React事情处理与原生JavaScript事情处理相似,但有几点不同:
1. 事情命名:React事情命名选用小驼峰式(camelCase),而不是悉数小写。例如,`onClick` 而不是 `onclick`。
2. 事情处理函数:在React中,你传递一个函数作为事情处理程序,而不是一个字符串。例如,`Click me`。
3. 组成事情:React组成事情(SyntheticEvent)是跨浏览器的原生事情的包装器。它具有与原生事情相同的接口,包含 `stopPropagation` 和 `preventDefault`,但它们不会在事情池中“冒泡”。
4. 传递参数:在React中,你不能经过回来 `false` 来阻挠默许行为。你有必要显式调用 `e.preventDefault`。相同,你也不能运用 `return false` 来阻挠事情冒泡。你有必要显式调用 `e.stopPropagation`。
5. this绑定:在JavaScript中,你一般在结构函数中运用 `bind` 方法来绑定 `this` 到事情处理程序。但在React中,你可以在 JSX 中直接传递函数,而不需求显式绑定。假如你在类组件中运用箭头函数,`this` 会主动绑定到实例。
6. 条件烘托:在React中,你可以依据条件烘托事情处理程序。例如,`Click me`。
7. 事情池:React运用一个事情池来办理组成事情。这意味着组成事情方针会被重用,而不是在每次事情产生时创立一个新的方针。你不需求忧虑事情池,由于React会处理好这些细节。
8. 兼容性:React事情体系旨在兼容一切干流浏览器,包含旧版本的Internet Explorer。
9. 自界说事情:除了内置事情外,你还可以在React组件中运用自界说事情。这一般经过运用 `CustomEvent` 结构函数来创立一个自界说事情,然后运用 `dispatchEvent` 方法来触发它。
10. 事情托付:React在顶层元素上运用事情托付来处理事情。这意味着即便子组件没有直接绑定事情处理程序,它们也可以接纳到事情。这有助于进步功能,由于React不需求为每个子组件独自处理事情。
这些是React事情处理的一些要害点。假如你有更详细的问题或需求进一步的解说,请随时告诉我!
React 事情处理:深化了解与高效实践
在 React 开发中,事情处理是构建交互式用户界面的中心。正确了解和高效运用事情处理机制,可以协助咱们写出愈加强健和功能优化的代码。本文将深化探讨 React 事情处理的相关常识,包含事情绑定、事情流、组成事情以及事情托付等。
React 事情绑定
在 React 中,事情绑定与原生 JavaScript 有所不同。React 运用 JSX 语法,经过在组件上增加特色来绑定事情。以下是一个简略的比如:
```jsx
Click Me
在上面的代码中,`onClick` 是一个特色,其值是一个函数 `handleClick`。当按钮被点击时,`handleClick` 函数会被调用。
事情处理函数
事情处理函数一般界说在组件的类中。以下是一个运用 ES6 语法界说事情处理函数的比如:
```jsx
class MyComponent extends React.Component {
handleClick() {
console.log('Button clicked!');
render() {
return Click Me;
在类组件中,事情处理函数需求运用 `this` 要害字来绑定到组件实例上。在函数组件中,可以经过箭头函数来防止 `this` 的绑定问题。
事情处理函数的参数

事情处理函数可以接纳一个参数,一般是事情方针。以下是一个比如:
```jsx
handleClick(event) {
console.log('Button clicked with event:', event);
在事情处理函数中,可以经过事情方针来获取更多关于事情的信息,例如事情类型、方针元素等。
React 事情流

事情流描绘了事情在 DOM 中传达的次序。在 React 中,事情流遵从以下次序:
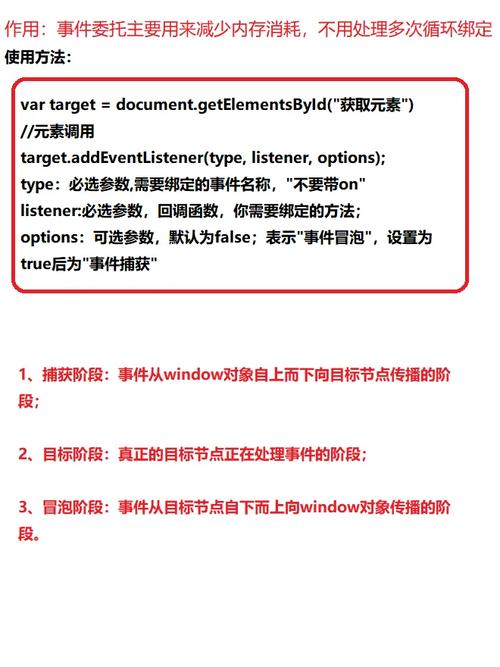
1. 捕获阶段:事情从根节点开端向下传达到方针元素。
2. 方针阶段:事情在方针元素上触发。

3. 冒泡阶段:事情从方针元素向上传达到根节点。

React 运用事情托付来处理事情。这意味着一切的事情都绑定到根节点上,然后经过事情冒泡抵达方针元素。这种方法可以削减事情监听器的数量,进步功能。
React 组成事情
React 组成事情(Synthetic Events)是 React 事情体系的一个中心概念。组成事情是对原生 DOM 事情的封装,它供给了共同的事情处理方法,并处理了跨浏览器兼容性问题。
组成事情的特色

1. 跨浏览器共同性:组成事情供给了共同的事情处理方法,使得开发者可以编写兼容一切浏览器的事情处理代码。

2. 功能优化:React 经过事情托付和事情池技能,削减了事情监听器的数量,偏重用事情方针,然后进步了功能。

3. 简化 API:组成事情为开发者供给了共同、简略的 API,使得事情的处理愈加直观。

获取原生事情方针

假如需求拜访原生事情方针,可以经过 `event.nativeEvent` 特色来获取。
```jsx
handleClick(event) {
console.log('Native event:', event.nativeEvent);
事情托付

事情托付是一种运用事情冒泡原理来削减事情监听器数量的技能。在 React 中,事情托付一般用于处理动态生成的元素。
以下是一个运用事情托付的比如:
```jsx
class MyComponent extends React.Component {
handleClick(event) {
if (event.target.tagName === 'BUTTON') {
console.log('Button clicked!');
}
render() {
return (
Click Me
Click Me Too
);
在上面的代码中,一切按钮的点击事情都会冒泡到 `div` 元素上,然后由 `handleClick` 函数处理。
React 事情处理机制是构建交互式用户界面的要害。经过了解事情绑定、事情流、组成事情和事情托付等概念,咱们可以写出愈加高效和强健的 React 使用。期望本文可以协助你更好地把握 React 事情处理的相关常识。
未经允许不得转载:全栈博客园 » react事情, React 事情绑定

 全栈博客园
全栈博客园 新建html, 预备工作
新建html, 预备工作 vue项目怎样运转
vue项目怎样运转 html5的特色,html5的新特性有哪些
html5的特色,html5的新特性有哪些 html5和html的差异,HTML5的诞生布景
html5和html的差异,HTML5的诞生布景 html中table,三、表格特点详解
html中table,三、表格特点详解 jquery截取字符串, 运用split()办法截取字符串
jquery截取字符串, 运用split()办法截取字符串 html图片充溢
html图片充溢









