在HTML中,超链接(Hyperlink)是一种用于在网页之间或网页内部进行导航的元素。超链接一般由锚元素 创立,它能够指向另一个网页、同一网页中的不同方位、电子邮件地址、文件等。
以下是一个简略的超链接示例:
```html拜访示例网站```
在这个比如中,`href` 特点指定了超链接的方针URL(Uniform Resource Locator)。当用户点击这个链接时,浏览器会测验加载 `http://www.example.com` 网页。
除了根本的 `href` 特点外,`` 元素还有其他一些有用的特点,例如:
以下是一个带有 `target` 和 `title` 特点的超链接示例:
```html拜访示例网站```
超链接是网页规划中的一个根本元素,它们使得用户能够轻松地在互联网上导航和探究。
HTML中超链接的全面解析
在构建网页时,超链接是不可或缺的一部分。它不仅能够协助用户在不同的页面之间进行导航,还能够增强用户体会,进步网站的可拜访性。本文将全面解析HTML中超链接的用法,包含其类型、特点、语法以及怎么优化搜索引擎的可见性。
超链接的类型

在HTML中,超链接首要分为以下三种类型:
内部链接

内部链接是指在同一网站内部不同页面之间的链接。这种链接关于网站结构和搜索引擎优化(SEO)都非常重要。
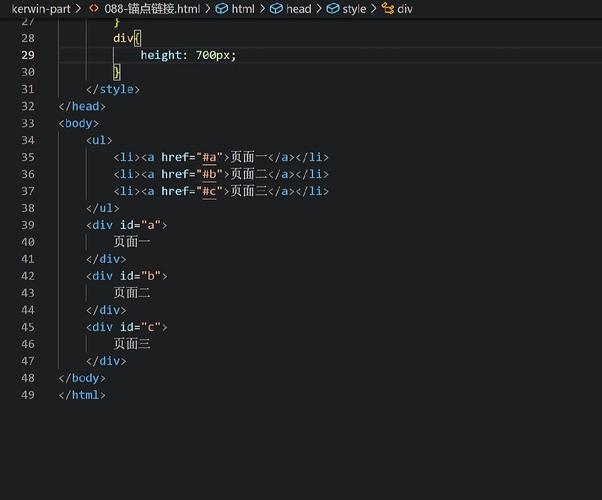
锚点链接

锚点链接答应用户在同一个页面内跳转到不同的部分。这关于长页面特别有用,能够削减用户翻滚的时刻。
外部链接
外部链接是指从一个网站跳转到另一个网站。这种链接关于添加网站的外部链接数量,提高网站在搜索引擎中的排名至关重要。
超链接的特点
href
`href` 特点是超链接的中心特点,它指定了链接的方针地址。能够是肯定URL(如 `http://www.example.com`)或相对URL(如 `/about.html`)。
target
`target` 特点决议了链接翻开的方法。常见的值包含:
- `_parent`:在父窗口中翻开链接。
- `_self`:在当前窗口中翻开链接(默认值)。
- `_top`:在当前窗口的顶层翻开链接。
title
`title` 特点为链接供给了额定的信息,一般显现为东西提示。这有助于用户在鼠标悬停时了解链接的意图。
超链接的语法
超链接的根本语法如下:
```html

 全栈博客园
全栈博客园 vscode怎样创立HTML项目,vscode怎样创立项目
vscode怎样创立HTML项目,vscode怎样创立项目 vue选项卡,vue选项卡切换组件
vue选项卡,vue选项卡切换组件 什么是html5,简略的html5网页规划模板
什么是html5,简略的html5网页规划模板 html5网站模板,html网页模板免费下载
html5网站模板,html网页模板免费下载 css是什么,什么是CSS?
css是什么,什么是CSS? vue装备路由
vue装备路由 css 字体上下居中,css h3文字上下居中
css 字体上下居中,css h3文字上下居中 div css网页布局, Div CSS布局的根本概念
div css网页布局, Div CSS布局的根本概念












