CSS色彩通明度能够经过以下几种办法来完成:
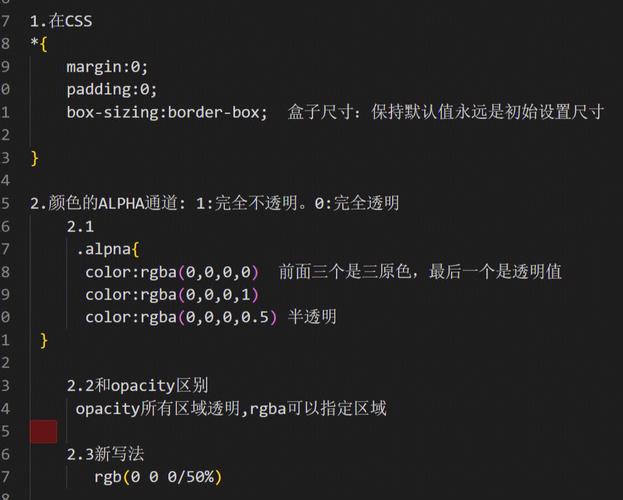
1. RGBA色彩形式: RGBA色彩形式是CSS中常用的办法,它答应你指定色彩的红、绿、蓝(RGB)值以及通明度(A)。通明度值的规模从0(彻底通明)到1(彻底不通明)。
示例: ```css .element { backgroundcolor: rgba; / 赤色,50%通明度 / } ```
2. HSLA色彩形式: HSLA色彩形式与RGBA相似,但它运用色相(H)、饱和度(S)、亮度(L)和通明度(A)来界说色彩。
示例: ```css .element { backgroundcolor: hsla; / 绿色,50%通明度 / } ```
3. Opacity特点: Opacity特点能够运用于任何元素,以改动其全体通明度。这个特点也承受从0到1的值,其间0表明彻底通明,1表明彻底不通明。
示例: ```css .element { opacity: 0.5; / 50%通明度 / } ```
留意:运用Opacity特点时,它会运用于元素及其一切子元素。假如你只想改动元素的布景色彩通明度,而不影响其内容,应运用RGBA或HSLA色彩形式。
4. Transparent关键字: Transparent关键字表明彻底通明的色彩,相当于`rgba`。
示例: ```css .element { backgroundcolor: transparent; / 彻底通明 / } ```
以上是CSS中完成色彩通明度的一些常用办法。你能够依据具体需求挑选适宜的办法。
CSS色彩通明度详解
在网页规划中,色彩通明度是一个非常重要的特点,它能够协助咱们创造出丰厚的视觉作用,增强页面的漂亮性和用户体会。本文将具体介绍CSS中色彩通明度的设置办法、运用场景以及留意事项,协助您更好地把握这一技巧。
通明度概述

通明度是指一个物体透过光线的才能。在CSS中,通明度能够经过`opacity`特点和RGBA色彩形式来完成。经过调整通明度,咱们能够使元素部分或悉数变得通明,然后完成各种构思作用。
运用`opacity`特点设置通明度

`opacity`特点能够设置元素的不通明度,其取值规模从0.0(彻底通明)到1.0(彻底不通明)。当`opacity`特点运用于一个元素时,该元素及其一切子元素都会承继相同的通明度。
```css
/ 设置元素的通明度为50% /

div {
opacity: 0.5;
运用RGBA色彩形式设置通明度

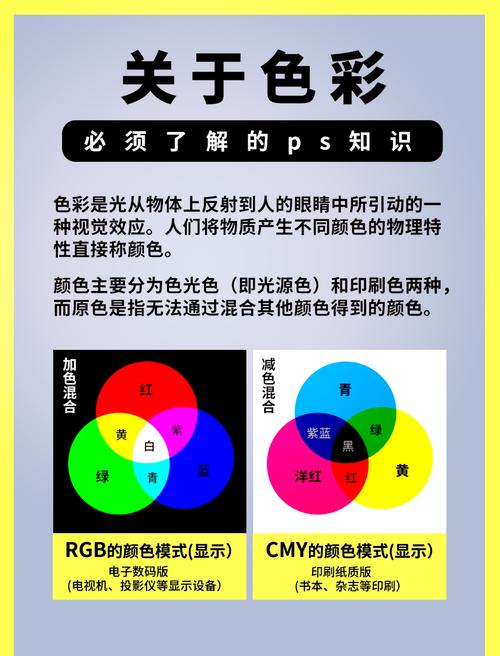
RGBA色彩形式是RGB色彩形式的扩展,添加了一个alpha通道,用于操控色彩的通明度。在RGBA中,alpha通道的取值规模也是从0.0(彻底通明)到1.0(彻底不通明)。
```css
/ 设置布景色彩为半通明的绿色 /

div {
background-color: rgba(76, 175, 80, 0.5);
通明度运用场景

1. 布景通明:经过设置布景通明,能够使页面布景愈加简练,杰出内容。

2. 文字通明:在需求着重文字内容的情况下,能够设置文字通明,使其与布景构成比照。

3. 按钮通明:为按钮设置通明度,能够使其看起来愈加轻盈,添加点击愿望。

4. 图片通明:为图片设置通明度,能够制作出各种构思作用,如图片叠加、半透作用等。

通明度留意事项

1. 通明度承继:当运用`opacity`特点设置通明度时,该特点会承继到子元素上。假如需求为子元素设置不同的通明度,应防止运用`opacity`特点。

2. 布景色通明:运用RGBA色彩形式设置布景色通明时,只会影响布景色,不会改动元素内容的通明度。
3. 兼容性:部分旧版浏览器或许不支持RGBA色彩形式,此刻能够运用`opacity`特点作为备选计划。

CSS色彩通明度是一个强壮的特点,能够协助咱们创造出丰厚的视觉作用。经过本文的介绍,信任您现已把握了CSS色彩通明度的设置办法、运用场景以及留意事项。在实践开发中,灵活运用通明度,能够让您的网页愈加漂亮、有用。
未经允许不得转载:全栈博客园 » css色彩通明度, 通明度概述

 全栈博客园
全栈博客园 vue路由装备,vue路由装备项
vue路由装备,vue路由装备项 检查vue版别,怎么检查Vue版别
检查vue版别,怎么检查Vue版别 超链接html代码,```html 超链接示例
超链接html代码,```html 超链接示例 html转jsp, HTML与JSP简介
html转jsp, HTML与JSP简介 html文件的根本结构,html5文档的根本结构是什么
html文件的根本结构,html5文档的根本结构是什么 css布景图平铺, 布景图平铺概述
css布景图平铺, 布景图平铺概述 html有什么特色,html有什么解说履行
html有什么特色,html有什么解说履行 html中超链接, 超链接的类型
html中超链接, 超链接的类型










