Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。
Vue.js 的特色:
Vue.js 的运用过程:
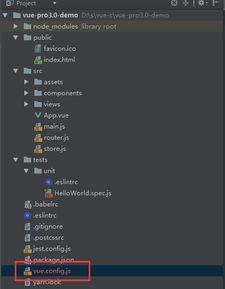
1. 装置 Node.js 和 npm:Vue.js 是根据 Node.js 的,因而需求先装置 Node.js 和 npm(Node.js 的包管理器)。2. 装置 Vue:能够运用 npm 或 yarn 来装置 Vue.js。例如,运用 npm 装置 Vue 3: ```bash npm install vue@next ```3. 创立项目:能够运用 Vue CLI(Vue 的指令行东西)来创立项目,或许手动设置。4. 编写代码:在项目中编写 Vue 组件,运用 Vue 的指令和模板语法。5. 运转项目:运用 `npm run serve` 指令发动开发服务器,检查页面作用。6. 构建出产版别:运用 `npm run build` 指令构建出产版别,布置到服务器。
Vue.js 的学习资源:
官方文档:Vue.js 的官方文档是学习 Vue 的最佳资源,包含了具体的教程、攻略和 API 参阅。 在线教程和课程:网上有许多关于 Vue.js 的教程和课程,能够协助你更深化地学习。 社区和论坛:Vue.js 具有一个活泼的社区,能够在 Stack Overflow、GitHub 或 Vue.js 官方论坛上寻求协助。
Vue.js:前端开发的渐进式结构攻略

一、Vue.js简介

Vue.js,全称Vue.js,是一个用于构建用户界面的渐进式JavaScript结构。它由尤雨溪(Evan You)于2014年创立,旨在协助开发者更高效地构建用户界面。Vue.js的中心思维是将数据绑定到视图,完成数据与视图的同步更新。
二、Vue.js的根本运用

1. 创立Vue实例
要运用Vue.js,首要需求创立一个Vue实例。以下是一个简略的示例:
```javascript
new Vue({
el: 'app',
data: {
message: 'Hello, Vue!'
在上面的代码中,咱们创立了一个名为`message`的数据特点,并将其绑定到页面的`

 全栈博客园
全栈博客园 vue开发小程序,vue开发小程序的技术栈
vue开发小程序,vue开发小程序的技术栈 html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容
html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容 vue项目实战
vue项目实战 html引证外部css,```html Document Hello, World!```
html引证外部css,```html Document Hello, World!``` css外部款式表
css外部款式表










