1. 运用 `toString` 办法:```javascriptconst number = 123;const string = number.toString;```
2. 运用模板字符串(Template Literals):```javascriptconst number = 123;const string = `${number}`;```
3. 运用 `String` 结构函数:```javascriptconst number = 123;const string = String;```
以上办法都能够将数字转化为字符串。你能够依据你的详细需求挑选运用其间的一种办法。
Vue中数字转字符串的技巧与最佳实践
在Vue.js开发中,数字与字符串的转化是常见的需求,无论是数据绑定、模板烘托仍是与后端交互,正确处理数字到字符串的转化都是至关重要的。本文将深入探讨Vue中数字转字符串的办法,并供给一些最佳实践。
一、Vue中数字转字符串的常见办法

1. 运用JavaScript的toString()办法
JavaScript内置的`toString()`办法能够将任何数值类型转化为字符串。在Vue中,你能够在模板或办法中运用这个办法。
```javascript
let num = 123;
let str = num.toString();
2. 运用模板字符串

Vue的模板字符串答应你直接在模板中刺进变量,然后完成字符串的拼接。假如你需求将数字转化为字符串并展现在模板中,模板字符串是一个简练的挑选。
```html
{{ num '' }}
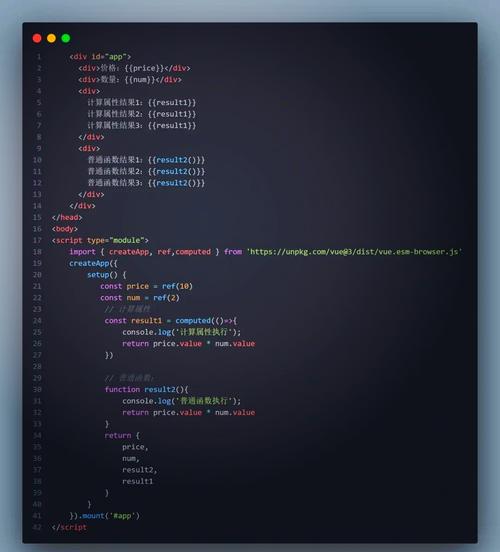
3. 运用核算特点

假如你需求在组件中屡次转化数字到字符串,运用核算特点是一个很好的挑选。核算特点是根据它们的依靠进行缓存的,只要当依靠发生变化时才会从头核算。
```javascript
computed: {
convertedNum() {
return this.num.toString();
4. 运用过滤器

Vue过滤器能够用来对数据进行格式化。你能够创立一个过滤器来转化数字到字符串。
```javascript
// main.js
Vue.filter('toStr', function(value) {
return value.toString();
// template
{{ num | toStr }}
二、Vue中数字转字符串的最佳实践

1. 坚持一致性
在项目中,保证一切数字到字符串的转化都运用相同的办法,这有助于代码的可维护性。
2. 防止不必要的转化

只要在的确需求将数字转化为字符串时才进行转化。不必要的转化可能会影响功能。
3. 运用核算特点缓存成果
假如转化后的字符串将被屡次运用,运用核算特点能够缓存成果,防止重复核算。
4. 考虑国际化
假如你的运用需求支撑国际化,保证数字到字符串的转化能够习惯不同的言语环境。
5. 运用模板字符串进行杂乱拼接
关于杂乱的字符串拼接,模板字符串供给了更好的可读性和灵活性。
在Vue中,数字到字符串的转化是一个根底但重要的操作。经过了解不同的转化办法,并遵从最佳实践,你能够保证代码的功率和可维护性。本文介绍了Vue中数字转字符串的常见办法,并供给了最佳实践,期望对你在Vue开发中处理数字到字符串的转化有所协助。
未经允许不得转载:全栈博客园 » vue数字转字符串,vue官方网站

 全栈博客园
全栈博客园 html字体代码
html字体代码 导航html,导航栏html代码
导航html,导航栏html代码 vue同级组件传值
vue同级组件传值 vue滑动验证
vue滑动验证 css特点挑选器, 什么是特点挑选器
css特点挑选器, 什么是特点挑选器 jquery和ajax,构建高效动态网页的利器
jquery和ajax,构建高效动态网页的利器 css引进
css引进











