为了检查Vue的版别,您能够运用多种办法。以下是其间一些常见的办法:
1. 运用`npm`或`yarn`检查大局装置的Vue版别: 翻开指令行东西(如终端、指令提示符或PowerShell)。 输入以下指令: 关于`npm`:`npm list g vue` 关于`yarn`:`yarn global list | grep vue`
2. 在项目中检查Vue版别: 翻开指令行东西并导航到您的Vue项目目录。 输入以下指令: 关于`npm`:`npm list vue` 关于`yarn`:`yarn list vue`
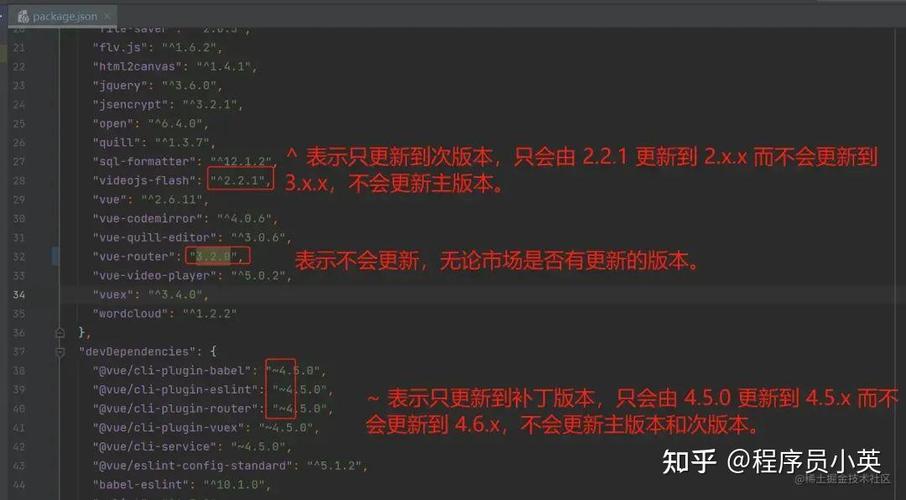
3. 运用Vue CLI检查版别: 假如您运用的是Vue CLI创立的项目,您能够在项目的`package.json`文件中检查`vue`字段的版别号。
4. 在浏览器中检查Vue版别: 假如您已经在项目中包括了Vue,您能够在浏览器的操控台中输入以下代码来检查Vue的版别: ```javascript console.log; ```
请根据您的具体情况挑选适宜的办法来检查Vue的版别。假如您需求进一步的协助,请供给更多的上下文信息。
怎么检查Vue版别

在Vue.js的开发过程中,了解当时运用的Vue版别是非常重要的。这不仅有助于你了解结构的最新特性和潜在问题,还能协助你决议是否需求晋级或回退到特定版别。以下是几种检查Vue版别的办法。
办法一:运用指令行东西

假如你是经过npm装置的Vue,能够经过以下指令检查Vue的版别:
npm list vue
或许在大局范围内检查:
npm list -g vue
这将显现你当时装置的Vue版别信息。
办法二:经过Vue CLI项目

假如你运用Vue CLI创立的项目,能够在项目的根目录下检查版别信息。首要,保证你处于项目的根目录,然后履行以下指令:
vue --version
或许在大局范围内检查:
vue -V
这将输出Vue CLI的版别号,也便是你项目中运用的Vue版别。
办法三:检查package.json文件

Vue CLI项目通常会包括一个名为`package.json`的文件,该文件中包括了项目的一切依靠信息。你能够经过检查这个文件来找到Vue的版别信息。
cat package.json | grep \
未经允许不得转载:全栈博客园 » 检查vue版别,怎么检查Vue版别

 全栈博客园
全栈博客园 vscode怎样创立HTML项目,vscode怎样创立项目
vscode怎样创立HTML项目,vscode怎样创立项目 vue选项卡,vue选项卡切换组件
vue选项卡,vue选项卡切换组件 什么是html5,简略的html5网页规划模板
什么是html5,简略的html5网页规划模板 html5网站模板,html网页模板免费下载
html5网站模板,html网页模板免费下载 css是什么,什么是CSS?
css是什么,什么是CSS? vue装备路由
vue装备路由 css 字体上下居中,css h3文字上下居中
css 字体上下居中,css h3文字上下居中 div css网页布局, Div CSS布局的根本概念
div css网页布局, Div CSS布局的根本概念











