假如你想学习CSS,这里有几篇十分不错的菜鸟教程,合适初学者:
1. CSS 菜鸟教程 本教程介绍了CSS的概念、语法、特点、挑选器、单位和色彩等,以及怎么运用CSS操控网页的款式和布局。你还能够在线修改和运转数百个CSS实例,并检查CSS参考手册和笔记功用。
2. CSS 语法 菜鸟教程 这篇教程具体介绍了CSS的语法规矩,包含挑选器、特点和值的界说,以及怎么经过注释来解说代码。
3. CSS3 菜鸟教程 本教程介绍了CSS3的根本概念和用法,以及怎么运用CSS3操控网页的款式和布局。你还能够在线测验CSS3的实例,检查CSS3参考手册,了解CSS3的浏览器支撑状况。
4. CSS 介绍 菜鸟教程 该教程系列涵盖了CSS的一切基础知识,包含挑选器的概念,设置色彩和布景的办法,设置字体和文本的格局的方法,对超链接,列表,表格等UI元素进行款式设置以及CSS框模型。
5. CSS 教程 菜鸟教程 本教程介绍了什么是CSS,为什么要运用CSS,以及怎么运用CSS操控网页的款式,布局和显现改变。您还能够学习CSS高档教程,CSS呼应式规划,CSS网格等相关内容,以及检查CSS参考手册。
这些教程内容丰富,合适不同层次的初学者,从基础知识到高档使用都有具体的解说。期望这些资源对你学习CSS有所协助!
CSS菜鸟教程:从入门到实践
什么是CSS?

CSS,即层叠款式表(Cascading Style Sheets),是一种用于描绘HTML或XML文档款式的款式表言语。它答应开发者操控网页元素的布局、色彩、字体、距离等款式,然后完成愈加漂亮和有用的网页规划。
CSS的根本语法

CSS的根本语法由挑选器、特点和特点值组成。以下是一个简略的CSS规矩示例:
```css
/ 挑选器 /

/ 特点 /
color: blue;
font-size: 16px;
挑选器类型

元素挑选器:如`p`、`div`、`h1`等,挑选一切指定类型的元素。
类挑选器:如`.class-name`,挑选一切具有指定类名的元素。
ID挑选器:如`id-name`,挑选具有指定ID的元素。
特点挑选器:如`[attribute]`、`[attribute=value]`等,挑选具有指定特点的元素。
特点和特点值

色彩:如`color: red;`,设置文本色彩。
字体:如`font-family: Arial;`,设置字体类型。
巨细:如`font-size: 12px;`,设置字体巨细。
距离:如`margin: 10px;`,设置元素的外边距。
边框:如`border: 1px solid black;`,设置元素的边框款式。
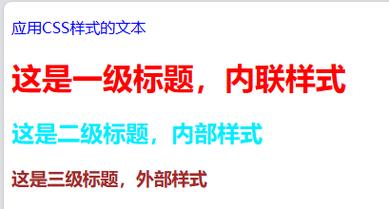
CSS导入方法

CSS款式能够经过以下三种方法导入到HTML文档中:
内联款式

```html
未经允许不得转载:全栈博客园 » css菜鸟教程, 什么是CSS?

 全栈博客园
全栈博客园 vscode怎样创立HTML项目,vscode怎样创立项目
vscode怎样创立HTML项目,vscode怎样创立项目 vue选项卡,vue选项卡切换组件
vue选项卡,vue选项卡切换组件 什么是html5,简略的html5网页规划模板
什么是html5,简略的html5网页规划模板 html5网站模板,html网页模板免费下载
html5网站模板,html网页模板免费下载 css是什么,什么是CSS?
css是什么,什么是CSS? vue装备路由
vue装备路由 css 字体上下居中,css h3文字上下居中
css 字体上下居中,css h3文字上下居中 div css网页布局, Div CSS布局的根本概念
div css网页布局, Div CSS布局的根本概念












