CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等)文档款式的款式表言语。在CSS中,字体款式能够经过多种特点来界说,如字体巨细、字体宗族、字体粗细、字体款式、行高、文字对齐等。下面是一些常用的CSS字体款式特点及其运用方法:
1. fontfamily:设置元素的字体宗族。能够指定多个字体,浏览器会依照次序测验运用这些字体。 ```css p { fontfamily: 'Arial', 'Times New Roman', sansserif; } ```
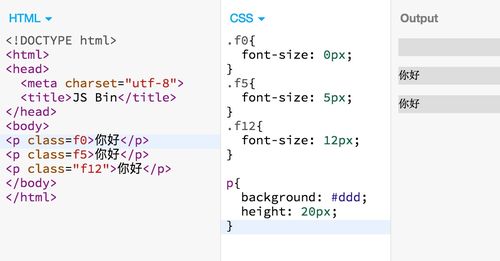
2. fontsize:设置字体的巨细。能够运用像素(px)、点(pt)、英寸(in)、厘米(cm)等单位,也能够运用相对单位如em或rem。 ```css h1 { fontsize: 24px; } ```
3. fontweight:设置字体的粗细。常用的值有normal(正常)、bold(粗体)、bolder(更粗)、lighter(更细)等。 ```css h2 { fontweight: bold; } ```
4. fontstyle:设置字体款式。常用的值有normal(正常)、italic(斜体)等。 ```css em { fontstyle: italic; } ```
5. lineheight:设置行高。行高能够影响文本的布局和可读性。 ```css p { lineheight: 1.6; } ```
6. textalign:设置文本的对齐方法。常用的值有left(左对齐)、right(右对齐)、center(居中对齐)和justify(两头对齐)。 ```css h3 { textalign: center; } ```
7. textdecoration:设置文本的装修作用。常用的值有none(无装修)、underline(下划线)、overline(上划线)、linethrough(删去线)等。 ```css a { textdecoration: none; } ```
8. texttransform:设置文本的巨细写转化。常用的值有none(无转化)、capitalize(首字母大写)、uppercase(悉数大写)、lowercase(悉数小写)等。 ```css p { texttransform: uppercase; } ```
9. letterspacing:设置字母之间的距离。正值表明添加距离,负值表明削减距离。 ```css h4 { letterspacing: 2px; } ```
10. wordspacing:设置单词之间的距离。正值表明添加距离,负值表明削减距离。 ```css p { wordspacing: 5px; } ```
11. fontvariant:设置字体的变体。常用的值有normal(正常)、smallcaps(小型大写字母)等。 ```css p { fontvariant: smallcaps; } ```
12. font:一个简写特点,用于一起设置多个字体相关的特点。能够依照以下次序设置:fontstyle、fontvariant、fontweight、fontsize/lineheight、fontfamily。 ```css h5 { font: italic smallcaps bold 16px/1.5 'Times New Roman'; } ```
这些特点能够依据实际需要组合运用,以完成各种字体作用。在编写CSS时,能够依据具体需求挑选适宜的特点和值来界说字体款式。
CSS字体款式详解:打造个性化网页规划
在网页规划中,字体款式是传达规划目的和提高用户体会的重要元素。CSS(层叠款式表)供给了丰厚的字体款式特点,使得开发者能够轻松地操控网页中文字的显现作用。本文将具体介绍CSS字体款式的相关常识,帮助您打造个性化的网页规划。
字体类型

font-family特点

在CSS中,设置字体类型首要经过font-family特点完成。该特点答应你指定一个或多个字体系列称号,浏览器会依照你供给的次序测验加载这些字体。以下是一个运用font-family特点的示例:
```css
h1 {
font-family: 'Arial', sans-serif;
在这个比如中,假如用户的核算机上没有装置Arial字体,浏览器会测验加载sans-serif字体系列中的下一个字体。
常用字体系列

- sans-serif:无衬线字体,如Arial、Helvetica、Verdana等。
- serif:衬线字体,如Times New Roman、Georgia、Palatino等。
- monospace:等宽字体,如Courier New、Lucida Console等。
字体巨细

font-size特点

设置字体巨细首要经过font-size特点完成。该特点答应你指定文本字符的巨细,能够运用多种单位来设置,包含像素(px)、相对单位(em、rem)、百分比(%)等。
```css
font-size: 16px; / 像素单位 /

以下是一个运用em单位的示例,其间1em等于当时字体巨细的值:
```css
font-size: 1.5em; / 相对单位 /

字体巨细单位

- 像素(px):固定值,不受父元素字体巨细的影响。
- em:相对单位,1em等于当时字体巨细的值。
- rem:相对单位,1rem等于根元素(html)的字体巨细。
- 百分比(%):相对单位,根据父元素的字体巨细。
字体粗细

font-weight特点

设置字体粗细首要经过font-weight特点完成。该特点答应你指定文本的字体粗细程度,常用的值有normal、bold、bolder、lighter等。
```css
font-weight: bold; / 加粗 /

字体粗细值

- normal:正常粗细。
- bold:加粗。
- bolder:比正常粗细更粗。
- lighter:比正常粗细更细。
字体款式

font-style特点

设置字体款式首要经过font-style特点完成。该特点答应你指定文本的字体款式,常用的值有normal、italic(斜体)、oblique(歪斜)等。
```css
font-style: italic; / 斜体 /

字体款式值

- normal:正常款式。
- italic:斜体款式。
- oblique:歪斜款式。
字体色彩

color特点

设置字体色彩首要经过color特点完成。该特点答应你指定文本的色彩,能够运用色彩称号、十六进制值、RGB值、RGBA值等。
```css
color: ff0000; / 十六进制值 /

色彩值
- 色彩称号:如red、blue、green等。
- 十六进制值:如ff0000、00ff00、0000ff等。
- RGB值:如rgb(255, 0, 0)、rgb(0, 255, 0)、rgb(0, 0, 255)等。
- RGBA值:如rgba(255, 0, 0, 0.5)、rgba(0, 255, 0, 0.5)、rgba(0, 0, 255, 0.5)等。
CSS字体款式是网页规划中不可或缺的一部分,经过合理运用字体款式特点,能够提高网页的漂亮度和用户体会。本文具体介绍了CSS字体款式的相关常识,包含字体类型、字体巨细、字体粗细、字体款式和字体色彩
未经允许不得转载:全栈博客园 » 字体款式css, 字体类型

 全栈博客园
全栈博客园 vue组件懒加载, 什么是组件懒加载?
vue组件懒加载, 什么是组件懒加载? 小米html检查器,小米HTML检查器——快捷的移动端网页阅览体会
小米html检查器,小米HTML检查器——快捷的移动端网页阅览体会 html无序列表, 无序列表的根本结构
html无序列表, 无序列表的根本结构 html5介绍,什么是HTML5?
html5介绍,什么是HTML5? 名词解释html,超文本符号言语的概述
名词解释html,超文本符号言语的概述









