在jQuery中,你能够运用`.dblclick`办法来绑定双击事情。这个办法答应你为指定的元素增加一个双击事情处理器。当你双击这个元素时,事情处理器中的函数就会被履行。
下面是一个简略的比如,展现了如何为一个元素绑定双击事情:
```javascript$.ready{ $.dblclick{ // 双击事情产生时的代码 alert; }qwe2;}qwe2;```
在这个比如中,当用户双击`myElement`这个元素时,会弹出一个正告框显现“双击事情触发!”。你能够将`alert;`替换为任何你想要履行的代码。
jQuery 双击事情绑定详解
在网页开发中,双击事情是一种常见的用户交互办法。它答应用户经过双击某个元从来触发特定的操作,如扩大图片、翻开链接等。jQuery 供给了一种简略而强壮的办法来绑定双击事情。本文将具体介绍如安在 jQuery 中完成双击事情的绑定,并讨论一些相关的高档用法。
什么是双击事情?

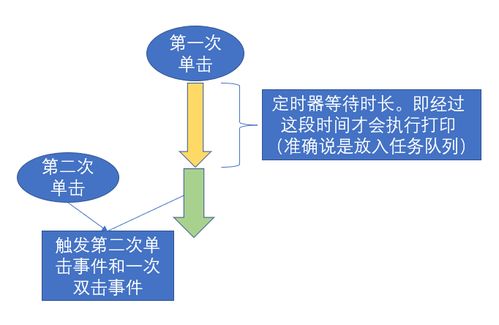
双击事情(double click event)是当用户在短时间内接连两次点击同一个元素时触发的事情。在 jQuery 中,双击事情能够经过 `.dblclick()` 办法来绑定。
双击事情绑定根底

1. 挑选器

2. 运用 `.dblclick()` 办法
在挑选了方针元素后,你能够运用 `.dblclick()` 办法来绑定双击事情。以下是一个简略的示例:
```javascript
$(document).ready(function() {
$(\
未经允许不得转载:全栈博客园 » jquery双击事情绑定, 什么是双击事情?

 全栈博客园
全栈博客园 vue路由装备,vue路由装备项
vue路由装备,vue路由装备项 检查vue版别,怎么检查Vue版别
检查vue版别,怎么检查Vue版别 超链接html代码,```html 超链接示例
超链接html代码,```html 超链接示例 html转jsp, HTML与JSP简介
html转jsp, HTML与JSP简介 html文件的根本结构,html5文档的根本结构是什么
html文件的根本结构,html5文档的根本结构是什么 css布景图平铺, 布景图平铺概述
css布景图平铺, 布景图平铺概述 html有什么特色,html有什么解说履行
html有什么特色,html有什么解说履行 html中超链接, 超链接的类型
html中超链接, 超链接的类型








