关于Vue手册,你能够参阅以下几个首要资源:
1. Vue.js 官方文档: :介绍了怎么运用 Vue.js 创立单页运用,包含运用 createvue 脚手架东西,经过 CDN 或 ES 模块引进 Vue,以及运用组合式 API 和选项式 API。 :供给了根底的教程,适宜初学者了解 Vue 的中心功用。
2. 菜鸟教程: :适宜初学者学习 Vue2.x 版别的根本概念、装置办法、语法和示例。 :介绍了 Vue3 的特色、优势、装置和运用办法,以及一些常用的组件和指令。
3. MDN Web Docs: :介绍了 Vue 的布景常识、装置办法、创立新项目,以及本地运转项目的根本过程。
Vue手册:快速入门与进阶攻略

Vue.js 是一个盛行的前端JavaScript结构,用于构建用户界面和单页运用程序。本文将为您供给一个Vue手册,包含从快速入门到进阶运用的内容,帮助您更好地把握Vue.js。
一、环境建立与根底运用

在开端学习Vue之前,您需求建立一个适宜的工作环境。
1. 装置Node.js与npm
Vue依赖于Node.js和npm(Node.js包管理器),因而首要需求装置Node.js。您能够从Node.js官网下载并装置最新版别的Node.js。装置完成后,经过指令行运转`node -v`和`npm -v`来验证是否装置成功。
2. 装置Vue CLI
Vue CLI是一个官方指令行东西,用于快速建立Vue项目。经过以下指令装置Vue CLI:
npm install -g @vue/cli
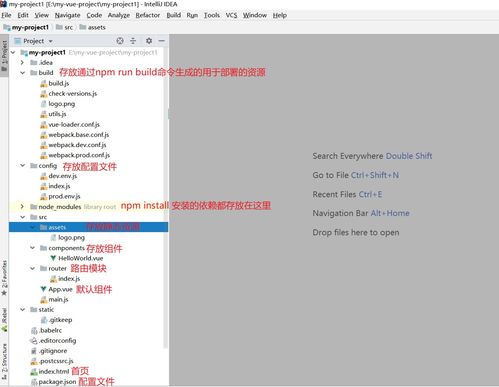
3. 创立Vue项目
运用Vue CLI创立一个新项目,例如:
vue create my-vue-project
这将创立一个名为`my-vue-project`的新Vue项目。
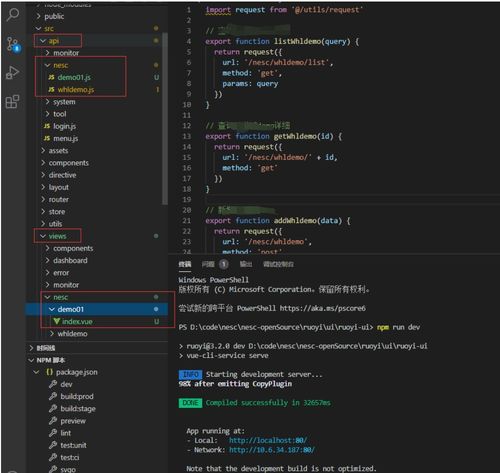
4. 运转Vue项目
进入项目目录,运转以下指令发动开发服务器:
cd my-vue-project
npm run serve
默许情况下,Vue项目会主动翻开浏览器并拜访`http://localhost:8080/`。
二、Vue根底语法

Vue的根底语法包含模板语法、数据绑定、事情处理等。
1. 模板语法
Vue运用双大括号`{{ }}`进行数据绑定。以下是一个简略的示例:
未经允许不得转载:全栈博客园 » vue手册,快速入门与进阶攻略

 全栈博客园
全栈博客园 jquery结构,前端开发的利器
jquery结构,前端开发的利器 html修改软件,助力前端开发者的得力助手
html修改软件,助力前端开发者的得力助手 vue生命周期钩子函数,什么是Vue生命周期钩子函数?
vue生命周期钩子函数,什么是Vue生命周期钩子函数? vue父子组件通讯, 子组件
vue父子组件通讯, 子组件  css尖角框, 尖角框的原理
css尖角框, 尖角框的原理 html做一个简略的网页
html做一个简略的网页 css笔直居中
css笔直居中 vue跨域装备, 什么是跨域问题
vue跨域装备, 什么是跨域问题











