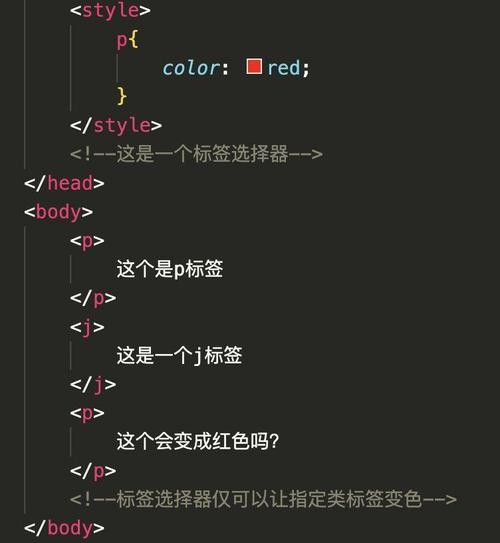
1. 元素挑选器: 挑选一切指定类型的元素。例如,`p` 挑选一切``元素。
2. 类挑选器: 挑选一切具有指定类名的元素。类名前面需求加上一个点号(`.`)。例如,`.myclass` 挑选一切类名为`myclass`的元素。
3. ID挑选器: 挑选具有指定ID的元素。ID名前面需求加上一个井号(``)。例如,`myid` 挑选ID为`myid`的元素。每个ID在文档中有必要是仅有的。
4. 特点挑选器: 挑选具有特定特点的元素。特点名前面能够加上方括号(``)。例如,`` 挑选一切`type`特点值为`text`的元素。
5. 子孙挑选器: 挑选一切作为指定元素的子元素(包括孙子、曾孙等)。例如,`ul li` 挑选一切``元素的子孙``元素。
6. 子挑选器: 挑选一切作为指定元素的直接子元素。例如,`ul > li` 挑选一切``元素的直接子元素``。
7. 相邻兄弟挑选器: 挑选紧跟在指定元素后边的同类型兄弟元素。例如,`h1 p` 挑选紧跟在``元素后边的一切``元素。
8. 一般兄弟挑选器: 挑选一切作为指定元素兄弟的元素。例如,`h1 ~ p` 挑选一切在``元素之后的一切``元素。
9. 伪类挑选器: 挑选处于特定状况的元素。例如,`:hover` 挑选鼠标悬停时的元素,`:active` 挑选被激活的元素,`:focus` 挑选取得焦点的元素。
10. 伪元素挑选器: 挑选元素的一部分。例如,`:firstletter` 挑选元素的第一个字母,`:before` 和 `:after` 在元素内容之前或之后刺进内容。
11. 分组挑选器: 答应多个挑选器同享相同的款式规矩。例如,`h1, h2, h3 { color: red; }` 将一切``、``和``元素的文本色彩设置为赤色。

12. 通配符挑选器: 挑选一切元素。例如,`` 挑选一切元素。
运用这些挑选器,开发者能够精确地挑选和款式化HTML文档中的元素,以完成所需的规划作用。
CSS元素挑选器详解
在网页规划中,CSS(层叠款式表)是不可或缺的东西之一。它答应开发者经过界说款式规矩来操控网页元素的显现作用。元素挑选器是CSS挑选器的一种,它用于挑选页面中的特定HTML元素,并为其使用款式。本文将具体介绍CSS元素挑选器的相关常识,帮助您更好地把握这一重要技术。
什么是元素挑选器

```css
color: red;
元素挑选器的语法

元素挑选器的语法十分简略,主要由两部分组成:挑选器和声明块。
- 挑选器:指定要使用款式的HTML元素。

- 声明块:包括一个或多个声明,每个声明由一个特点和一个值组成。

以下是一个元素挑选器的示例:
```css
h1 {
color: blue;
font-size: 2em;
常用元素挑选器

- 元素挑选器:挑选一切指定类型的元素,如``、``等。

```css
p {
color: green;
```
- 类挑选器:挑选具有特定类名的元素,以`.`最初。

```css
.highlight {
background-color: yellow;
```
- ID挑选器:挑选具有特定ID的元素,以``最初。
```css
my-id {
border: 1px solid red;
```
- 特点挑选器:挑选具有特定特点的元素。
```css
[type=\
未经允许不得转载:全栈博客园 » css元素挑选器,css第一个元素挑选器

 全栈博客园
全栈博客园 vscode怎样创立HTML项目,vscode怎样创立项目
vscode怎样创立HTML项目,vscode怎样创立项目 vue选项卡,vue选项卡切换组件
vue选项卡,vue选项卡切换组件 什么是html5,简略的html5网页规划模板
什么是html5,简略的html5网页规划模板 html5网站模板,html网页模板免费下载
html5网站模板,html网页模板免费下载 css是什么,什么是CSS?
css是什么,什么是CSS? vue装备路由
vue装备路由 css 字体上下居中,css h3文字上下居中
css 字体上下居中,css h3文字上下居中 div css网页布局, Div CSS布局的根本概念
div css网页布局, Div CSS布局的根本概念











