例如,假如你的图片坐落与HTML文件同一目录下,而且名为`image.jpg`,你可以这样引证它:
```html```
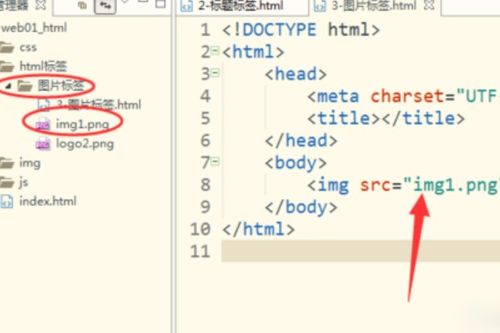
假如图片坐落一个子目录中,例如`images`文件夹,你可以这样引证它:
```html```
假如图片坐落父目录中,你可以运用`../`来引证上级目录:
```html```
请保证图片途径正确无误,而且图片文件与HTML文件坐落同一服务器或本地核算机上。
HTML引证本地图片途径详解
在网页规划中,图片是增强视觉效果和传达信息的重要元素。正确引证本地图片途径关于网页的正常显现至关重要。本文将具体介绍HTML中引证本地图片途径的办法,帮助您更好地了解和使用。
什么是本地图片途径

本地图片途径指的是在您的本地核算机上存储的图片文件途径。在HTML中,您需求指定图片的本地途径,以便浏览器可以正确加载和显现图片。
本地图片途径的格局

在HTML中,引证本地图片途径主要有两种格局:绝对途径和相对途径。
绝对途径

绝对途径是指从网站根目录开端的完好途径,它包含了协议、域名和文件途径。例如:
```html
未经允许不得转载:全栈博客园 » html引证本地图片途径, 什么是本地图片途径

 全栈博客园
全栈博客园 vscode怎样创立HTML项目,vscode怎样创立项目
vscode怎样创立HTML项目,vscode怎样创立项目 vue选项卡,vue选项卡切换组件
vue选项卡,vue选项卡切换组件 什么是html5,简略的html5网页规划模板
什么是html5,简略的html5网页规划模板 html5网站模板,html网页模板免费下载
html5网站模板,html网页模板免费下载 css是什么,什么是CSS?
css是什么,什么是CSS? vue装备路由
vue装备路由 css 字体上下居中,css h3文字上下居中
css 字体上下居中,css h3文字上下居中 div css网页布局, Div CSS布局的根本概念
div css网页布局, Div CSS布局的根本概念












