CSS 学习攻略
基础常识:
挑选器: 了解怎么挑选 HTML 元素,例如类挑选器、ID 挑选器、特点挑选器等。 特点: 学习常用的 CSS 特点,例如色彩、字体、边框、布景、盒模型等。 盒子模型: 了解盒子模型的组成,包含内容、内边距、边框和外边距。 布局: 学习不同的布局方法,例如起浮、定位、Flexbox 和 Grid 布局。
进阶学习:
CSS 预处理器: 学习运用 CSS 预处理器,例如 Sass 或 Less,可以进步开发功率。 呼应式规划: 学习怎么创立呼应式网页,使其在不同设备上都能杰出显现。 动画和过渡: 学习怎么运用 CSS 创立动画和过渡作用。 CSS 结构: 了解一些盛行的 CSS 结构,例如 Bootstrap 和 Tailwind CSS,可以快速建立网页。
学习资源:
在线教程: W3Schools、MDN Web Docs、freeCodeCamp 等网站供给丰厚的 CSS 教程。 书本: 《CSS 揭秘》、《CSS 威望攻略》等书本深化讲解了 CSS 的各种常识。 视频课程: Udemy、Coursera 等渠道供给 CSS 视频课程。 实践项目: 经过实践项目操练 CSS,例如个人网站、博客或小使用。
学习 CSS 需求时刻和耐性,但把握 CSS 后,你将可以创立出漂亮、易用的网页。
多操练: 经过编写 CSS 代码来稳固你的常识。 阅览优异的 CSS 代码: 学习其他开发者怎么编写 CSS 代码。 参与 CSS 社区: 参加 CSS 社区,与其他开发者交流学习经历。 重视 CSS 新趋势: 了解 CSS 的新特性和发展趋势。
CSS 学习攻略:从入门到通晓
一、CSS 简介

CSS 是一种用于描绘 HTML 或 XML 文档款式的款式表言语。它答应开发者操控网页的布局、色彩、字体等款式,然后完成漂亮、易用的网页界面。
二、CSS 的引进方法

CSS 的引进方法主要有以下三种:
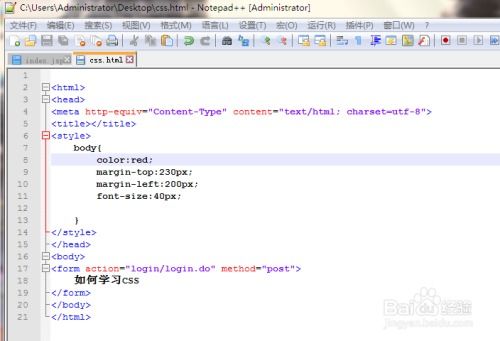
1. 行内款式

```html

 全栈博客园
全栈博客园 vue开发小程序,vue开发小程序的技术栈
vue开发小程序,vue开发小程序的技术栈 html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容
html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容 vue项目实战
vue项目实战 html引证外部css,```html Document Hello, World!```
html引证外部css,```html Document Hello, World!``` css外部款式表
css外部款式表









