在HTML中,空格是一个常见的元素,用于在文本中创立距离。HTML供给了几种不同的办法来表明空格,包含:
1. 空格字符(` `):这是一个特别的HTML实体,表明一个不行见的空格字符。运用` `能够在HTML文档中刺进一个空格,不管浏览器怎么烘托文本。
4. CSS款式:能够运用CSS款式来操控文本中的空格。例如,能够运用`whitespace: pre;`款式来保存文本中的一切空格,包含空格、制表符和换行符。
5. JavaScript:能够运用JavaScript来动态地增加或删去HTML文档中的空格。例如,能够运用`document.write`来在HTML文档中刺进一个空格。
请注意,HTML中的空格字符(` `)与CSS中的空格字符(` `)是不同的。HTML中的空格字符是一个实体,而CSS中的空格字符是一个一般的字符。
此外,HTML中的空格字符(` `)与JavaScript中的空格字符(` `)也是不同的。HTML中的空格字符是一个实体,而JavaScript中的空格字符是一个一般的字符。
因而,在HTML中创立空格时,需求依据详细的需求挑选适宜的办法。
HTML中的空格:了解与运用
什么是HTML中的空格?

在HTML文档中,空格是一个重要的组成部分,它不只影响文本的可读性,还或许影响页面的布局。与咱们在文本编辑器中直接输入空格不同,HTML中的空格有其特定的表明办法和处理规矩。
HTML中的空格表明办法

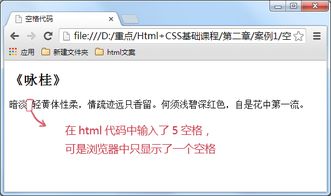
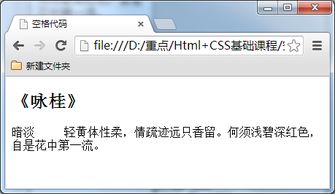
在HTML中,直接运用空格键输入的空格会被浏览器视为空白字符,而且只会在单词之间显现一个空格。假如你需求显现多个空格,或许需求特定的空格宽度,你能够运用以下几种办法:
1. 非连续空格( )
是HTML中最常见的空格表明办法,它代表一个非连续空格(No-Break Space)。不管你输入多少个这样的实体,浏览器都只会显现一个空格。这种空格在文本中不会引起换行。
2. 半角空格(
未经允许不得转载:全栈博客园 » html中空格,什么是HTML中的空格?

 全栈博客园
全栈博客园 vue路由装备,vue路由装备项
vue路由装备,vue路由装备项 检查vue版别,怎么检查Vue版别
检查vue版别,怎么检查Vue版别 超链接html代码,```html 超链接示例
超链接html代码,```html 超链接示例 html转jsp, HTML与JSP简介
html转jsp, HTML与JSP简介 html文件的根本结构,html5文档的根本结构是什么
html文件的根本结构,html5文档的根本结构是什么 css布景图平铺, 布景图平铺概述
css布景图平铺, 布景图平铺概述 html有什么特色,html有什么解说履行
html有什么特色,html有什么解说履行 html中超链接, 超链接的类型
html中超链接, 超链接的类型








