CSS伪类(Pseudoclasses)是CSS挑选器的一种,它答应开发者依据元素的特定状况来挑选元素。伪类用于界说元素的特别状况,例如鼠标悬停、已拜访的链接、焦点等。它们一般与类挑选器结合运用,以供给更准确的挑选和款式操控。
伪类的前缀是 `:`,常用的伪类包括:
1. `:hover` 当用户将鼠标悬停在元素上时触发。2. `:active` 当元素被激活时(如点击按钮)触发。3. `:focus` 当元素取得焦点时触发(一般用于表单输入)。4. `:visited` 当链接被拜访往后触发。5. `:link` 当链接未被拜访时触发。6. `:firstchild` 挑选其父元素的榜首个子元素。7. `:lastchild` 挑选其父元素的最终一个子元素。8. `:nthchild` 挑选其父元素的第n个子元素。9. `:nthlastchild` 挑选其父元素的倒数第n个子元素。10. `:onlychild` 当元素是其父元素的仅有子元素时触发。11. `:empty` 挑选没有子元素的元素(包括文本节点)。12. `:target` 当元素是方针锚点时触发。13. `:enabled` 和 `:disabled` 别离用于挑选启用和禁用的表单元素。14. `:checked` 用于挑选被选中的单选按钮或复选框。15. `:not` 挑选不符合指定挑选器的元素。
这些伪类能够与CSS类挑选器、元素挑选器、特点挑选器等结合运用,以创立杂乱的挑选规矩和款式。运用伪类能够增强页面的交互性和视觉作用,一起进步代码的可维护性和可读性。
CSS伪类:网页规划的动态魔法
在网页规划中,CSS(层叠款式表)是赋予HTML文档视觉款式和交互功用的关键技术。伪类作为CSS挑选器的一部分,能够让咱们依据元素的状况或行为来运用特定的款式,然后完成丰厚的交互作用和动态视觉体会。本文将深入探讨CSS伪类的概念、类型、运用场景以及留意事项。
什么是CSS伪类?

CSS伪类是一种特别的CSS挑选器,它答应开发者依据元素的状况或行为来挑选元素并运用款式。与类挑选器和ID挑选器不同,伪类不是根据元素的特点或内容来挑选,而是根据元素在文档中的方位、用户交互或其他特定条件。
CSS伪类的类型

CSS伪类首要分为以下几类:
交互伪类

这类伪类首要用于响运用户的交互行为,如鼠标悬停、点击等。
- :hover:当鼠标悬停在元素上时运用款式。
- :active:当元素处于激活状况时运用款式,如鼠标点击。
- :focus:当元素取得焦点时运用款式,如输入框取得焦点。
状况伪类

这类伪类首要用于描绘元素的状况,如链接的拜访状况、表单元素的验证状况等。
- :link:挑选未被拜访的链接。
- :visited:挑选现已被拜访过的链接。
- :checked:挑选处于选中状况的复选框或单选按钮。
- :disabled:挑选禁用状况的表单元素。
结构伪类

这类伪类首要用于挑选元素在文档中的方位,如榜首个子元素、最终一个子元素等。
- :first-child:挑选作为其父元素的榜首个子元素的元素。
- :last-child:挑选作为其父元素的最终一个子元素的元素。
- :nth-child(n):挑选其父元素的第n个子元素。
- :nth-of-type(n):挑选其父元素中第n个特定类型的子元素。
其他伪类
除了上述常见的伪类,还有一些其他类型的伪类,如:
- :empty:挑选不包括任何内容的元素。
- :only-child:挑选作为其父元素的仅有子元素的元素。
- :only-of-type:挑选其父元素中仅有特定类型的子元素。
CSS伪类的运用场景
- 创立鼠标悬停作用,进步用户体会。
- 完成表单验证,进步数据准确性。
- 美化导航菜单,增强视觉作用。
- 完成分页作用,优化页面布局。
CSS伪类的留意事项
在运用CSS伪类时,需求留意以下几点:
- 防止过度运用伪类,避免影响页面功能。
- 遵从CSS标准,保证代码的可读性和可维护性。
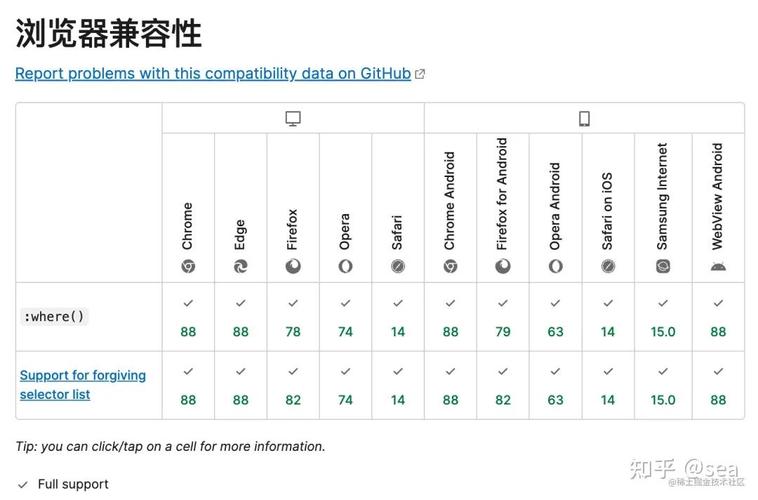
- 留意兼容性,保证在不同浏览器中都能正常显现。
CSS伪类是网页规划中不可或缺的一部分,它能够协助咱们完成丰厚的交互作用和动态视觉体会。经过合理运用CSS伪类,咱们能够进步网页的可用性和漂亮度,为用户供给更好的运用体会。
未经允许不得转载:全栈博客园 » css伪类, 什么是CSS伪类?

 全栈博客园
全栈博客园 vue开发小程序,vue开发小程序的技术栈
vue开发小程序,vue开发小程序的技术栈 html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容
html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容 vue项目实战
vue项目实战 html引证外部css,```html Document Hello, World!```
html引证外部css,```html Document Hello, World!``` css外部款式表
css外部款式表











