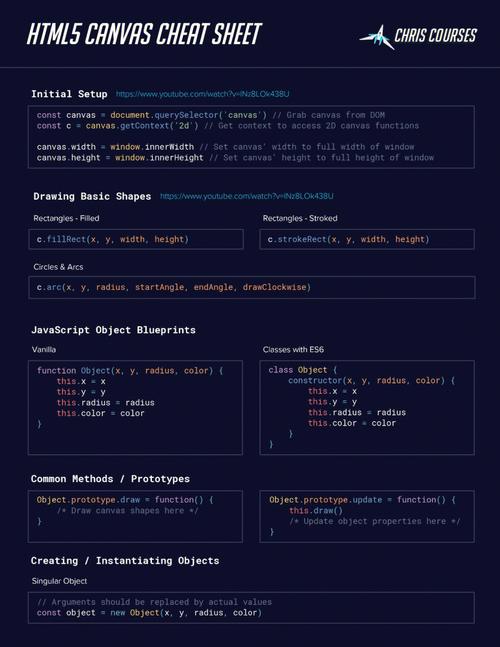
1. 运用``元素:``元素是HTML5引进的,能够用来在网页上制作图形、图表、动画等。它供给了一个制作图形的平面,能够运用JavaScript来在它上面制作各种图形。
2. 运用SVG(可缩放矢量图形):SVG是一种根据XML的图画格式,能够用来在网页上创立高质量的图形和动画。SVG图形是可缩放的,这意味着它们能够坚持清晰度,不管在何种巨细的屏幕上显现。
3. 运用CSS(层叠款式表):CSS能够用来给HTML元素增加款式,包含边框、布景、暗影等。尽管CSS首要用于操控网页的布局和款式,但它也能够用来创立简略的图形作用。
4. 运用第三方库:有许多第三方库和结构能够协助你在HTML中创立更杂乱的图形和动画,例如D3.js、Chart.js、Three.js等。
以下是一个简略的示例,展现了怎么运用``元素在HTML中制作一个圆形:
```html Canvas Example var canvas = document.getElementById; var ctx = canvas.getContext; ctx.beginPath; ctx.arc; ctx.fillStyle = FF0000; ctx.fill; ctx.closePath; ```
这个示例创立了一个200x200像素的``元素,并在其间制作了一个半径为50像素的赤色圆形。
HTML5 Canvas 画图教程:从入门到通晓
一、HTML5 Canvas 简介

HTML5 Canvas 是一个强壮的绘图元素,答应开发者运用 JavaScript 在网页上制作图形、图画和文本。它为网页规划带来了新的可能性,使得动态和交互式的图形变得触手可及。
二、准备工作

要开始运用 HTML5 Canvas,首要需要在 HTML 页面中增加一个 `` 元素。以下是一个简略的示例代码:
```html

 全栈博客园
全栈博客园 vscode怎样创立HTML项目,vscode怎样创立项目
vscode怎样创立HTML项目,vscode怎样创立项目 vue选项卡,vue选项卡切换组件
vue选项卡,vue选项卡切换组件 什么是html5,简略的html5网页规划模板
什么是html5,简略的html5网页规划模板 html5网站模板,html网页模板免费下载
html5网站模板,html网页模板免费下载 css是什么,什么是CSS?
css是什么,什么是CSS? vue装备路由
vue装备路由 css 字体上下居中,css h3文字上下居中
css 字体上下居中,css h3文字上下居中 div css网页布局, Div CSS布局的根本概念
div css网页布局, Div CSS布局的根本概念











