在Vue中运用ECharts十分简略,以下是一个根本的过程攻略:
1. 装置ECharts:首要,你需求在你的项目中装置ECharts。你能够运用npm或yarn来装置它。
```bash npm install echarts save ```
或许
```bash yarn add echarts ```
2. 引进ECharts:在你的Vue组件中,你需求引进ECharts。
```javascript import as echarts from 'echarts'; ```
3. 创立图表:接下来,你需求在你的组件的`mounted`钩子中创立图表。这一般是因为你需求保证你的DOM元素现已烘托完结。
```javascript mounted { this.myChart = echarts.init; // 然后你能够装备你的图表 } ```
4. 装备图表:你能够依据你的需求装备图表。ECharts供给了十分灵敏的装备选项。
```javascript mounted { this.myChart = echarts.init; this.myChart.setOption }, yAxis: {}, series: }qwe2 }qwe2; } ```
5. 呼应式处理:假如你的图表需求呼应式,你能够在窗口巨细变化时更新图表的巨细。
```javascript mounted { this.myChart = echarts.init; this.myChart.setOption; window.addEventListener; }, beforeDestroy { window.removeEventListener; }, methods: { handleResize { this.myChart.resize; } } ```
6. 毁掉图表:当你的组件被毁掉时,你应该毁掉图表以防止内存走漏。
```javascript beforeDestroy { if { this.myChart.dispose; } } ```
这是一个十分根本的攻略,ECharts供给了许多高档功用和装备选项,你能够依据你的需求进行进一步的定制和扩展。
Vue中运用ECharts进行数据可视化开发攻略
跟着Web技能的开展,数据可视化现已成为现代Web运用中不可或缺的一部分。ECharts作为一款功用强大的图表库,能够协助开发者轻松完结各种杂乱的数据可视化作用。Vue.js作为盛行的前端结构,与ECharts的结合运用,能够极大地提高开发功率和用户体会。本文将具体介绍如安在Vue中运用ECharts进行数据可视化开发。
一、ECharts简介

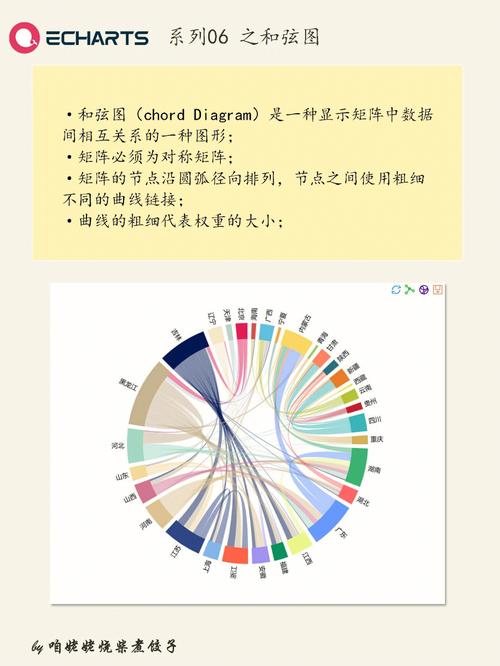
ECharts是由百度开源的一个运用JavaScript完结的数据可视化库,它供给了丰厚的图表类型,包含折线图、柱状图、饼图、散点图、地图等,而且支撑多种交互操作。ECharts易于运用,装备灵敏,能够满意大部分数据可视化的需求。
二、Vue中运用ECharts的准备工作

在Vue中运用ECharts之前,需求完结以下准备工作:
1. 装置ECharts:在Vue项目中,能够经过npm指令装置ECharts。
```bash
npm install echarts --save
```
2. 引进ECharts:在Vue组件中,需求引进ECharts库。
```javascript
import as echarts from 'echarts';
```
3. 初始化ECharts实例:在Vue组件的`mounted`生命周期钩子中,初始化ECharts实例。
```javascript
mounted() {
this.initChart();
},
methods: {
initChart() {
this.chart = echarts.init(this.$refs.chart);
}
}
```
4. 设置图表装备项:依据需求,设置图表的装备项和数据。

```javascript
data() {
return {
option: {
title: {
text: '示例图表'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: [\
未经允许不得转载:全栈博客园 » vue运用echart,前端vue运用echarts制造全国

 全栈博客园
全栈博客园 css偶数挑选器, 什么是CSS偶数挑选器?
css偶数挑选器, 什么是CSS偶数挑选器? html中字体款式, HTML字体款式的基本概念
html中字体款式, HTML字体款式的基本概念 html网页游戏开发,入门攻略与技巧共享
html网页游戏开发,入门攻略与技巧共享 css3旋转, 什么是CSS3旋转?
css3旋转, 什么是CSS3旋转? vue服务器端烘托,原理、优势与完成
vue服务器端烘托,原理、优势与完成 行距离css, 行距离的基本概念
行距离css, 行距离的基本概念 html表达代码
html表达代码 html居中,二、运用CSS款式完成居中
html居中,二、运用CSS款式完成居中









