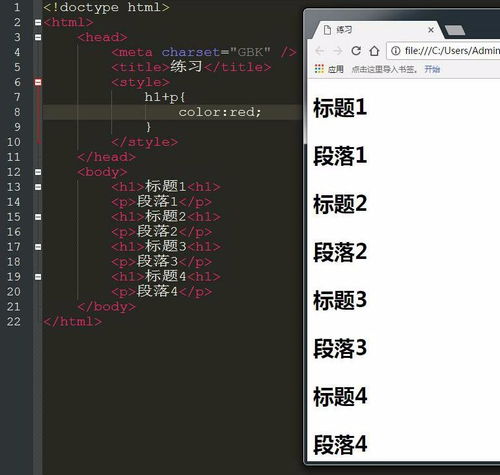
CSS中的相邻挑选器(Adjacent Sibling Selector)用于挑选紧跟在另一个元素后边的兄弟元素。相邻挑选器运用加号( )符号来指定。例如,假如您想要挑选紧跟在``元素后边的``元素,您能够运用以下CSS规矩:
```cssp span { / 在这里增加CSS款式 /}```
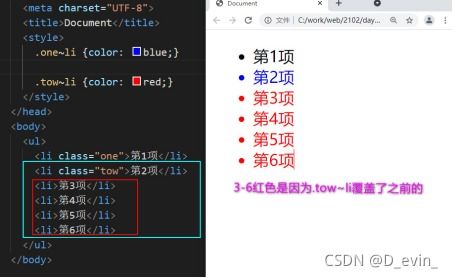
在这个比如中,只要紧接在``元素后边的``元素会被选中并运用款式。假如您想要挑选一切紧接在``元素后边的兄弟元素,而不限于``,您能够运用通用兄弟挑选器(General Sibling Selector),运用波涛号(~)符号:
```cssp ~ span { / 在这里增加CSS款式 /}```
通用兄弟挑选器会挑选一切紧接在``元素后边的兄弟元素,不管它们是什么类型。
什么是CSS相邻挑选器

CSS相邻挑选器(Adjacent Sibling Combinator)是CSS挑选器的一种,用于挑选紧接在指定元素之后的兄弟元素。这种挑选器在网页布局和款式调整中十分有用,能够协助开发者精确地操控相邻元素的外观。
相邻挑选器的语法

CSS相邻挑选器的语法十分简略,它由两个挑选器组成,中心用空格离隔。第一个挑选器是方针元素,第二个挑选器是紧接这以后的兄弟元素。其根本格局如下:
挑选器1 挑选器2
例如,假如咱们想挑选一个阶段元素(p)之后紧跟的另一个阶段元素,能够运用以下相邻挑选器:
p p
相邻挑选器的运用场景

相邻挑选器在以下场景中十分有用:
创立列表项之间的分隔线。
调整相邻元素之间的距离。
改动相邻元素的款式,如色彩、字体等。
在导航菜单中创立悬停作用。
相邻挑选器的示例
示例1:创立列表项之间的分隔线
ul li li {
border-top: 1px solid ccc;
在这个比如中,咱们挑选了一个无序列表(ul)中的列表项(li),然后挑选紧接这以后的列表项,并为其增加了一个顶部边框,从而在列表项之间创立了一条分隔线。
示例2:调整相邻元素之间的距离
.box .box {
margin-top: 20px;
在这个比如中,咱们挑选了一个具有类名box的元素之后紧接的另一个具有相同类名的元素,并为其设置了顶部外边距,从而在相邻元素之间增加了空间。
示例3:改动相邻元素的款式
.highlight .highlight {
color: red;
在这个比如中,咱们挑选了一个具有类名highlight的元素之后紧接的另一个具有相同类名的元素,并将其文本色彩设置为赤色,以便杰出显现相邻的元素。
示例4:在导航菜单中创立悬停作用
.nav li li {
padding-left: 20px;
在这个比如中,咱们挑选了一个导航列表(.nav li)中的列表项之后紧接的列表项,并为其增加了左面距,从而在导航菜单项之间创立了距离。此外,还能够为悬停状况增加款式,如下所示:
.nav li:hover li {
padding-left: 30px;
相邻挑选器的留意事项
运用相邻挑选器时,需求留意以下几点:
相邻挑选器只能挑选紧接这以后的兄弟元素,不能跨过其他元素。
相邻挑选器不能用于挑选非兄弟元素。
相邻挑选器在挑选器链中只能运用一次。
CSS相邻挑选器是一种强壮的东西,能够协助开发者精确地操控相邻元素的外观。经过了解相邻挑选器的语法和运用场景,开发者能够更有效地进行网页布局和款式规划。
未经允许不得转载:全栈博客园 » css相邻挑选器,什么是CSS相邻挑选器

 全栈博客园
全栈博客园 编译的html协助文件,编译的HTML协助文件概述
编译的html协助文件,编译的HTML协助文件概述 html网站
html网站 菜鸟html,什么是HTML?
菜鸟html,什么是HTML? vue 模板语法
vue 模板语法 css弹性布局, 什么是CSS弹性布局?
css弹性布局, 什么是CSS弹性布局? vue前端可视化开发东西,Vue前端可视化开发东西全解析
vue前端可视化开发东西,Vue前端可视化开发东西全解析 js和jquery的联络,JavaScript与jQuery的联络概述
js和jquery的联络,JavaScript与jQuery的联络概述








