1. 合适初学者练手的Vue小项目(附GitHub源码): 这个博客文章供给了一些合适初学者练手的Vue小项目,包含CnodeJS社区重构等。你能够经过学习这些项目来提高你的Vue根底才能。
2. Vue快速入门(附实战小项目:记事本、天气预报、音乐播放器): 这篇文章介绍了Vue的快速入门方法,并附带了几个实战小项目,如记事本、天气预报和音乐播放器,能够协助你快速上手Vue开发。
3. VUE项目操练大全(附GitHub源码): 这篇文章供给了依据VUE的实战项目源码,包含网易云音乐PC版app的参阅完结,教程翔实,代码完全,合适深化学习。
4. 揭秘Vue.js全攻略:从入门到通晓,50个实战事例: 经过50个实战事例,这篇文章带你从Vue.js的入门到通晓,全面把握Vue.js在前端开发中的运用。
5. vue.js项目实战事例源码: 这些事例展现了Vue.js在不同项目中的运用,能够协助你更好地了解Vue.js的实践开发进程和各种功用的完结方法。
6. Vue项目实战:从零开端建立Vue项目: 这篇文章具体介绍了从环境建立到项目布置的全进程,协助你把握Vue项目实战。
7. 从零开端一个vue3项目: 学习Vue最好的方法便是自己创立一个项目自始至终去完结它。这篇文章将带你从零开端开发一个Vue3项目。
8. 全网最强Vue实战教程 | 万字长文爆肝Vue实战: 这篇万字长文具体介绍了Vue的实战技巧,依据企业最盛行的Vue实战技能,材料详实丰厚。
9. 前端 Vue 项目实战视频教程全集(82P)| 18 小时从入门到通晓: 这套视频教程包含82条视频,具体讲解了从项目功用演示到项目开发预备的全进程。
期望这些资源能对你的Vue项目开发有所协助!
Vue项目开发实战事例:从零到一构建个人博客
跟着前端技能的开展,Vue.js 作为一种盛行的前端结构,因其易学易用、组件化开发等特色,受到了越来越多开发者的喜欢。本文将带你经过一个实践事例——个人博客的构建,深化了解Vue项目的开发流程。
一、项目需求剖析
在开端开发之前,咱们需求清晰项目的需求。关于个人博客项目,首要需求如下:
1. 用户注册与登录:支撑用户注册、登录、找回暗码等功用。

2. 文章办理:支撑文章的发布、修改、删去、分类等功用。

3. 谈论功用:支撑文章谈论,并完结谈论的回复功用。

4. 界面漂亮:选用简练、漂亮的界面设计。

二、技能选型

依据项目需求,咱们挑选以下技能栈:
1. 前端结构:Vue.js

2. 后端结构:Node.js Express
3. 数据库:MongoDB
4. 前端UI结构:Element UI

三、项目建立
3.1 创立Vue项目

运用Vue CLI创立一个新的Vue项目:
```bash
vue create blog
3.2 装置依靠
在项目根目录下,装置必要的依靠:
```bash
npm install axios vue-router vuex element-ui --save
3.3 装备路由

在`src/router/index.js`中装备路由:
```javascript
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/components/Home'
import ArticleList from '@/components/ArticleList'
import ArticleDetail from '@/components/ArticleDetail'
import Login from '@/components/Login'
import Register from '@/components/Register'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/articles',
name: 'articleList',
component: ArticleList
},
{
path: '/article/:id',
name: 'articleDetail',
component: ArticleDetail
},
{
path: '/login',
name: 'login',
component: Login
},
{
path: '/register',
name: 'register',
component: Register
}
3.4 装备Vuex
在`src/store/index.js`中装备Vuex:
```javascript
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
// ...
},
mutations: {
// ...
},
actions: {
// ...
四、完结功用

4.1 用户注册与登录
在`src/components/Login.vue`和`src/components/Register.vue`中完结用户注册与登录功用。这儿运用axios发送恳求到后端API。
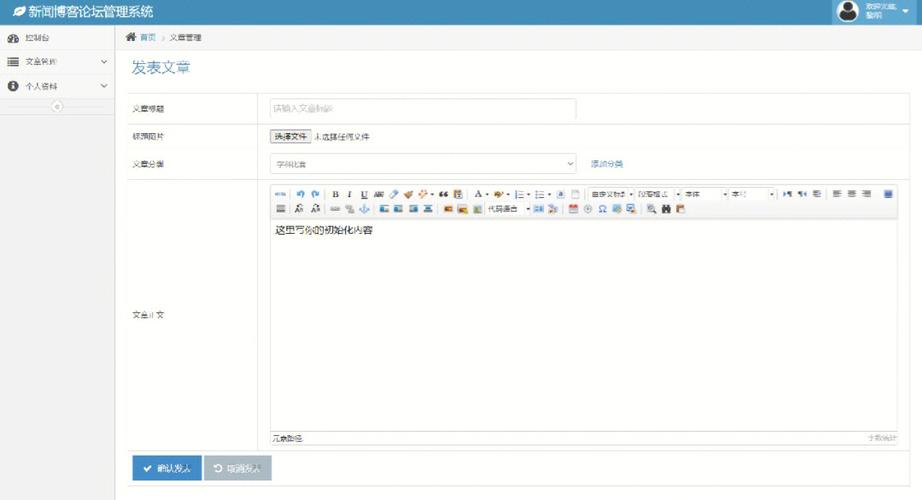
4.2 文章办理

在`src/components/ArticleList.vue`和`src/components/ArticleDetail.vue`中完结文章列表和文章详情页。运用Element UI组件库简化界面开发。
4.3 谈论功用

在`src/components/ArticleDetail.vue`中完结谈论功用。运用递归组件展现谈论的回复。
五、项目布置

5.1 布置前端
将前端项目打包成静态文件,上传到服务器或云存储渠道。
5.2 布置后端
将后端项目布置到服务器,装备数据库衔接。
5.3 装备域名
购买域名,并装备DNS指向服务器IP。
经过以上过程,咱们成功构建了一个个人博客项目。本文具体介绍了Vue项目开发的实战事例,包含项目需求剖析、技能选型、项目建立、功用完结和项目布置等环节。期望本文能协助你更好地了解Vue项目开发流程,为你的前端开发之路供给协助。
未经允许不得转载:全栈博客园 » vue项目开发实战事例

 全栈博客园
全栈博客园 vscode怎样创立HTML项目,vscode怎样创立项目
vscode怎样创立HTML项目,vscode怎样创立项目 vue选项卡,vue选项卡切换组件
vue选项卡,vue选项卡切换组件 什么是html5,简略的html5网页规划模板
什么是html5,简略的html5网页规划模板 html5网站模板,html网页模板免费下载
html5网站模板,html网页模板免费下载 css是什么,什么是CSS?
css是什么,什么是CSS? vue装备路由
vue装备路由 css 字体上下居中,css h3文字上下居中
css 字体上下居中,css h3文字上下居中 div css网页布局, Div CSS布局的根本概念
div css网页布局, Div CSS布局的根本概念












