1. 文本编辑器:如Notepad 、Sublime Text、Visual Studio Code等,这些编辑器供给了语法高亮、代码提示、主动补全等功用,能够协助开发者更高效地编写HTML代码。
2. 集成开发环境(IDE):如Adobe Dreamweaver、Microsoft Visual Studio等,这些IDE供给了更高档的功用,如实时预览、代码调试、项目办理等。
3. 在线HTML编辑器:如CodePen、JSFiddle等,这些在线东西答应用户在浏览器中直接编写和测验HTML代码,十分适宜快速原型规划和共享代码。
4. WYSIWYG编辑器:如TinyMCE、CKEditor等,这些编辑器供给了所见即所得(WYSIWYG)的界面,答应用户经过拖放和点击来创立网页,而不需求直接编写代码。
5. 结构和库:如Bootstrap、Foundation等,这些东西供给了一组预界说的HTML、CSS和JavaScript组件,能够协助开发者快速构建呼应式网页。
6. 模板和主题:许多网站供给现成的HTML模板和主题,这些模板一般包含完好的网页结构和款式,用户能够依据自己的需求进行修正和运用。
7. 代码验证东西:如W3C Markup Validation Service,这些东西能够协助开发者检查HTML代码是否契合W3C规范,以保证网页的兼容性和可拜访性。
8. 功用优化东西:如Google PageSpeed Insights、YSlow等,这些东西能够协助开发者剖析网页的功用,并供给优化主张,以进步网页的加载速度和用户体会。
9. 版别控制系统:如Git、SVN等,这些东西能够协助开发者办理代码的版别,协作开发,以及盯梢代码的更改前史。
10. 布置东西:如FTP客户端、SSH客户端等,这些东西能够协助开发者将HTML代码布置到服务器上,以便在互联网上拜访。
挑选适宜的HTML东西取决于开发者的需求、技术水平缓项目规划。关于初学者来说,运用文本编辑器或在线HTML编辑器是一个不错的挑选,而关于专业开发者来说,或许需求运用更高档的IDE和结构来进步开发功率和代码质量。
探究HTML东西:提高网页开发功率的利器
HTML(HyperText Markup Language)作为网页制造的根底言语,其东西的挑选关于开发功率和网页质量有着直接的影响。本文将深化探讨一些盛行的HTML东西,协助开发者提高作业功率,创作出愈加精巧的网页。
HTML编辑器:编写HTML的得力助手

Visual Studio Code
Visual Studio Code(VSCode)是一款免费、开源的代码编辑器,支撑多种编程言语,包含HTML。它具有丰厚的插件商场,能够供给语法高亮、代码提示、主动格式化等功用,十分适宜HTML开发。
Sublime Text
Sublime Text是一款轻量级的代码编辑器,以其简练的界面和强壮的功用而遭到许多开发者的喜欢。它支撑多种编程言语,并供给实时预览功用,便利开发者即时检查HTML页面的作用。
Brackets
Brackets是由Adobe开发的一款免费、开源的HTML编辑器。它具有实时预览功用,能够实时显现HTML代码的更改作用,一起支撑多种插件,扩展其功用。
HTML解析器:深化了解HTML文档

Jsoup
Jsoup是一款根据Java的HTML解析器,它供给了一种简略、灵敏且易于运用的API,用于从URL、文件或字符串中解析HTML文档。Jsoup支撑HTML5规范,而且能够处理不完好或损坏的HTML文档。
Beautiful Soup
Beautiful Soup是一款Python库,用于解析HTML和XML文档。它供给了一个简略易用的接口,能够协助开发者快速提取网页中的数据。
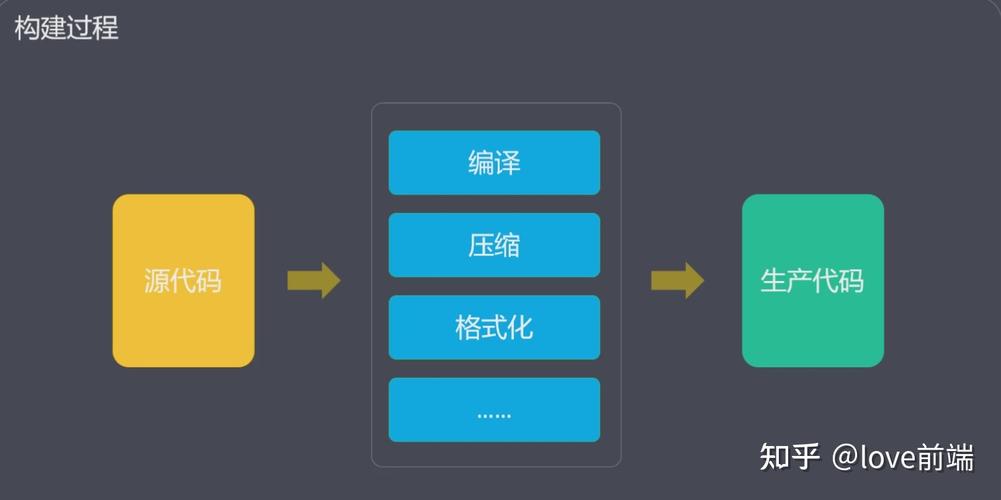
HTML构建东西:主动化构建流程

Webpack
Webpack是一个现代JavaScript应用程序的静态模块打包器。它将JavaScript代码打包成一个或多个bundle,而且支撑模块化、代码切割等功用。
Gulp
Gulp是一个根据Node.js的主动化东西,用于主动化前端作业流程。它能够协助开发者主动化使命,如HTML紧缩、CSS预处理器编译、图片紧缩等。
HTML东西的挑选关于网页开发至关重要。经过运用适宜的HTML编辑器、解析器和构建东西,开发者能够提高作业功率,创作出愈加精巧的网页。在挑选东西时,应依据项目需求和个人喜爱进行归纳考虑。
未经允许不得转载:全栈博客园 » html东西,编写HTML的得力助手

 全栈博客园
全栈博客园 css外边框
css外边框 css躲藏翻滚条但能翻滚
css躲藏翻滚条但能翻滚 css居中显现
css居中显现 html网页制造的根本过程
html网页制造的根本过程 html中input, 元素概述
html中input, 元素概述 html参加图片,```html 图片示例
html参加图片,```html 图片示例 axure生成html文件,轻松完结原型到网页的转化
axure生成html文件,轻松完结原型到网页的转化 html 字符编码, 字符编码概述
html 字符编码, 字符编码概述








