运用 jQuery 发送 AJAX 恳求是一个常见的需求,下面我将供给一个根本的示例代码,用于阐明怎么运用 jQuery 发送 GET 和 POST 恳求。
示例代码
```javascript// 引进 jQuery 库
// 发送 GET 恳求$.ajax { // 恳求成功后的处理 console.log; }, error: function { // 恳求失利后的处理 console.error; }}qwe2;
// 发送 POST 恳求$.ajax { // 恳求成功后的处理 console.log; }, error: function { // 恳求失利后的处理 console.error; }}qwe2;```
代码解说
1. 引进 jQuery 库:首要需求引进 jQuery 库,以便能够运用其供给的 AJAX 功用。2. 发送 GET 恳求:运用 `$.ajax` 办法创立一个 AJAX 恳求。设置 `url` 为恳求的 URL,`type` 为 'GET',`dataType` 为 'json' 表明预期服务器回来的数据类型为 JSON。`success` 函数用于处理恳求成功后的逻辑,`error` 函数用于处理恳求失利后的逻辑。3. 发送 POST 恳求:相同运用 `$.ajax` 办法创立一个 AJAX 恳求。设置 `url` 为恳求的 URL,`type` 为 'POST',`dataType` 为 'json' 表明预期服务器回来的数据类型为 JSON。`data` 目标包括了需求发送到服务器的数据。`success` 和 `error` 函数别离用于处理恳求成功和失利后的逻辑。
注意事项
保证引进的 jQuery 库版别与您的项目兼容。 根据您的具体需求,或许需求调整 `url`、`type`、`dataType`、`data` 等参数。 在实践项目中,您或许需求处理更杂乱的逻辑,例如验证用户输入、处理跨域恳求等。
jQuery 发送 AJAX 恳求详解
在 Web 开发中,AJAX(Asynchronous JavaScript and XML)技能是一种十分盛行的技能,它答应咱们在不从头加载整个页面的情况下与服务器进行异步通讯。jQuery 作为一款强壮的 JavaScript 库,供给了简练易用的办法来发送 AJAX 恳求。本文将具体介绍怎么运用 jQuery 发送 AJAX 恳求,包括 GET 和 POST 恳求,以及一些高档用法。
什么是 AJAX?

AJAX 是一种经过 JavaScript 在不从头加载整个页面的情况下与服务器交流数据和更新部分网页的技能。它运用 XMLHttpRequest 目标发送恳求,并处理呼应。AJAX 能够运用任何格局的数据,包括 XML、HTML、JSON 等。
jQuery 中的 AJAX 办法

- `.get()`
- `.post()`
- `.load()`
- `.ajax()`
1. `.get()` 办法

`.get()` 办法用于发送 GET 恳求。它承受一个 URL 作为参数,并可选地承受一个包括恳求参数的目标。
```javascript
$.get('http://example.com/data', {param1: 'value1', param2: 'value2'}, function(data) {
// 处理呼应数据
console.log(data);
2. `.post()` 办法
`.post()` 办法用于发送 POST 恳求。它的作业办法与 `.get()` 办法相似,但用于发送数据到服务器。
```javascript
$.post('http://example.com/data', {param1: 'value1', param2: 'value2'}, function(data) {
// 处理呼应数据
console.log(data);
3. `.load()` 办法
`.load()` 办法用于从服务器加载内容到匹配的元素中。它承受一个 URL 和一个可选的回调函数。
```javascript
$('content').load('http://example.com/data');
4. `.ajax()` 办法
`.ajax()` 办法是 jQuery 中最灵敏的 AJAX 办法,它答应你自定义恳求的各个方面。
```javascript
$.ajax({
url: 'http://example.com/data',
type: 'GET',
data: {param1: 'value1', param2: 'value2'},
success: function(data) {
// 处理呼应数据
console.log(data);
},
error: function(xhr, status, error) {
// 处理过错
console.error(error);
}
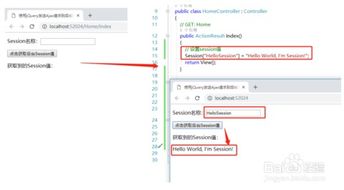
AJAX 恳求的呼应处理
在 AJAX 恳求中,呼应处理是要害的一步。jQuery 供给了多种办法来处理呼应数据:
- `success` 回调函数:在恳求成功时履行。
- `error` 回调函数:在恳求失利时履行。
- `complete` 回调函数:在恳求完结时履行,不管成功或失利。
```javascript
$.ajax({
url: 'http://example.com/data',
type: 'GET',
data: {param1: 'value1', param2: 'value2'},
success: function(data) {
// 处理呼应数据
console.log(data);
},
error: function(xhr, status, error) {
// 处理过错
console.error(error);
},
complete: function(xhr, status) {
// 恳求完结后的操作
console.log('Request completed.');
}
AJAX 恳求的异步处理
AJAX 恳求是异步的,这意味着它们不会堵塞页面的其他操作。这意味着用户能够在等候服务器呼应的一起持续与页面交互。
```javascript
$.ajax({
url: 'http://example.com/data',
type: 'GET',
data: {param1: 'value1', param2: 'value2'},
success: function(data) {
// 处理呼应数据
console.log(data);
},
error: function(xhr, status, error) {
// 处理过错
console.error(error);
}
jQuery 供给了简略易用的办法来发送 AJAX 恳求,这使得与服务器进行异步通讯变得十分简单。经过运用 `.get()`、`.post()`、`.load()` 和 `.ajax()` 办法,咱们能够轻松地发送恳求并处理呼应。把握这些办法将使你的 Web 开发作业愈加高效和灵敏。
未经允许不得转载:全栈博客园 » jquery发送ajax恳求, 什么是 AJAX?

 全栈博客园
全栈博客园 新建html, 预备工作
新建html, 预备工作 vue项目怎样运转
vue项目怎样运转 html5的特色,html5的新特性有哪些
html5的特色,html5的新特性有哪些 html5和html的差异,HTML5的诞生布景
html5和html的差异,HTML5的诞生布景 html中table,三、表格特点详解
html中table,三、表格特点详解 jquery截取字符串, 运用split()办法截取字符串
jquery截取字符串, 运用split()办法截取字符串 html图片充溢
html图片充溢








