在Vue中,你能够运用`.blur`修饰符来监听元素的失掉焦点事情。下面是一个根本的示例,展现了如安在一个输入框上运用`.blur`修饰符来监听失掉焦点事情:
```html {{ message }}
export default { data { return { message: '' }; }, methods: { handleBlur { console.log; } }};```
在这个比方中,当输入框失掉焦点时,`handleBlur`办法会被调用,你能够在该办法中履行你需求的操作,比方更新数据或调用其他办法。
Vue.js 中失掉焦点事情的使用与技巧
在 Web 开发中,用户与表单元素的交互是常见的场景。Vue.js 作为一款盛行的前端结构,供给了丰厚的指令和事情处理机制,使得开发者能够轻松完成各种交互作用。其间,失掉焦点事情(`@blur`)是表单验证和数据处理的重要手法。本文将具体介绍 Vue.js 中失掉焦点事情的使用场景、完成办法以及一些实用技巧。
失掉焦点事情概述

什么是失掉焦点事情?

失掉焦点事情(`@blur`)是当元素失掉焦点时触发的事情。在 Vue.js 中,咱们能够经过在元素上增加 `@blur` 指令来监听该事情。
失掉焦点事情的使用场景

1. 表单验证:在用户提交表单时,对表单元素进行验证,保证一切必填项都已填写且格局正确。
2. 数据同步:当用户在输入框中输入数据后,失掉焦点时将数据同步到后端服务器。
3. 铲除输入框内容:当用户在输入框中输入数据后,失掉焦点时主动铲除输入框内容。
完成失掉焦点事情
根本用法
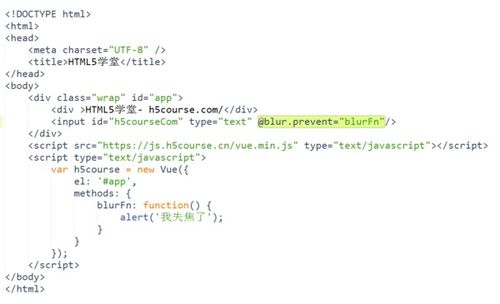
以下是一个简略的示例,演示如安在 Vue.js 中完成失掉焦点事情:
```html
未经允许不得转载:全栈博客园 » vue失掉焦点事情, 失掉焦点事情概述

 全栈博客园
全栈博客园 react结构, React结构 JavaScript 前端开发 结构教程
react结构, React结构 JavaScript 前端开发 结构教程 html优化,HTML优化的重要性
html优化,HTML优化的重要性 怎样创立html文件
怎样创立html文件 react状况办理,二、React 状况办理概述
react状况办理,二、React 状况办理概述 html东西,编写HTML的得力助手
html东西,编写HTML的得力助手










