CSS(层叠款式表)是一种用于描绘HTML或XML(包括如SVG、MathML等运用)文档款式的款式表言语。CSS描绘了怎么将结构化文档(如HTML文档或XML运用程序)呈现为网页、纸质文档、语音或其他媒体。CSS用于操控网页元素的布局、色彩、字体、距离等款式。
要编写CSS,您能够遵从以下过程:
1. 确认款式方针:首要确认您想要款式化的HTML元素。例如,您或许想要改动一切阶段(``)的字体大小、色彩或边距。
2. 挑选器:运用CSS挑选器来指定哪些HTML元素将运用这些款式。挑选器能够是元素称号(如`p`)、类(如`.myclass`)、ID(如`myid`)、特点(如``)或伪类(如`:hover`)。
3. 特点和值:关于每个挑选器,界说一系列的特点和值。特点描绘了款式的方面(如`fontsize`、`color`、`margin`等),而值指定了每个特点的具体设置。
4. 编写CSS规矩:将挑选器和特点/值组合成CSS规矩。规矩由挑选器、一个冒号(:)和特点/值组成,并以分号(;)完毕。
下面是一个简略的CSS示例,展现了怎么改动一切阶段的字体大小和色彩:
```cssp { fontsize: 16px; color: blue;}```
这个CSS规矩会挑选一切``元素,并将它们的字体大小设置为16像素,色彩设置为蓝色。
要了解更具体的CSS语法和特性,您能够参阅MDN Web Docs的CSS教程,这是一个十分全面的资源,合适初学者和进阶开发者运用。
什么是CSS?

CSS,即层叠款式表(Cascading Style Sheets),是一种用于描绘HTML或XML文档款式的款式表言语。它答应开发者将文档的结构与其外观款式别离,然后完成愈加灵敏和高效的前端开发。
CSS的根本语法

CSS的根本语法由挑选器和声明组成。挑选器用于指定要运用款式的HTML元素,而声明则包括一系列特点和值,用于界说元素的款式。
以下是一个简略的CSS示例:
/ 挑选器 /

p {
/ 声明 /
color: 333; / 文字色彩 /

font-size: 16px; / 字体大小 /

margin: 10px 0; / 外边距 /
挑选器类型

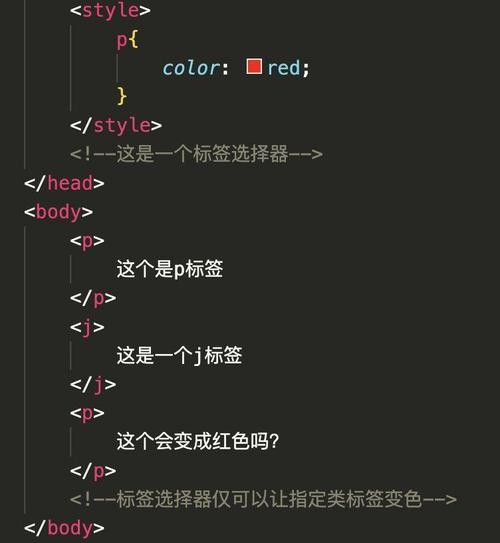
p { color: red; }
类挑选器
类挑选器运用点号(.)最初,能够运用于多个元素,例如:
.class-name { color: blue; }
ID挑选器
ID挑选器运用井号()最初,一般用于仅有标识一个元素,例如:
unique-id { color: green; }
款式声明

每个挑选器后边跟着一系列的声明,声明由特点和值组成。特点是CSS中界说款式的关键词,值则是特点的对应值。
color:设置文本色彩。
font-size:设置字体大小。
margin:设置元素的外边距。
padding:设置元素的内边距。
border:设置元素的边框款式。
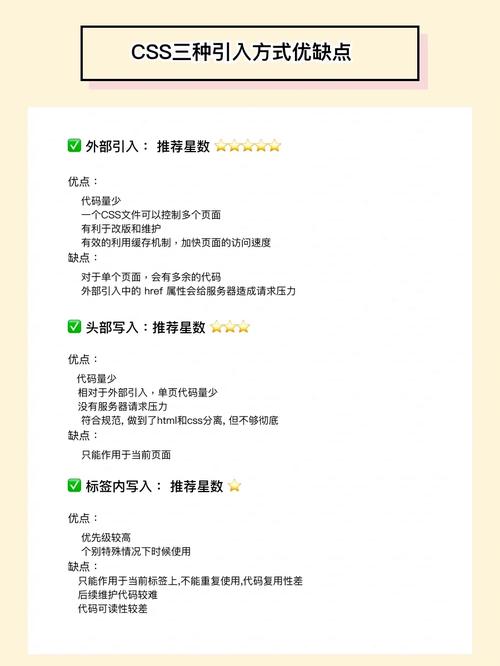
CSS的引进方法

CSS能够经过三种方法引进HTML文档中:
行内款式
未经允许不得转载:全栈博客园 » css怎样写,什么是CSS?

 全栈博客园
全栈博客园 vue子父组件传值, 父组件向子组件传值
vue子父组件传值, 父组件向子组件传值 html资料网,规划师的瑰宝库
html资料网,规划师的瑰宝库 jquery的ajax, 什么是AJAX?
jquery的ajax, 什么是AJAX? vue课程,从根底到实战,轻松把握前端开发
vue课程,从根底到实战,轻松把握前端开发 jquery增加css款式, 运用addClass()办法增加CSS款式
jquery增加css款式, 运用addClass()办法增加CSS款式 html补白,html标签大全及用法
html补白,html标签大全及用法 html行内元素有哪些, 行内元素的界说与特色
html行内元素有哪些, 行内元素的界说与特色










