Vue 最佳实践攻略
1. 项目结构:
组件化: 将 UI 分解为可重用的组件,每个组件担任自己的数据和逻辑。 目录结构: 运用明晰的目录结构来安排组件、页面、路由、 store 等。 命名标准: 运用明晰的命名约好来命名组件、变量、办法等。
2. 组件规划:
单一责任: 每个组件应该只担任一个功用。 props 和事情: 运用 props 和事情来在组件之间传递数据。 插槽: 运用插槽来答应父组件自界说子组件的内容。
3. 状况办理:
Vuex: 关于大型应用程序,运用 Vuex 来会集办理状况。 部分状况: 关于小型应用程序或简略的组件,运用部分状况。
4. 路由:
Vue Router: 运用 Vue Router 来办理应用程序的路由。 动态路由: 运用动态路由来依据用户身份或其他条件显现不同的页面。 路由护卫: 运用路由护卫来操控用户对特定页面的拜访。
5. 数据获取:
Axios: 运用 Axios 或其他 HTTP 客户端来获取数据。 异步组件: 运用异步组件来按需加载组件。 缓存: 运用缓存来进步数据加载功用。
6. 功用优化:
代码切割: 运用代码切割来削减初始加载时刻。 懒加载: 运用懒加载来推迟加载不必要的资源。 PWA: 将您的应用程序转换为渐进式 Web 应用程序 以进步功用和离线拜访才能。
7. 代码风格:
ESLint: 运用 ESLint 来强制执行代码风格。 Prettier: 运用 Prettier 来格式化代码。 commitizen: 运用 commitizen 来生成契合标准的提交信息。
8. 测验:
单元测验: 运用单元测验来测验组件的功用。 端到端测验: 运用端到端测验来测验应用程序的流程。 继续集成: 运用继续集成来自动化测验进程。
9. 文档:
组件文档: 为每个组件编写文档。 API 文档: 为您的应用程序的 API 编写文档。 README: 为您的项目编写 README 文件。
10. 开发工具:
Vue DevTools: 运用 Vue DevTools 来调试您的应用程序。 Vuex DevTools: 运用 Vuex DevTools 来调试您的 Vuex store。 CodePen: 运用 CodePen 来快速原型规划和共享代码。
11. 学习资源:
官方文档: Vue 官方文档是学习 Vue 的最佳资源。 社区: 参加 Vue 社区,与其他开发者交流经验。 博客和教程: 阅览博客和教程来学习 Vue 的最佳实践。
请记住,这些仅仅一些通用的最佳实践。您应该依据您的详细项目需求进行调整。
Vue.js 最佳实践:进步开发功率与代码质量
1. 组件化开发
组件化是Vue.js的中心思维之一,经过将UI拆分红可复用的组件,能够明显进步代码的可保护性和可扩展性。
- 遵从单一责任准则:每个组件应只担任一个功用,防止组件过于杂乱。

- 运用props进行数据传递:经过props将数据从父组件传递到子组件,完成组件间的解耦。

- 运用事情进行通讯:经过自界说事情完成组件间的通讯,防止直接操作DOM。

2. 运用单文件组件(SFC)

单文件组件(Single File Component,SFC)是Vue.js的中心特性之一,它答应在一个文件中界说模板、脚本和款式,使代码安排愈加明晰。
- 合理安排文件结构:将模板、脚本和款式别离放在对应的文件夹中,便于办理和保护。

3. 运用组合式API

Vue 3引入了组合式API,它供给了一种更灵敏的方法来安排和重用逻辑代码。
- 运用setup函数:在setup函数中界说组件的呼应式数据、核算特点和生命周期钩子。
- 运用ref和reactive:运用ref和reactive来创立呼应式数据,完成数据绑定和更新。

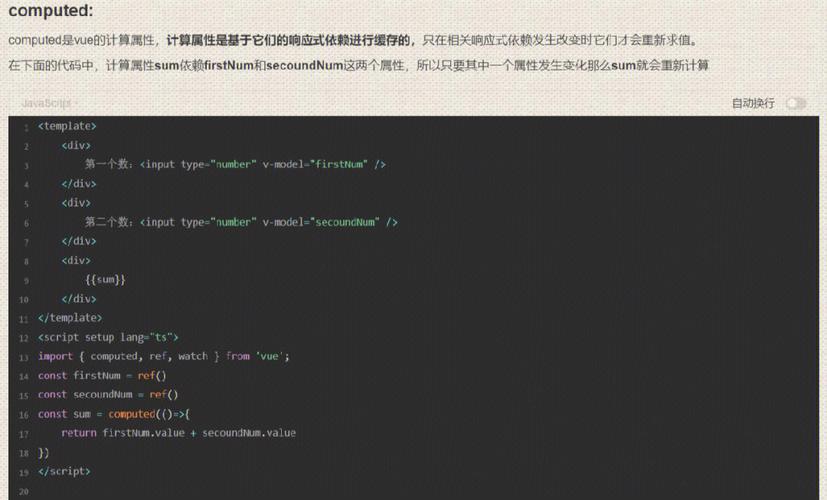
- 运用computed和watch:运用computed和watch来处理核算特点和监听器,完成数据依靠和更新。

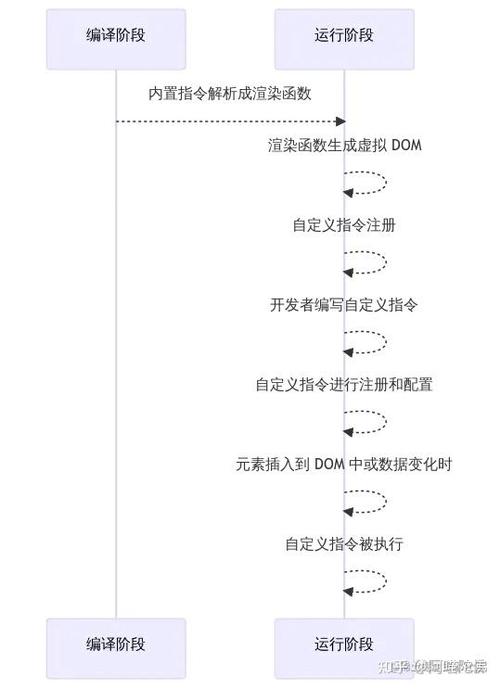
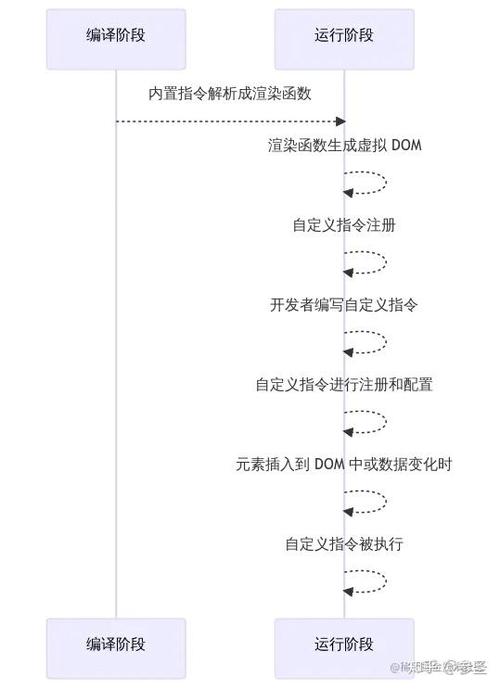
4. 运用v-show和v-if指令

v-show和v-if指令是Vue.js中常用的指令,用于依据条件动态操控DOM元素的显现和躲藏。
- 运用v-show进行频频切换的元素:v-show经过切换CSS的display特点来操控元素的显现和躲藏,适用于频频切换的元素。

- 运用v-if进行条件烘托:v-if经过条件判别来烘托或毁掉元素,适用于条件烘托的场景。

- 防止过度运用v-if:过度运用v-if会导致功用问题,尽量运用v-show或条件烘托的技巧来优化。

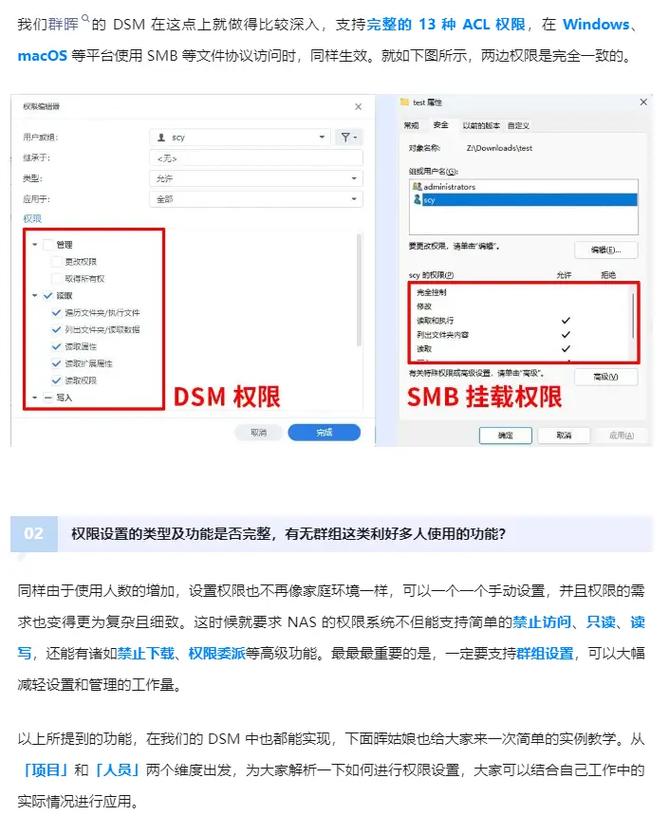
5. 完成权限操控

- 运用指令权限操控:经过自界说指令,高雅地操控页面元素的显现与躲藏。

- 运用路由护卫:在路由护卫中完成权限验证,保证用户只能拜访授权的页面。

- 运用人物和权限办理:依据用户人物和权限,动态调整页面元素和功用。
6. 优化功用

- 运用异步组件:将非要害组件拆分为异步组件,完成按需加载,进步页面加载速度。

- 运用keep-alive缓存组件:运用keep-alive缓存不活泼的组件,防止重复烘托,进步功用。

- 运用虚拟翻滚:关于很多数据的列表,运用虚拟翻滚技能,削减DOM操作,进步功用。

经过遵从以上Vue.js最佳实践,您能够进步开发功率与代码质量,为您的项目带来更好的用户体会。

 全栈博客园
全栈博客园 css靠左对齐,css该行左对齐
css靠左对齐,css该行左对齐 vue怎样引进js文件, 本地引进 JS 文件
vue怎样引进js文件, 本地引进 JS 文件 生日祝愿网页源码html,生日快乐特效html代码免费
生日祝愿网页源码html,生日快乐特效html代码免费 html给字体加色彩, HTML字体色彩设置的基本原理
html给字体加色彩, HTML字体色彩设置的基本原理 jquery移除元素,jquery移除div
jquery移除元素,jquery移除div vue cms,构建现代企业级内容办理体系的利器
vue cms,构建现代企业级内容办理体系的利器 html和js的联系,网页的结构与内容
html和js的联系,网页的结构与内容 html模板网站免费,探究免费HTML模板网站,轻松打造个性化网页
html模板网站免费,探究免费HTML模板网站,轻松打造个性化网页









