CSS通配符()是一个特别的CSS挑选器,它匹配HTML文档中的一切元素。当你运用通配符挑选器时,你能够挑选并改动一切元素的外观。
例如,假如你想将页面中一切元素的字体大小设置为16像素,你能够运用以下CSS代码:
```css { fontsize: 16px;}```
这将影响到页面上一切的元素,包含``、``、``、``、``等等。
因为通配符挑选器会匹配一切的元素,它或许会导致功能问题,特别是当页面很大或许有许多元素时。因而,主张尽量运用更详细的挑选器,以防止不必要的功能开支。
别的,通配符挑选器在某些情况下或许不会匹配到一切的元素。例如,它不会匹配到``或``元素,因为这些元素的内容是CSS或JavaScript代码,而不是HTML内容。
CSS通配符:全面解析其作用与运用技巧

CSS(层叠款式表)是网页规划中不可或缺的一部分,它担任操控网页元素的款式和布局。在CSS中,通配符挑选器是一个十分有用的东西,能够协助开发者快速为一切元素运用相同的款式。本文将全面解析CSS通配符的作用、运用技巧以及留意事项。
一、什么是CSS通配符挑选器?

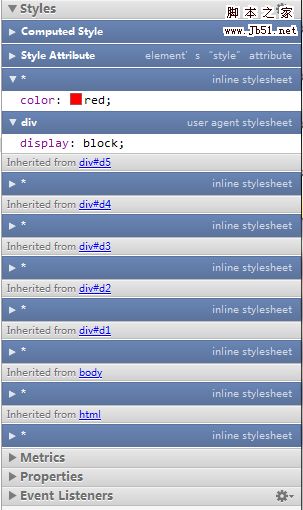
CSS通配符挑选器()是一种挑选器,它能够匹配页面中的一切元素。简略来说,运用通配符挑选器能够一次性为一切元素设置相同的款式。例如,以下代码将设置页面中一切元素的字体色彩为赤色:
```css
color: red;
二、CSS通配符挑选器的运用场景

1. 铲除默许款式
在HTML文档中,许多元素都有默许的款式,如列表项的列表符号、表格的边框等。运用通配符挑选器能够快速铲除这些默许款式,然后让页面愈加整齐。
2. 运用大局款式
当需要为一切元素设置相同的款式时,通配符挑选器能够节约很多时刻。例如,为一切元素设置相同的字体大小、行高或布景色彩等。
3. 铲除起浮
在CSS布局中,起浮是一个常见的技巧。起浮元素或许会影响其他元素的方位。运用通配符挑选器能够铲除起浮带来的影响,保证页面布局正常。
三、CSS通配符挑选器的运用技巧
1. 优先级问题
通配符挑选器匹配的是一切元素,因而它的优先级最低。在编写CSS款式时,应尽量防止运用通配符挑选器,防止影响其他挑选器的优先级。
2. 功能影响
因为通配符挑选器匹配的是一切元素,因而它或许会对页面功能发生必定影响。在大型项目中,主张慎重运用通配符挑选器。
3. 挑选器抵触
在运用通配符挑选器时,应留意防止与其他挑选器发生抵触。例如,以下代码会导致通配符挑选器失效:
```css
color: red;
div {
color: blue;
在这种情况下,div元素的字体色彩将显现为蓝色,而不是赤色。
四、CSS通配符挑选器的留意事项
1. 防止乱用
尽管通配符挑选器十分便利,但乱用或许会导致代码难以保护。在编写CSS款式时,应尽量运用更详细的挑选器。
2. 优化代码结构
在大型项目中,主张将通配符挑选器放在CSS文件的以保证其优先级最低。一起,合理安排CSS代码结构,进步代码可读性。
3. 考虑兼容性
不同浏览器的CSS解析才能存在差异,因而在编写CSS款式时,应留意兼容性。关于不支持通配符挑选器的浏览器,能够选用其他办法完成相同的作用。
CSS通配符挑选器是一个十分有用的东西,能够协助开发者快速为一切元素运用相同的款式。在运用通配符挑选器时,应留意优先级、功能、挑选器抵触等问题,以保证代码的健壮性和可保护性。
经过本文的全面解析,信任您现已对CSS通配符挑选器有了更深化的了解。在实践开发过程中,灵活运用通配符挑选器,将有助于进步开发功率和页面质量。
未经允许不得转载:全栈博客园 » css通配符,全面解析其作用与运用技巧

 全栈博客园
全栈博客园 js替换html内容, 运用innerHTML替换元素内容
js替换html内容, 运用innerHTML替换元素内容 css换行代码
css换行代码 css 文字右对齐, 什么是文字右对齐?
css 文字右对齐, 什么是文字右对齐? css含糊作用, 含糊作用的原理
css含糊作用, 含糊作用的原理 css省掉号, 什么是CSS省掉号?
css省掉号, 什么是CSS省掉号? css设置边框, 边框宽度设置
css设置边框, 边框宽度设置 html提交按钮,```html 提交按钮示例
html提交按钮,```html 提交按钮示例











