在Vue中,引证组件是一个根本的操作,一般用于构建大型运用。下面是如安在Vue中引证组件的过程:
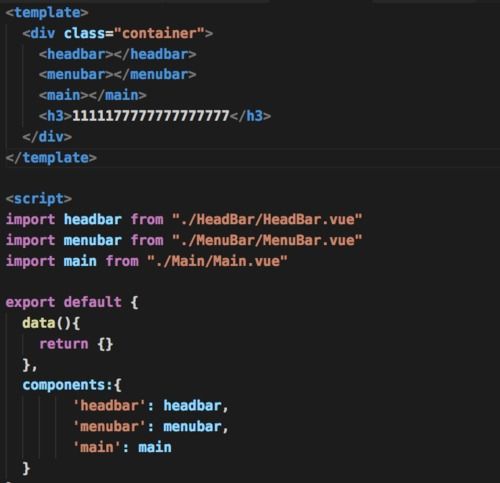
1. 创立组件:首要,你需求创立一个组件。这一般是经过在项目中创立一个新的`.vue`文件来完结的。例如,你能够创立一个名为`MyComponent.vue`的文件。
3. 注册组件:在主Vue实例或另一个组件中,你需求注册你的新组件。这能够经过大局注册或部分注册来完结。
大局注册:在`main.js`文件中,运用`Vue.component`办法来注册组件。 部分注册:在另一个组件的``部分,运用`components`选项来注册组件。
4. 运用组件:在模板中,你能够运用``(关于大局注册的组件)或``(关于部分注册的组件)来运用你的组件。
下面是一个简略的示例:
1. 创立组件:创立一个名为`MyComponent.vue`的文件。
```vue Hello from MyComponent!
export default { name: 'MyComponent'}
/ CSS styles for MyComponent /```
2. 注册组件:在`main.js`文件中大局注册组件。
```javascriptimport Vue from 'vue'import MyComponent from './components/MyComponent.vue'
Vue.component
new Vue```
3. 运用组件:在主运用模板中(例如`App.vue`),运用``来运用组件。
```vue
export default { name: 'App'}
/ Global styles /```
这样,你就能够在Vue运用中引证和运用`MyComponent`组件了。
Vue中引证组件的全面攻略

在Vue.js这个盛行的前端结构中,组件是构建用户界面的重要组成部分。组件化开发能够提高代码的可维护性和复用性。本文将具体介绍如安在Vue中引证组件,包含大局注册、部分注册以及按需加载等不同办法。
一、组件注册概述

在Vue中,组件注册是运用组件的关键过程。注册组件后,你就能够在模板中引证它们了。
二、大局注册组件

大局注册组件答应你在任何组件中运用该组件,而无需在每个组件中独自注册。
大局注册过程:
首要,导入组件。
运用Vue的`component`办法进行大局注册。
在模板中经过组件名直接运用。
以下是一个大局注册组件的示例代码:
```javascript
import MyComponent from './components/MyComponent.vue';
Vue.component('my-component', MyComponent);
三、部分注册组件
部分注册组件仅限于当时组件内部运用,适合在组件之间同享组件。
部分注册过程:
首要,导入组件。
在组件的`components`选项中注册该组件。
在模板中经过组件名直接运用。
以下是一个部分注册组件的示例代码:
```javascript
import MyComponent from './components/MyComponent.vue';
export default {
components: {
'my-component': MyComponent
四、单文件组件(.vue文件)
单文件组件(.vue文件)是Vue中常用的组件界说办法,它将组件的模板、脚本和款式封装在一个文件中。
单文件组件结构:
未经允许不得转载:全栈博客园 » vue引证组件,Vue中引证组件的全面攻略

 全栈博客园
全栈博客园 jquery键盘事情, 什么是键盘事情?
jquery键盘事情, 什么是键盘事情? html翻页,html网页编辑器
html翻页,html网页编辑器 html表格模板,```html HTML表格模板
html表格模板,```html HTML表格模板 vue调试, 什么是Vue调试?
vue调试, 什么是Vue调试? html转epub,什么是EPUB格局
html转epub,什么是EPUB格局 vue和jquery,前端开发的两种挑选
vue和jquery,前端开发的两种挑选 css伪类, 什么是CSS伪类?
css伪类, 什么是CSS伪类?








