在Vue中,你能够运用多种办法来发送GET恳求。以下是几种常见的办法:
1. 运用JavaScript的XMLHttpRequest目标: ```javascript new XMLHttpRequest.open; ```
2. 运用fetch API: ```javascript fetch .thenqwe2 .thenqwe2 .catchqwe2; ```
3. 运用axios库: 首要需求装置axios库:`npm install axios`,然后在你的组件中运用它: ```javascript import axios from 'axios';
axios.get .then; }qwe2 .catch; }qwe2; ```
4. 运用Vue Resource: Vue Resource是一个现已不引荐运用的库,但假如你还在运用它,能够这样发送GET恳求: ```javascript Vue.http.get .then; }qwe2 .catch; }qwe2; ```
5. 运用vueaxios: 假如你不想大局装置axios,能够运用vueaxios来部分装置: ```javascript import Vue from 'vue'; import axios from 'axios'; import VueAxios from 'vueaxios';
Vue.use;
this.axios.get .then; }qwe2 .catch; }qwe2; ```
6. 运用Vuex: 假如你在运用Vuex进行状况办理,能够在action中发送GET恳求: ```javascript const actions = { fetchPosts { axios.get .then; }qwe2 .catch; }qwe2; } }; ```
7. 运用$.ajax: 假如你在项目中运用了jQuery,能够运用$.ajax办法: ```javascript $.ajax { console.log; }, error: function { console.error; } }qwe2; ```
请依据你的项目需求和喜爱挑选适宜的办法。假如你需求更具体的示例或协助,请告诉我。
Vue.js 中 GET 恳求的全面攻略
在开发过程中,GET 恳求是获取数据最常见的办法之一。Vue.js 作为一款盛行的前端结构,供给了多种办法来发送 GET 恳求。本文将具体介绍如安在 Vue.js 中运用 GET 恳求,包含根本用法、装备选项以及一些高档技巧。
什么是 GET 恳求?

GET 恳求是 HTTP 恳求办法之一,首要用于从服务器获取数据。它是一种无状况的恳求,意味着每次恳求都是独立的,服务器不会保存任何关于客户端的状况信息。
Vue.js 中发送 GET 恳求的办法

1. 运用 Axios 库

Axios 是一个根据 Promise 的 HTTP 客户端,它能够在浏览器和 node.js 中运用。在 Vue.js 中,你能够经过装置 Axios 来发送 GET 恳求。
```javascript
// 装置 Axios
npm install axios
// 在 Vue 组件中运用 Axios 发送 GET 恳求
axios.get('/api/data')
.then(response => {
// 处理呼应数据
console.log(response.data);
})
.catch(error => {
// 处理过错
console.error(error);
});
2. 运用 Vue-resource 库
Vue-resource 是一个根据 Vue.js 的 HTTP 客户端,它供给了丰厚的 API 来发送各种 HTTP 恳求。
```javascript
// 装置 Vue-resource
npm install vue-resource
// 在 Vue 组件中运用 Vue-resource 发送 GET 恳求
this.$http.get('/api/data')
.then(response => {
// 处理呼应数据
console.log(response.data);
})
.catch(error => {
// 处理过错
console.error(error);
});
3. 运用 Fetch API
Fetch API 是现代浏览器供给的一个原生网络恳求接口,它回来一个 Promise 目标,使得异步操作愈加简略。
```javascript
// 运用 Fetch API 发送 GET 恳求
fetch('/api/data')
.then(response => {
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.json();
})
.then(data => {
// 处理呼应数据
console.log(data);
})
.catch(error => {
// 处理过错
console.error('There has been a problem with your fetch operation:', error);
});
装备 GET 恳求的选项
在发送 GET 恳求时,你能够装备一些选项来满意不同的需求。
1. 设置恳求头
你能够运用 `headers` 选项来设置恳求头。
```javascript
axios.get('/api/data', {
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer your-token'
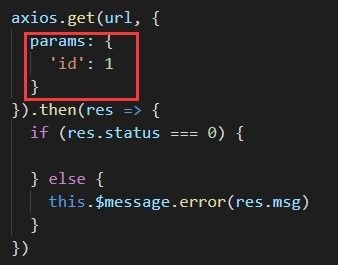
2. 设置查询参数
你能够运用 `params` 选项来设置查询参数。
```javascript
axios.get('/api/data', {
params: {
id: 123,
name: 'John Doe'
处理 GET 恳求的呼应
在 GET 恳求成功回来后,你能够经过呼应目标来获取数据。
```javascript
axios.get('/api/data')
.then(response => {
// 获取呼应数据
const data = response.data;
// 处理数据
console.log(data);
})
.catch(error => {
// 处理过错
console.error(error);
});
过错处理
```javascript
axios.get('/api/data')
.then(response => {
// 处理呼应数据
console.log(response.data);
})
.catch(error => {
if (error.response) {
// 服务器回来了过错状况码
console.error(error.response.data);
console.error(error.response.status);
console.error(error.response.headers);
} else if (error.request) {
// 恳求已宣布,但没有收到呼应
console.error(error.request);
} else {
// 发送恳求时出了点问题
console.error('Error', error.message);
}
});
在 Vue.js 中发送 GET 恳求十分简略
未经允许不得转载:全栈博客园 » vue get恳求, 什么是 GET 恳求?

 全栈博客园
全栈博客园 css挑选父元素,css找父元素
css挑选父元素,css找父元素 vue入门,```html Vue App {{ message }} Reverse Message
vue入门,```html Vue App {{ message }} Reverse Message  vue父子通讯, 什么是父子组件通讯
vue父子通讯, 什么是父子组件通讯 angular官网,构建高效Web运用的攻略
angular官网,构建高效Web运用的攻略 html跳转页面,```html 页面跳转示例
html跳转页面,```html 页面跳转示例 html画图,```html Canvas Example var canvas = document.getElementById; var ctx = canvas.getContext; ctx.beginPath; ctx.arc; ctx.fillStyle = FF0000; ctx.fill; ctx.closePath; ```
html画图,```html Canvas Example var canvas = document.getElementById; var ctx = canvas.getContext; ctx.beginPath; ctx.arc; ctx.fillStyle = FF0000; ctx.fill; ctx.closePath; ``` html缩放,html缩放页面份额固定
html缩放,html缩放页面份额固定








