1. CSS颜色根底CSS供给了丰厚的东西来操控和调整网页颜色,包含颜色形式转化和颜色空间转化。例如,将RGB颜色形式转化为HEX颜色形式,或将sRGB颜色空间转化为Adobe RGB颜色空间。
2. 色修精华CSS色修精华是一种针对CSS颜色运用的优化计划,经过一系列颜色处理技能提高网页在多种设备和屏幕尺度下的显现作用。例如,运用`color`函数和不同的颜色空间(如sRGB、displayp3、a98rgb、prophotorgb、rec2020)来设置布景色。
3. 颜色办理CSS颜色办理包含颜色校对和颜色美化。颜色校对能够经过filter特点和webkitfilter特点完成,例如运用LUTs(查找表)进行颜色校对。颜色美化则经过调整网页元素的颜色,使其愈加漂亮、调和,常用的办法包含颜色调配准则和颜色突变。
4. 动态颜色调整CSS答应经过CSS变量和calc函数动态调整颜色的亮度,例如完成按钮悬停时布景颜色变浅的作用。
5. CSS Color 4新标准CSS Color 4新标准引入了新的取色办法`color`和相应的语法,支撑更多的色域及颜色空间,使网页能够展现更丰厚更高清的颜色。
经过这些技能和办法,规划师能够更好地操控网页中的颜色显现,提高用户体会和视觉作用。
CSS颜色批改:提高网页视觉体会的艺术
在网页规划中,颜色是传达情感、引导用户视觉焦点和提高用户体会的要害元素。CSS(层叠样式表)供给了丰厚的颜色批改东西,能够协助规划师和开发者调整网页中的颜色,使其愈加调和、漂亮。本文将深入探讨CSS颜色批改的技巧和战略,协助您提高网页的视觉体会。
颜色根底知识

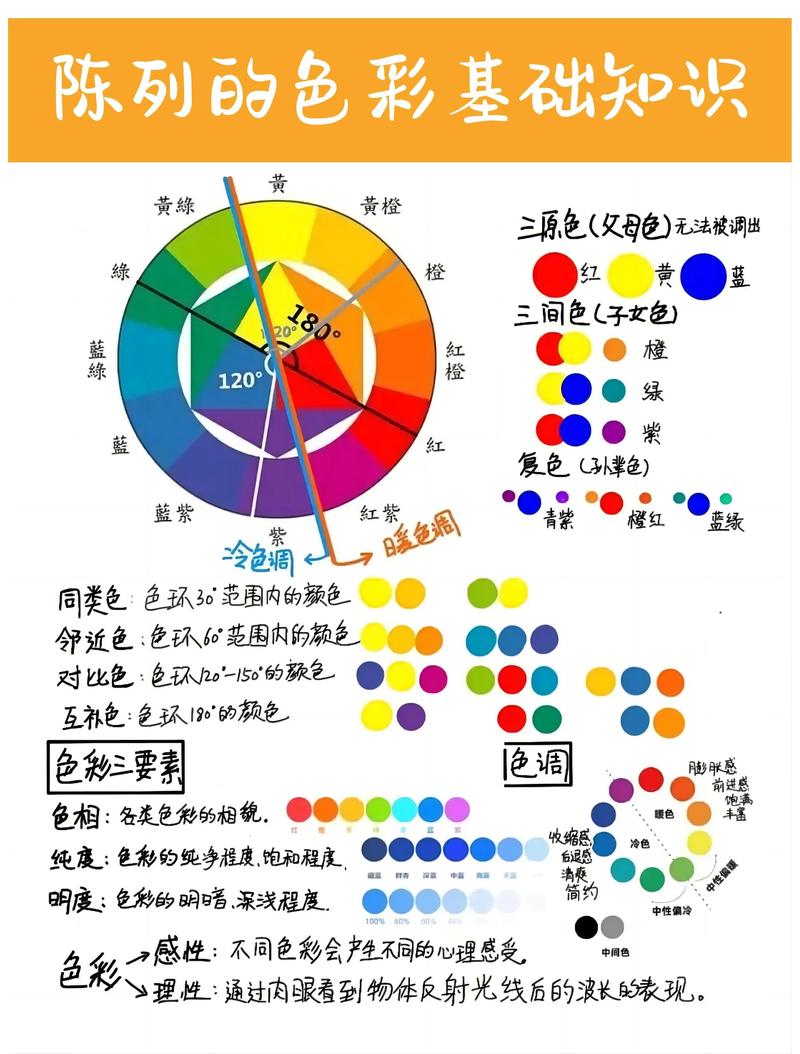
在开端颜色批改之前,了解一些颜色根底知识是必要的。颜色的三要素包含色相、饱和度和亮度。色相是指颜色的类别,如赤色、蓝色等;饱和度是指颜色的纯度,即颜色的艳丽程度;亮度是指颜色的明暗程度。
挑选适宜的颜色计划
考虑方针受众:了解方针受众的喜爱和文化布景,挑选与之相匹配的颜色。
遵从颜色理论:运用颜色理论,如对比色、互补色等,来增强视觉作用。
坚持一致性:保证网页上运用的颜色坚持一致,以增强品牌形象。
运用CSS颜色特点
background-color:设置元素的布景颜色。
color:设置文本颜色。
border-color:设置边框颜色。
box-shadow:设置暗影颜色。
以下是一个示例代码,展现怎么运用这些特点:
```css
body {
background-color: f0f0f0;
color: 333;
h1 {
border-color: ff0000;
box-shadow: 2px 2px 5px 888888;
颜色突变与透明度

CSS还支撑颜色突变和透明度,这些功用能够进一步提高网页的视觉作用。
linear-gradient:创立线性突变作用。
radial-gradient:创立径向突变作用。
rgba:设置带有透明度的颜色。
以下是一个运用线性突变的示例代码:
```css
background-image: linear-gradient(to right, ff7e5f, feb47b);
颜色批改技巧

调整亮度:经过调整亮度,能够使网页的颜色愈加柔软或明显。
对比度:添加对比度能够突出重点内容,使网页愈加夺目。
颜色平衡:调整颜色平衡,能够使网页的颜色愈加和谐。
CSS颜色批改是提高网页视觉体会的重要手法。经过挑选适宜的颜色计划、运用CSS颜色特点、把握颜色突变与透明度以及运用颜色批改技巧,您能够打造出令人形象深入的网页规划。记住,颜色批改不仅仅是技能问题,更是一门艺术,需求不断实践和探究。
未经允许不得转载:全栈博客园 » css色修, 颜色根底知识

 全栈博客园
全栈博客园 html缩放,html缩放页面份额固定
html缩放,html缩放页面份额固定 css图片暗影,完成与技巧
css图片暗影,完成与技巧 vue路由装备,vue路由装备项
vue路由装备,vue路由装备项 检查vue版别,怎么检查Vue版别
检查vue版别,怎么检查Vue版别 超链接html代码,```html 超链接示例
超链接html代码,```html 超链接示例 html转jsp, HTML与JSP简介
html转jsp, HTML与JSP简介 html文件的根本结构,html5文档的根本结构是什么
html文件的根本结构,html5文档的根本结构是什么 css布景图平铺, 布景图平铺概述
css布景图平铺, 布景图平铺概述









