```html Background Image Example This is a heading This is a paragraph with a background image.

在这个比如中,`image.jpg` 是你想要作为布景的图片的文件名。保证这个图片文件与HTML文件坐落同一个目录下,或许供给图片的完好途径。
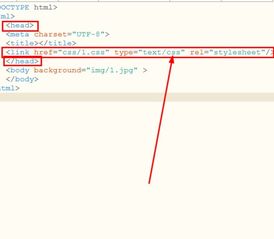
运用 CSS 款式
```html Background Image Example with CSS body { backgroundimage: url; backgroundsize: cover; backgroundposition: center; } This is a heading This is a paragraph with a background image.

在这个比如中,`backgroundsize: cover;` 表明布景图片会掩盖整个屏幕,`backgroundposition: center;` 表明图片会居中显现。你能够根据需要调整这些款式特点。
请保证你运用的图片文件是合法的,而且你有权运用它作为布景图片。假如你没有自己的图片,你能够运用免费图片资源,例如Pixabay或Unsplash,这些网站供给很多的免费图片供个人和商业用途。
HTML刺进布景图片教程
在网页规划中,布景图片能够极大地提高页面的视觉效果和用户体会。经过在HTML中刺进布景图片,咱们能够让网页愈加生动有趣。本文将具体介绍如安在HTML中刺进布景图片,并保证其契合搜索引擎优化(SEO)规范。
布景图片的基本概念

布景图片是指在网页的布景上显现的图片。它能够是一个静态图片,也能够是一个动态的GIF或视频。在HTML中,咱们能够经过CSS款式来设置布景图片。
HTML刺进布景图片的办法
1. 运用CSS款式
在CSS中,咱们能够运用`background-image`特点来设置布景图片。以下是一个简略的比如:
```html
未经允许不得转载:全栈博客园 » html刺进布景图片,```html Background Image Example This is a heading This is a paragraph with a background image.

 全栈博客园
全栈博客园 jquery结构,前端开发的利器
jquery结构,前端开发的利器 html修改软件,助力前端开发者的得力助手
html修改软件,助力前端开发者的得力助手 vue生命周期钩子函数,什么是Vue生命周期钩子函数?
vue生命周期钩子函数,什么是Vue生命周期钩子函数? vue父子组件通讯, 子组件
vue父子组件通讯, 子组件  css尖角框, 尖角框的原理
css尖角框, 尖角框的原理 html做一个简略的网页
html做一个简略的网页 css笔直居中
css笔直居中 vue跨域装备, 什么是跨域问题
vue跨域装备, 什么是跨域问题












