在开发Vue项目时,你能够遵从以下进程来构建一个高效、可保护的前端运用程序:
1. 环境建立: 保证你的核算机上装置了Node.js和npm(Node.js的包办理器)。 运用Vue CLI(Vue的指令行东西)来快速建立项目结构。你能够经过运转 `npm install g @vue/cli` 来大局装置Vue CLI,然后经过 `vue create projectname` 创立一个新的Vue项目。
2. 项目结构: Vue CLI会创立一个包含一切必要文件和目录的项目结构,如`src`目录(包含你的源代码),`public`目录(包含静态文件),以及`package.json`文件(描绘了项目依靠和装备)。
3. 装备: 根据需求装备Vue项目。例如,你能够经过修正`vue.config.js`文件来修正webpack装备,或许经过`babel.config.js`来装备Babel(JavaScript编译器)。
4. 组件开发: 在`src/components`目录下创立Vue组件。每个组件一般包含三个部分:模板(``),脚本(``),和款式(``)。 运用Vue的指令(如`vfor`, `vif`, `vbind`, `von`等)来构建动态界面。 运用组件化开发来进步代码复用性和可保护性。
5. 状况办理: 关于大型运用,运用Vuex来办理状况。Vuex是一个专为Vue.js运用程序开发的状况办理模式,它选用集中式存储办理运用的一切组件的状况,并以相应的规矩保证状况以一种可猜测的方法发生变化。
6. 路由办理: 运用Vue Router来办理页面路由。Vue Router是一个Vue.js官方的路由办理器,它答应你为Vue.js运用程序增加页面的导航功用。 在`src/router`目录下界说路由,并在`main.js`中引进并运用Vue Router。
7. 服务端通讯: 运用axios或Vue Resource等库来与后端服务进行HTTP通讯。这些库供给了一系列方法来发送恳求并处理呼应。
8. 测验: 编写单元测验和端到端测验来保证代码的质量。Vue.js的官方单元测验库是Vue Test Utils,而端到端测验能够运用Cypress或Nightwatch等东西。
9. 构建与布置: 运用`npm run build`指令来构建出产环境的代码。 将构建后的代码布置到Web服务器或静态网站保管服务上,如Netlify、Vercel或GitHub Pages。
10. 功用优化: 剖析运用功用,并运用Vue的功用优化技巧,如代码切割、懒加载、运用CDN、紧缩资源等,来进步运用的加载速度和运转功率。
11. 继续集成/继续布置(CI/CD): 设置CI/CD流程来自动化测验、构建和布置进程。这能够经过运用GitHub Actions、Jenkins、GitLab CI/CD等东西来完结。
12. 文档和代码标准: 编写明晰的文档,运用代码标准东西(如ESLint)来保证代码的一致性和可读性。
遵从这些进程能够协助你有效地开发和办理Vue项目。记住,跟着项目的开展,或许需求不断地调整和优化这些进程以习惯新的需求和应战。
Vue项目开发攻略:从入门到通晓
跟着前端技能的不断开展,Vue.js凭仗其简练的语法、高效的功用和丰厚的生态系统,现已成为很多开发者首选的前端结构之一。本文将为您具体介绍Vue项目开发的流程,从入门到通晓,协助您把握Vue项目的开发技巧。
一、Vue.js简介

Vue.js是一个渐进式JavaScript结构,用于构建用户界面和单页运用程序。它易于上手,一起供给了丰厚的功用和组件库,能够协助开发者快速构建高质量的前端运用。
Vue.js的中心特性包含:

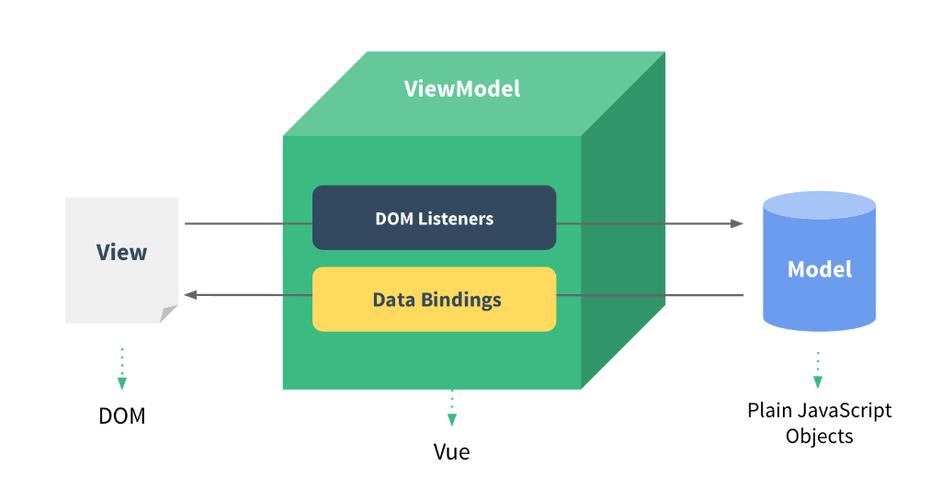
- 呼应式数据绑定:自动更新视图,无需手动操作DOM。

- 组件化开发:将UI拆分红多个独立且可重用的组件。

- 指令系统:简化HTML模板中的DOM操作。

- 虚拟DOM:优化烘托进程,进步功用。
二、Vue项目建立

1. Vue CLI

Vue CLI是一个官方供给的前端项目脚手架东西,能够协助咱们快速建立Vue项目。
2. Vite

Vite是一个现代前端构建东西,供给了快速的发动、热更新、树摇等特性。
3. Webpack

Webpack是一个模块打包东西,能够将JavaScript、CSS、图片等资源打包成一个或多个bundle文件。
三、Vue组件开发

Vue组件是Vue项目的中心组成部分,它将UI拆分红多个独立且可重用的部分。
1. 组件界说

在Vue中,组件能够经过两种方法界说:大局组件和部分组件。
2. 组件通讯
Vue组件之间能够经过props、events、slots等方法进行通讯。
3. 组件生命周期

Vue组件的生命周期包含创立、挂载、更新和毁掉四个阶段。
四、Vue状况办理
1. Vuex

Vuex是一个专为Vue.js运用程序开发的状况办理模式和库。
2. Pinia
Pinia是一个专为Vue.js运用程序设计的状况办理库,用于代替Vuex。
3. Composition API

Vue 3引进了Composition API,它答应开发者以更灵敏的方法安排和复用代码。
五、Vue项目优化

为了进步Vue项目的功用和用户体会,咱们需求对项目进行优化。
1. 代码切割

经过代码切割,能够将代码拆分红多个小块,按需加载,进步页面加载速度。
2. 缓存战略
合理装备缓存战略,能够削减重复恳求,进步页面加载速度。
3. 功用监控

运用功用监控东西,如Vue DevTools,能够协助咱们找出功用瓶颈,优化项目功用。
六、Vue项目布置
完结Vue项目开发后,咱们需求将其布置到服务器上。
1. 静态资源布置
将编译后的静态资源布置到服务器,如运用Nginx或Apache。
2. 动态资源布置
关于需求动态烘托的内容,能够运用Node.js、Express等结构建立服务器。
本文从Vue入门到通晓,具体介绍了Vue项目开发的流程。经过学习本文,信任您现已把握了Vue项目的开发技巧。在实践开发进程中,不断堆集经历,进步自己的技能水平,才干成为一名优异的Vue开发者。

 全栈博客园
全栈博客园 html跨行,html跨行跨列表格代码
html跨行,html跨行跨列表格代码 html字体有哪些, HTML字体类型
html字体有哪些, HTML字体类型 html打包exe,HTML网页打包成EXE文件的实用东西与技巧
html打包exe,HTML网页打包成EXE文件的实用东西与技巧 react名词,React 简介
react名词,React 简介 vue组件递归, 什么是递归组件?
vue组件递归, 什么是递归组件? 怎样运转html文件,pycharm怎样运转html文件
怎样运转html文件,pycharm怎样运转html文件












