1. `children`:挑选匹配元素的直接子元素。2. `find`:查找一切子孙元素,包含子节点、孙子节点等。3. `next`:挑选匹配元素紧邻的同辈元素。4. `nextAll`:挑选一切匹配元素的同辈元素,在DOM中坐落该元素之后。5. `prev`:挑选匹配元素紧邻的前一个同辈元素。6. `prevAll`:挑选一切匹配元素的同辈元素,在DOM中坐落该元素之前。7. `siblings`:挑选匹配元素的一切同辈元素。
下面是一些示例代码,展现了怎么运用这些办法来获取子节点:
```javascript$.ready { // 获取直接子节点 var directChildren = $.children; // 获取一切子孙节点 var allDescendants = $.find; // 获取紧邻的下一个同辈元素 var nextSibling = $.next; // 获取一切坐落该元素之后的同辈元素 var allNextSiblings = $.nextAll; // 获取紧邻的前一个同辈元素 var previousSibling = $.prev; // 获取一切坐落该元素之前的同辈元素 var allPreviousSiblings = $.prevAll; // 获取一切同辈元素 var allSiblings = $.siblings;}qwe2;```
请根据您的具体需求挑选适宜的办法。假如您有特定的需求或遇到问题,请供给更多细节,我将很愿意帮助您。
jQuery获取子节点详解
在网页开发中,jQuery是一个十分盛行的JavaScript库,它简化了DOM操作,使得开发者能够愈加高效地处理HTML文档。在jQuery中,获取子节点是DOM操作中十分根底且常用的一项技术。本文将具体介绍怎么在jQuery中获取子节点,包含根本办法和一些高档技巧。
什么是子节点

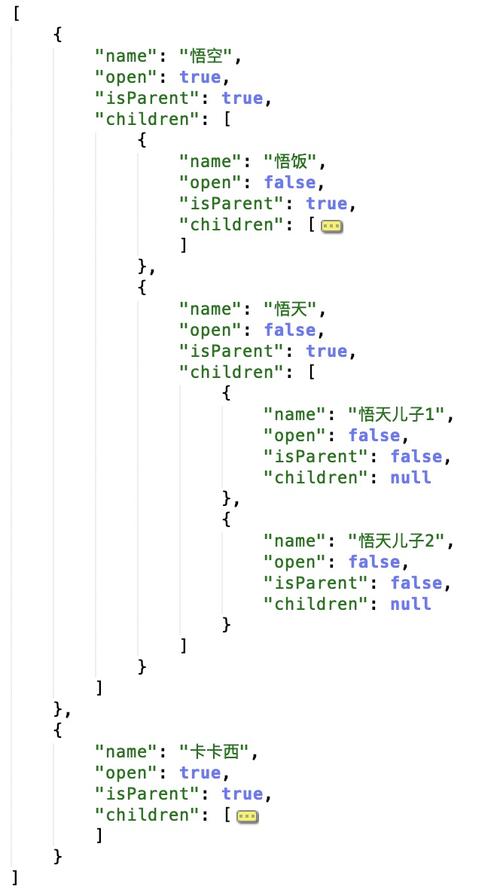
在HTML文档中,子节点是指某个元素内部的元素。例如,一个``元素内部的``元素和``元素都是``元素的子节点。
获取子节点的根本办法

在jQuery中,获取子节点主要有以下几种办法:
运用`.children()`办法

`.children()`办法能够获取指定元素的一切子元素。这是一个十分直接的办法,下面是一个简略的比如:
```javascript
$(document).ready(function(){
var divChildren = $(\
未经允许不得转载:全栈博客园 » jquery获取子节点, 什么是子节点

 全栈博客园
全栈博客园 vscode怎样创立HTML项目,vscode怎样创立项目
vscode怎样创立HTML项目,vscode怎样创立项目 vue选项卡,vue选项卡切换组件
vue选项卡,vue选项卡切换组件 什么是html5,简略的html5网页规划模板
什么是html5,简略的html5网页规划模板 html5网站模板,html网页模板免费下载
html5网站模板,html网页模板免费下载 css是什么,什么是CSS?
css是什么,什么是CSS? vue装备路由
vue装备路由 css 字体上下居中,css h3文字上下居中
css 字体上下居中,css h3文字上下居中 div css网页布局, Div CSS布局的根本概念
div css网页布局, Div CSS布局的根本概念












