CSS(层叠款式表)中的右起浮(float: right)是一种布局技能,它答应您将元素面向其父容器的右侧,一起让其他元素盘绕它活动。这种技能一般用于在文本中刺进图片,或许创立多列布局。
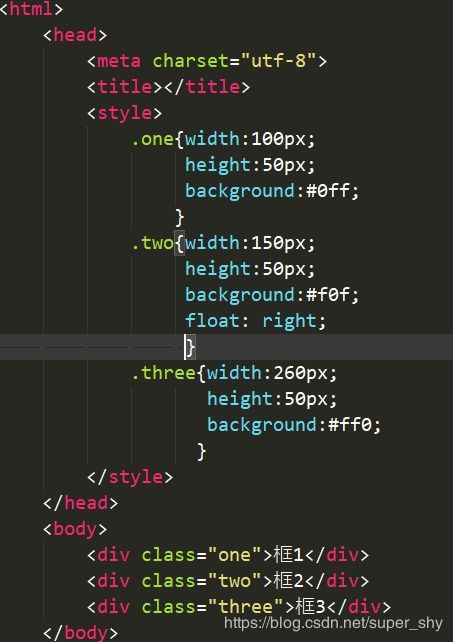
要运用右起浮,您需求将元素的CSS款式中增加 `float: right;`。例如:
```css.example { float: right; width: 300px; / 或许您想要的宽度 /}```
当您将 `float: right;` 使用于元素时,该元素会移动到其父容器的右侧,而其他内容会盘绕它。如果您没有指定元素的宽度,它或许会依据其内容主动调整巨细。
请注意,起浮元素会脱离正常的文档流,这或许会导致一些布局问题。为了处理这个问题,您或许需求运用铲除起浮(clear: both;)或运用其他布局技能,如Flexbox或Grid。
下面是一个简略的示例,展现了怎么运用右起浮:
```htmlFloat Right Example .content { width: 600px; border: 1px solid 000; padding: 10px; margin: 20px; }

.image { float: right; width: 150px; margin: 0 0 10px 10px; }
This is a paragraph with an image floated to the right. The text will wrap around the image.
在这个示例中,图片被设置为右起浮,并且有一个边距来坚持文本和图片之间的空间。文本会盘绕图片活动。
CSS 右起浮详解:布局中的灵活运用
在网页规划中,CSS起浮(float)是一个强壮的布局东西,它答应咱们操控元素的方位,完成多种布局作用。其间,右起浮(float: right;)是起浮特点的一种使用,常用于完成文本盘绕图片、多列布局等作用。本文将深入探讨CSS右起浮的原理、使用场景以及注意事项。
什么是右起浮

右起浮是指将元素向右移动,使其脱离文档流,并尽或许地在同一行内摆放。在CSS中,经过设置元素的`float`特点为`right`,即可完成右起浮作用。
```css
.float-right {
float: right;
右起浮的原理

右起浮的使用场景
1. 文本盘绕图片:右起浮常用于完成文本盘绕图片的作用,使图片在文本的右侧显现。
```html

 全栈博客园
全栈博客园 css偶数挑选器, 什么是CSS偶数挑选器?
css偶数挑选器, 什么是CSS偶数挑选器? html中字体款式, HTML字体款式的基本概念
html中字体款式, HTML字体款式的基本概念 html网页游戏开发,入门攻略与技巧共享
html网页游戏开发,入门攻略与技巧共享 css3旋转, 什么是CSS3旋转?
css3旋转, 什么是CSS3旋转? vue服务器端烘托,原理、优势与完成
vue服务器端烘托,原理、优势与完成 行距离css, 行距离的基本概念
行距离css, 行距离的基本概念 html表达代码
html表达代码 html居中,二、运用CSS款式完成居中
html居中,二、运用CSS款式完成居中











