线性突变(Linear Gradient)
线性突变从一个方向向另一个方向过渡色彩。语法如下:
```cssbackgroundimage: lineargradient;```
`direction`:突变的方向,可所以视点(如`45deg`)或关键词(如`to top right`)。 `colorstop`:突变中的色彩点,包含色彩和可选的中止方位。
比如:
```cssbackgroundimage: lineargradient;```
径向突变(Radial Gradient)
径向突变从中心点向外分散色彩。语法如下:
```cssbackgroundimage: radialgradient;```
`shape`:突变的形状,可所以`circle`或`ellipse`。 `size`:突变的巨细,可所以`closestside`、`farthestside`、`closestcorner`、`farthestcorner`等。 `position`:突变的中心点方位。
比如:
```cssbackgroundimage: radialgradient;```
圆锥突变(Conic Gradient)
圆锥突变环绕一个中心点旋转色彩。语法如下:
```cssbackgroundimage: conicgradient;```
`angle`:突变的开始视点。
比如:
```cssbackgroundimage: conicgradient;```
这些突变作用能够用于任何支撑布景图片的元素,包含`div`、`body`等。您能够依据详细需求调整突变的色彩、方向、形状等特点。
CSS布景突变:打造视觉冲击力的网页规划
一、CSS布景突变的完成办法

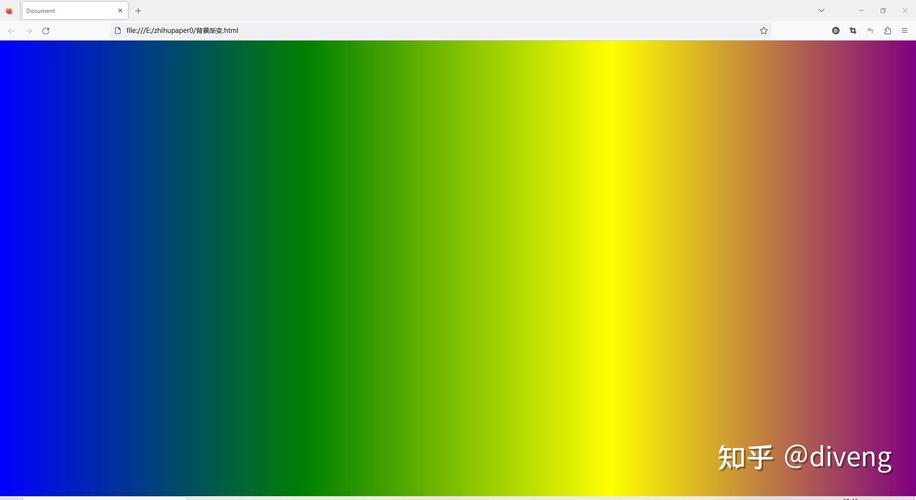
1. 线性突变(linear-gradient)

线性突变是指从一个色彩到另一个色彩的线性过渡。在CSS中,能够运用`linear-gradient`函数创立线性突变布景。以下是一个简略的线性突变示例:
```css
background-image: linear-gradient(to right, red, yellow);
这个示例将创立一个从左到右的线性突变布景,色彩从赤色突变到黄色。
2. 径向突变(radial-gradient)
径向突变是指从一个色彩到另一个色彩的径向过渡。在CSS中,能够运用`radial-gradient`函数创立径向突变布景。以下是一个简略的径向突变示例:
```css
background-image: radial-gradient(circle, red, yellow);
这个示例将创立一个以圆心为中心的径向突变布景,色彩从赤色突变到黄色。
3. 锥形突变(conic-gradient)

锥形突变是指从一个色彩到另一个色彩的锥形过渡。在CSS中,能够运用`conic-gradient`函数创立锥形突变布景。以下是一个简略的锥形突变示例:
```css
background-image: conic-gradient(red, yellow);
这个示例将创立一个以圆心为中心的锥形突变布景,色彩从赤色突变到黄色。
二、CSS布景突变的运用场景
1. 网页头部

运用布景突变能够为网页头部增加共同的视觉作用,使网页更具吸引力。
2. 导航栏

布景突变能够运用于导航栏,使导航栏更具层次感和立体感。
3. 卡片式布局

布景突变能够运用于卡片式布局,使卡片更具视觉冲击力。
4. 按钮规划

布景突变能够运用于按钮规划,使按钮更具吸引力。
三、CSS布景突变的注意事项
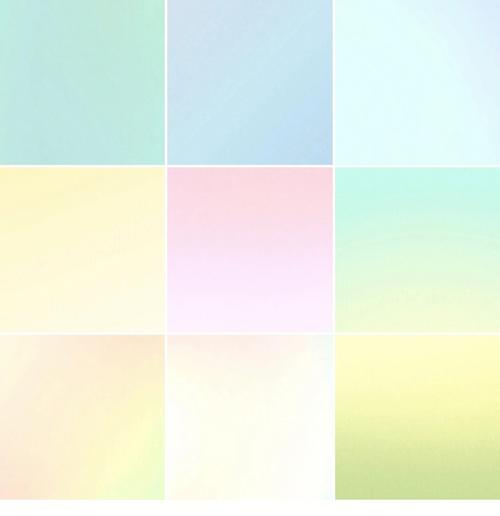
1. 色彩调配

在运用布景突变时,要注意色彩调配,防止运用过于扎眼的色彩组合。
2. 突变方向

突变方向的选择要契合网页的全体风格,防止运用过于杂乱的突变方向。
3. 突变巨细

突变的巨细要适中,防止过大或过小,影响网页的全体视觉作用。
4. 兼容性

不同浏览器的兼容性不同,在运用布景突变时,要注意兼容性问题。
CSS布景突变是一种强壮的视觉元素,能够为网页增加共同的魅力。经过本文的介绍,信任您现已把握了CSS布景突变的完成办法、运用场景以及注意事项。在往后的网页规划中,合理运用布景突变,将为您的著作增加更多亮点。

 全栈博客园
全栈博客园 记事本html,用记事本制造html网页代码
记事本html,用记事本制造html网页代码 vue富文本, 什么是Vue富文本修改器?
vue富文本, 什么是Vue富文本修改器? html的input的6个特点,html的input的type特点
html的input的6个特点,html的input的type特点 vue路由完成原理, 路由的概念
vue路由完成原理, 路由的概念 vue子父组件传值, 父组件向子组件传值
vue子父组件传值, 父组件向子组件传值 html资料网,规划师的瑰宝库
html资料网,规划师的瑰宝库 jquery的ajax, 什么是AJAX?
jquery的ajax, 什么是AJAX? vue课程,从根底到实战,轻松把握前端开发
vue课程,从根底到实战,轻松把握前端开发










