React组件的生命周期能够分为三个首要阶段:挂载(Mounting)、更新(Updating)和卸载(Unmounting)。每个阶段都有特定的生命周期办法,这些办法答应开发者在不同阶段履行特定的操作。以下是每个阶段的具体阐明和相应的生命周期办法:
1. 挂载阶段(Mounting)挂载阶段是组件被创立并初次烘托到DOM中的进程。首要包括以下生命周期办法: constructor: 结构函数,用于初始化组件的状况和绑定事情处理办法。 getDerivedStateFromProps: 从props中派生状况,在组件实例化和更新时都会被调用。 render: 回来组件的JSX结构,是组件的烘托函数。 componentDidMount: 组件挂载到DOM后调用,能够履行DOM操作或建议网络恳求。
2. 更新阶段(Updating)更新阶段是组件的状况或特点发生变化时,React会从头烘托组件的进程。首要包括以下生命周期办法: getDerivedStateFromProps: 从头的props中派生状况。 shouldComponentUpdate: 决议组件是否需求更新,回来一个布尔值。 render: 组件从头烘托。 getSnapshotBeforeUpdate: 在烘托之前获取一些信息,用于优化动画或翻滚。 componentDidUpdate: 组件更新后履行,能够获取新的props和state。
3. 卸载阶段(Unmounting)卸载阶段是组件从DOM中移除的进程。首要包括以下生命周期办法: componentWillUnmount: 组件卸载前调用,履行整理作业,如撤销订阅或铲除定时器。
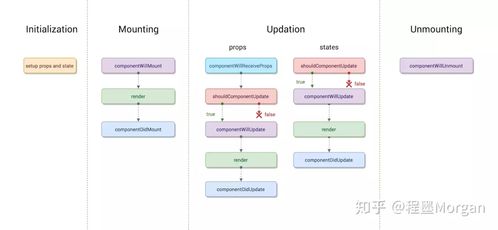
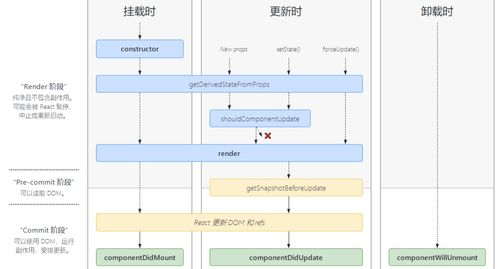
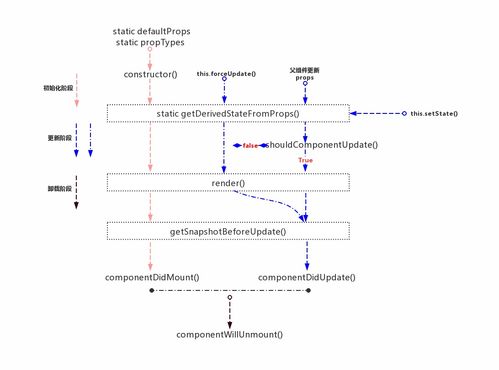
生命周期流程图以下是React生命周期的流程图,协助你更直观地了解各个阶段和办法的调用次序:
旧的React生命周期流程图```1. constructor2. componentWillMount3. render4. componentDidMount5. componentWillReceiveProps6. shouldComponentUpdate7. componentWillUpdate8. render9. componentDidUpdate10. componentWillUnmount```
新的React生命周期流程图```1. constructor2. getDerivedStateFromProps3. render4. componentDidMount5. getDerivedStateFromProps6. shouldComponentUpdate7. render8. getSnapshotBeforeUpdate9. componentDidUpdate10. componentWillUnmount```
经过合理地运用这些生命周期办法,能够更好地操控组件的行为,优化功能,并处理副作用,然后进步使用的可读性和可保护性。
更多具体信息和图示能够参阅以下文章: qwe2
React 生命周期图解:深化了解组件的生命周期进程
在 React 开发中,了解组件的生命周期关于编写高效和可保护的代码至关重要。生命周期办法答应开发者在不同阶段履行特定的操作,然后更好地操控组件的行为。本文将经过图解的办法,具体解析 React 组件的生命周期进程。
什么是 React 生命周期?

React 生命周期是指组件从创立到毁掉的整个进程。在这个进程中,React 供给了一系列生命周期办法,让开发者能够在组件的不同阶段履行代码。生命周期首要分为三大阶段:挂载(Mounting)、更新(Updating)和卸载(Unmounting)。
挂载阶段(Mounting)

挂载阶段是组件初次被创立并刺进到 DOM 中的进程。以下是挂载阶段的一些要害生命周期办法:
结构函数(Constructor)

```javascript
constructor(props) {
super(props);
this.state = {
count: 0
};
结构函数是生命周期中的第一个办法,用于初始化组件的状况(`this.state`)和绑定事情处理函数。
静态办法 `getDerivedStateFromProps`
```javascript
static getDerivedStateFromProps(nextProps, prevState) {
if (nextProps.value !== prevState.value) {
return {
value: nextProps.value
};
return null;
`getDerivedStateFromProps` 办法在每次烘托前都会被调用,无论是组件的初始化烘托仍是更新时。它用于从 props 派生状况,并回来一个目标,React 会兼并这个目标到当时组件的 state 中。
钩子 `componentDidMount`
```javascript
componentDidMount() {
// 组件挂载到 DOM 后履行的操作
this.fetchData();
`componentDidMount` 钩子在组件挂载到 DOM 后当即调用。一般用于履行那些需求 DOM 的操作,如获取服务器数据。
更新阶段(Updating)
更新阶段发生在组件接收到新的 props 或 state 时。以下是更新阶段的一些要害生命周期办法:
静态办法 `getDerivedStateFromProps`
与挂载阶段相同,`getDerivedStateFromProps` 办法在组件接收到新的 props 后调用,用于依据 props 更新 state。
钩子 `useEffect`
```javascript
useEffect(() => {
// 组件的 props 或 state 发生变化时履行的操作
return () => {
// 整理作业
};
`useEffect` 钩子用于在组件的 props 或 state 发生变化时履行副作用操作。它相似于类组件中的 `componentDidUpdate` 办法。
钩子 `useLayoutEffect`
```javascript
useLayoutEffect(() => {
// 和 useEffect 相似,但在浏览器布局和制作阶段履行
`useLayoutEffect` 钩子与 `useEffect` 相似,但在浏览器布局和制作阶段履行。它适用于需求同步更新 DOM 的场景。
卸载阶段(Unmounting)
卸载阶段是组件从 DOM 中移除的进程。以下是卸载阶段的一些要害生命周期办法:
钩子 `useEffect`
在卸载阶段,`useEffect` 钩子能够承受一个整理函数作为第二个参数,用于在组件卸载前履行整理作业。
钩子 `useLayoutEffect`
与更新阶段相同,`useLayoutEffect` 钩子也在卸载阶段履行。
React 生命周期办法为开发者供给了在不同阶段操控组件行为的强壮东西。经过了解生命周期进程,咱们能够更好地编写高效和可保护的 React 组件。本文经过图解的办法,具体解析了 React 组件的生命周期进程,期望对您的开发作业有所协助。
未经允许不得转载:全栈博客园 » react生命周期图解, 什么是 React 生命周期?

 全栈博客园
全栈博客园 vue运用axios
vue运用axios css常用款式
css常用款式 html5的特色
html5的特色 css文字左对齐, 什么是文字左对齐
css文字左对齐, 什么是文字左对齐 vue动画插件,vue official插件
vue动画插件,vue official插件 html auto特色,什么是auto特色?
html auto特色,什么是auto特色? jquery增加元素, 根本操作
jquery增加元素, 根本操作












