1. 创立HTML文件: 在文本编辑器中创立一个新的文件,例如运用Notepad(记事本)或Sublime Text等。 保存文件为`.html`扩展名,例如`index.html`。
2. HTML根本结构: 每个HTML文件都应该包括一些根本元素,例如``声明、``根元素、``头部元素和``主体元素。
3. 编写HTML代码: 在``部分,能够添加一些元数据,如标题、字符集、样式表链接等。 在``部分,能够添加文本、图片、链接、列表、表格等元素。
4. 保存并预览: 保存HTML文件。 在浏览器中翻开HTML文件,检查页面作用。
以下是一个简略的HTML示例:
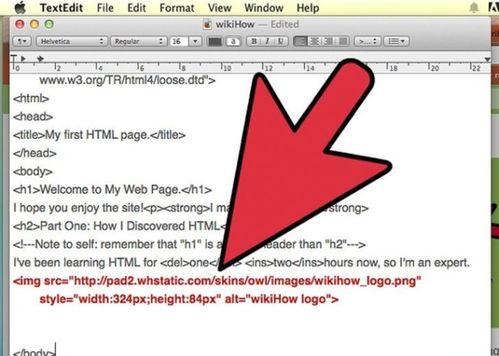
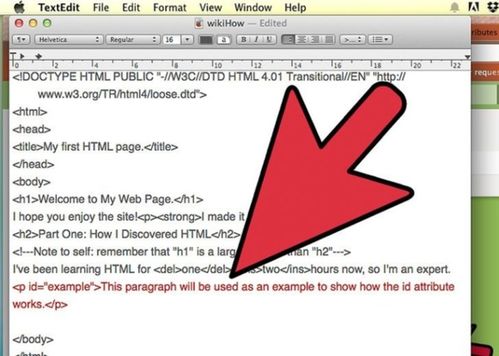
```html 我的第一个网页 欢迎来到我的网页 这是一个阶段。

这是一个链接```
5. 进一步学习: 跟着对HTML的了解加深,能够学习更杂乱的元素,如表单、多媒体元素等。 能够学习CSS(层叠样式表)来美化页面,以及JavaScript来添加交互性。
6. 运用开发东西: 运用现代的代码编辑器,如Visual Studio Code、Atom等,它们供给了语法高亮、主动补全、代码格式化等功能。 运用浏览器开发者东西来调试和测验页面。
7. 学习资源: 网上有许多学习HTML的资源,如在线教程、视频课程、官方文档等。 能够参阅W3Schools、MDN Web Docs等网站。
经过这些过程,你能够开端制造简略的HTML页面,并跟着学习的深化,逐步提高你的网页制造技术。
HTML制造入门教程
HTML(超文本符号言语)是构建网页的根底,它界说了网页的结构和内容。把握HTML是成为一名前端开发者的第一步。本文将为您供给一个全面的HTML制造入门教程,帮助您从零开端学习HTML。
HTML根底

什么是HTML?

HTML简介
HTML文档结构
HTML文档结构
一个根本的HTML文档一般包括以下结构:
```html
未经允许不得转载:全栈博客园 » html怎样制造,html网页制造在线

 全栈博客园
全栈博客园 vscode怎样创立HTML项目,vscode怎样创立项目
vscode怎样创立HTML项目,vscode怎样创立项目 vue选项卡,vue选项卡切换组件
vue选项卡,vue选项卡切换组件 什么是html5,简略的html5网页规划模板
什么是html5,简略的html5网页规划模板 html5网站模板,html网页模板免费下载
html5网站模板,html网页模板免费下载 css是什么,什么是CSS?
css是什么,什么是CSS? vue装备路由
vue装备路由 css 字体上下居中,css h3文字上下居中
css 字体上下居中,css h3文字上下居中 div css网页布局, Div CSS布局的根本概念
div css网页布局, Div CSS布局的根本概念










