1. 将布景图片设置为填充整个元素,坚持图片的宽高比:```csselement { backgroundimage: url; backgroundsize: cover;}```
2. 将布景图片设置为彻底填充元素,不坚持图片的宽高比:```csselement { backgroundimage: url; backgroundsize: 100% 100%;}```
3. 将布景图片设置为特定尺度:```csselement { backgroundimage: url; backgroundsize: 200px 300px;}```
4. 将布景图片设置为原始尺度:```csselement { backgroundimage: url; backgroundsize: auto;}```
5. 将布景图片设置为水平缓笔直方向上的特定尺度,坚持图片的宽高比:```csselement { backgroundimage: url; backgroundsize: 50% auto;}```
6. 将布景图片设置为笔直方向上的特定尺度,坚持图片的宽高比:```csselement { backgroundimage: url; backgroundsize: auto 200px;}```
请注意,`element` 应该被替换为你想要设置布景图片的HTML元素的类名或ID。此外,`image.jpg` 应该被替换为你想要作为布景的图片的途径。
HTML设置布景图片巨细详解
在网页规划中,布景图片的运用能够极大地提高页面的视觉作用和用户体会。合理设置布景图片的巨细,能够使图片与网页内容调和一致,一起也能优化网页的加载速度。本文将具体介绍如安在HTML中设置布景图片的巨细,帮助您打造漂亮且高效的网页。
布景图片巨细设置办法概述

1. 运用`background-size`特点;
2. 经过`width`和`height`特点;
3. 运用`cover`和`contain`要害字。
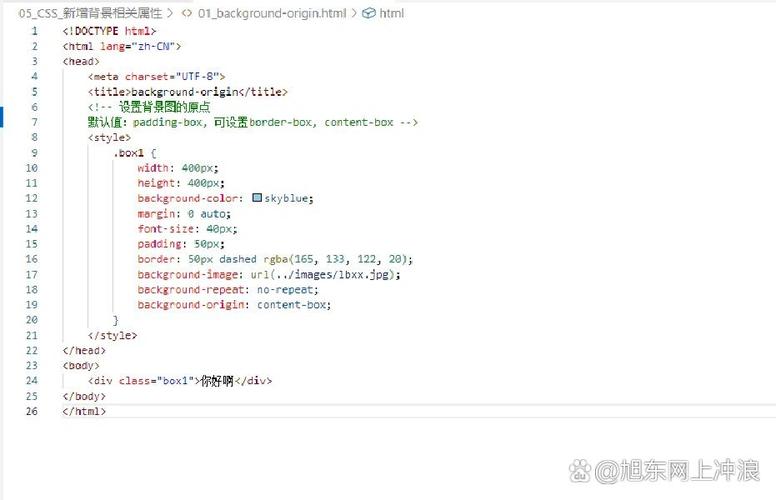
运用`background-size`特点设置布景图片巨细

`background-size`特点是CSS中用于设置布景图片巨细的要害特点。它答应您指定布景图片的宽度和高度,然后操控图片在元素中的显现作用。
语法

```css
background-size: width height;
其间,`width`和`height`能够是以下值之一:
- ``:如`100px`、`50%`等,表明图片的宽度和高度;
- ``:如`50%`,表明相对于元素宽度和高度的百分比;
- `auto`:坚持图片的原始宽高比;
- `cover`:使布景图片彻底掩盖元素,或许形成图片的某些部分无法显现;
- `contain`:使布景图片完整地显现在元素内,或许形成图片周围有空白区域。
示例
```html
.background-image {
background-image: url('background.jpg');
background-size: cover;

 全栈博客园
全栈博客园 记事本html,用记事本制造html网页代码
记事本html,用记事本制造html网页代码 vue富文本, 什么是Vue富文本修改器?
vue富文本, 什么是Vue富文本修改器? html的input的6个特点,html的input的type特点
html的input的6个特点,html的input的type特点 vue路由完成原理, 路由的概念
vue路由完成原理, 路由的概念 vue子父组件传值, 父组件向子组件传值
vue子父组件传值, 父组件向子组件传值 html资料网,规划师的瑰宝库
html资料网,规划师的瑰宝库 jquery的ajax, 什么是AJAX?
jquery的ajax, 什么是AJAX? vue课程,从根底到实战,轻松把握前端开发
vue课程,从根底到实战,轻松把握前端开发











