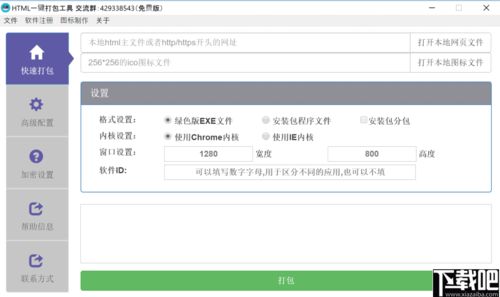
1. HTML一键打包东西 特色:功用强大,支撑将恣意HTML项目(网址)打包为单个EXE文件,支撑课件、网址、各类项目等。支撑打包绿色版EXE文件和装置包程序,适用于不同场n 下载地址:
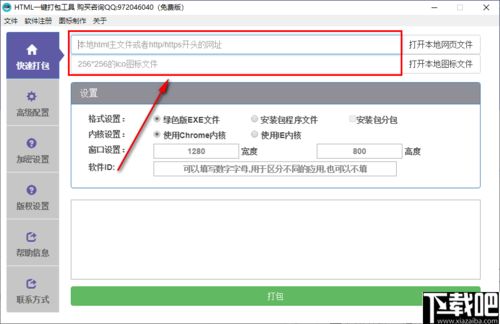
2. HTML一键打包EXE东西 特色:支撑将恣意HTML项目(网址)打包为单个EXE文件,无需依靠浏览器和服务器,直接双击即可运转。支撑多种HTML项目类型,包含KRPano全景VR项目、WebGL游戏项目等。 下载地址:
3. HTML Compiler 特色:能够将HTML文件转换为可执行文件,制造独立的网页应用程序或演示文稿。
4. htmlbundler 特色:依据Node.js,能兼并HTML、CSS、JS文件,优化加载速度。支撑多种模板引擎、数据注入、资源预处理器,适用于静态网站、PWA和原型开发。
5. Webpack 特色:最盛行的前端打包东西,适用于多种资源类型(JavaScript、CSS、图片等)的打包。经过模块化的方法安排和打包资源,能够协助咱们将开发进程中发生的模块化代码终究打包成浏览器可运转的文件。
这些东西各有特色,您能够依据详细需求挑选适宜的东西进行HTML项目的一键打包。
HTML一键打包东西:简化网站布置的利器
一、HTML一键打包东西的功用概述

HTML一键打包东西是一种能够将网站源代码、静态资源(如图片、CSS、JavaScript等)以及配置文件等打包成一个紧缩包的东西。其主要功用包含:
自动识别和打包网站资源
紧缩文件,削减传输时刻
生成可布置的紧缩包
支撑多种打包格局,如ZIP、TAR等
供给可视化界面,操作简略易用
二、HTML一键打包东西的优势

运用HTML一键打包东西,能够带来以下优势:
1. 进步功率
传统的网站布置需求手动上传文件,进程繁琐且简略犯错。而HTML一键打包东西能够自动识别和打包资源,大大缩短了布置时刻。
2. 优化功能
经过紧缩文件,能够削减网站加载时刻,进步用户体会。一起,打包后的文件结构愈加明晰,便于保护。
3. 简化流程
HTML一键打包东西将网站布置流程简化为几个过程,下降了布置难度,特别合适非技能布景的用户。
4. 进步安全性
打包后的文件能够避免别人随意修正,进步了网站的安全性。
三、怎么运用HTML一键打包东西

以下是一个简略的HTML一键打包东西运用过程:
下载并装置HTML一键打包东西
翻开东西,挑选要打包的网站目录
设置打包格局和紧缩份额
点击“打包”按钮,等候打包完结
将打包后的文件上传到服务器
四、HTML一键打包东西的常见问题及解决方案
在运用HTML一键打包东西的进程中,或许会遇到以下问题:
1. 打包失利
原因:或许是因为网站目录结构不正确或短少必要文件。
解决方案:查看网站目录结构,保证一切文件和文件夹都在正确的方位。
2. 打包后文件过大
原因:或许是因为静态资源未紧缩或紧缩份额设置过高。
解决方案:调整紧缩份额或手动紧缩静态资源。
3. 打包后文件无法解压
原因:或许是因为打包格局不正确或文件损坏。
解决方案:查看打包格局,测验从头打包或运用其他东西解压。
HTML一键打包东西是简化网站布置、进步工作功率的利器。经过运用该东西,能够轻松完成网站资源的打包和布置,下降布置难度,进步网站功能。跟着技能的不断发展,HTML一键打包东西将会在网站建造范畴发挥越来越重要的效果。
未经允许不得转载:全栈博客园 » html一键打包东西

 全栈博客园
全栈博客园 css偶数挑选器, 什么是CSS偶数挑选器?
css偶数挑选器, 什么是CSS偶数挑选器? html中字体款式, HTML字体款式的基本概念
html中字体款式, HTML字体款式的基本概念 html网页游戏开发,入门攻略与技巧共享
html网页游戏开发,入门攻略与技巧共享 css3旋转, 什么是CSS3旋转?
css3旋转, 什么是CSS3旋转? vue服务器端烘托,原理、优势与完成
vue服务器端烘托,原理、优势与完成 行距离css, 行距离的基本概念
行距离css, 行距离的基本概念 html表达代码
html表达代码 html居中,二、运用CSS款式完成居中
html居中,二、运用CSS款式完成居中










