HTML5 供给了 `` 元素,可以用来在网页中嵌入视频。可是,直接运用 `` 元素作为布景是不被 HTML5 规范所支撑的。不过,你可以运用一些技巧来完成相似的作用。
一种常见的办法是运用 CSS 的 `background` 特点,将视频作为布景图片。这种办法需要将视频转换为可用的格局,并保证它在浏览器中可以自动播映。以下是一个简略的比如:
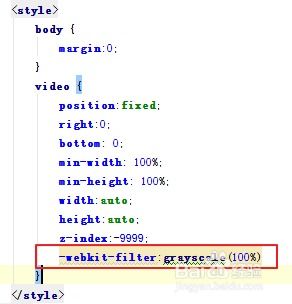
```htmlBackground Video Example body, html { height: 100%; margin: 0; padding: 0; } .videobackground { position: fixed; right: 0; bottom: 0; minwidth: 100%; minheight: 100%; width: auto; height: auto; zindex: 100; backgroundsize: cover; }

Your browser does not support HTML5 video.
在这个比如中,`` 元素被设置为 `autoplay`(自动播映)、`muted`(静音)和 `loop`(循环播映)。视频被设置为固定在页面布景上,掩盖整个视口。留意,你需要将 `path_to_your_video.mp4` 替换为你的视频文件的实践途径。
请留意,这种办法在某些浏览器中或许不会作业,由于它们或许不允许自动播映带有声响的视频。此外,这种办法也或许不适用于一切类型的视频内容,特别是那些包括版权维护的视频。
HTML布景视频:打造炫酷网页视觉作用的新挑选
一、布景视频的鼓起与重要性

二、HTML布景视频的完成方法


 全栈博客园
全栈博客园 vscode怎样创立HTML项目,vscode怎样创立项目
vscode怎样创立HTML项目,vscode怎样创立项目 vue选项卡,vue选项卡切换组件
vue选项卡,vue选项卡切换组件 什么是html5,简略的html5网页规划模板
什么是html5,简略的html5网页规划模板 html5网站模板,html网页模板免费下载
html5网站模板,html网页模板免费下载 css是什么,什么是CSS?
css是什么,什么是CSS? vue装备路由
vue装备路由 css 字体上下居中,css h3文字上下居中
css 字体上下居中,css h3文字上下居中 div css网页布局, Div CSS布局的根本概念
div css网页布局, Div CSS布局的根本概念












