1. 水平居中: 运用 `textalign: center;` 特点能够轻松地将文本元素居中。 关于块级元素,能够运用 `margin: 0 auto;` 来完成水平居中。 关于运用 `display: flex;` 的容器,能够设置 `justifycontent: center;` 来完成内部元素的水平居中。
2. 笔直居中: 关于单行文本,能够运用 `lineheight` 特点与 `height` 特点相同值来完成笔直居中。 关于多行文本或块级元素,能够运用 `display: flex;` 和 `alignitems: center;` 来完成笔直居中。 运用 `position: absolute;` 和 `top: 50%;` 以及 `transform: translateY;` 能够完成笔直居中。
3. 水平笔直居中: 运用 `display: flex;` 和 `justifycontent: center;` 以及 `alignitems: center;` 能够完成水平缓笔直一起居中。 运用 `position: absolute;` 和 `top: 50%;`、`left: 50%;` 以及 `transform: translate;` 也能够完成水平缓笔直一起居中。
4. 呼应式居中: 运用媒体查询(Media Queries)能够创立呼应式居中,保证在不同屏幕尺度下元素依然居中。
5. 依据网格体系的居中: 运用CSS网格布局(Grid Layout)能够创立杂乱的布局,包含居中元素。
下面是一个简略的比如,展现了怎么运用Flexbox完成水平缓笔直居中:
```css.container { display: flex; justifycontent: center; alignitems: center; height: 200px; backgroundcolor: lightgray;}
.item { width: 100px; height: 100px; backgroundcolor: lightblue;}```
```html ```
这个比如中,`.item` 元素会在 `.container` 容器中水平缓笔直居中。
CSS元素居中技巧全解析
在网页规划中,元素居中是一个常见且重要的布局需求。不管是为了漂亮仍是为了功能性的考虑,把握CSS元素居中的技巧关于前端开发者来说都是必不可少的。本文将详细介绍CSS中完成元素居中的多种办法,协助您在项目中轻松应对各种居中需求。
一、水平居中

1. 块级元素水平居中

关于块级元素,如`div`、`p`等,能够经过设置`margin`特点来完成水平居中。详细办法是将左右`margin`值设置为`auto`。
```css
.block {
width: 200px; / 界说宽度 /
margin: 0 auto; / 水平居中 /

2. 行级元素水平居中

行级元素,如`a`、`span`等,能够经过设置父级元素的`text-align`特点为`center`来完成水平居中。
```css
.parent {
text-align: center; / 水平居中 /

二、笔直居中

1. 单行文本笔直居中
关于单行文本,能够经过设置元素的`line-height`特点与`height`特点相同来完成笔直居中。
```css
.single-line {
height: 50px; / 界说高度 /
line-height: 50px; / 行高与高度相同 /
background: red; / 背景色,便于调查作用 /

2. 多行文本笔直居中
关于多行文本,能够经过设置元素的`padding`特点来完成笔直居中。
```css
.multi-line {
padding: 20px; / 上下padding /

background: red; / 背景色,便于调查作用 /

三、水平笔直居中
1. 定位完成居中

经过定位(`position`)能够完成元素的水平笔直居中。以下是一个示例:
```css
.center-container {
position: relative; / 相对定位,作为参考点 /

width: 200px; / 宽度 /

height: 200px; / 高度 /
.center-element {
position: absolute; / 肯定定位,相关于参考点居中 /
left: 50%; / 左面距 /
top: 50%; / 上边距 /
width: 100px; / 宽度 /

height: 100px; / 高度 /

margin-left: -50px; / 负左面距,使元素中心居中 /

margin-top: -50px; / 负上边距,使元素中心居中 /

2. Flexbox完成居中
Flexbox布局是一种十分强壮的布局办法,能够完成元素的水平笔直居中。以下是一个示例:
```css
.flex-container {
display: flex; / 设置为flex布局 /
justify-content: center; / 水平居中 /
align-items: center; / 笔直居中 /
width: 200px; / 宽度 /
height: 200px; / 高度 /
.flex-element {
width: 100px; / 宽度 /
height: 100px; / 高度 /
本文介绍了CSS中完成元素居中的多种办法,包含水平居中、笔直居中以及水平笔直居中。在实践开发中,您能够依据详细需求挑选适宜的办法来完成元素居中。期望本文能协助您在网页规划中愈加称心如意。

 全栈博客园
全栈博客园 vue 回调函数
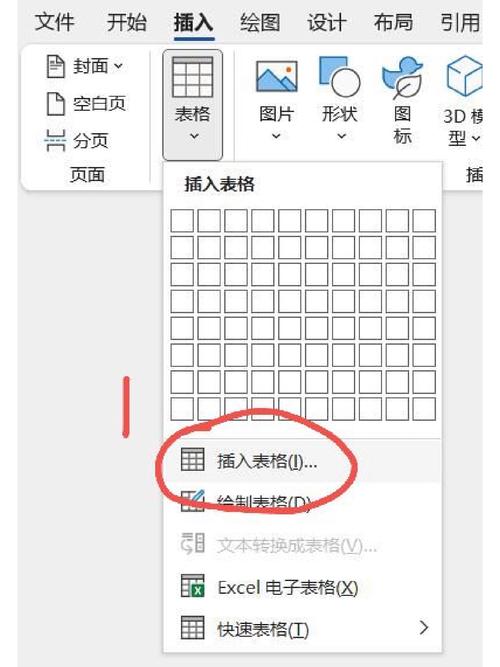
vue 回调函数 表格html,```html HTML Table Example
表格html,```html HTML Table Example html中文网
html中文网 html预览,把握网页构建的根底
html预览,把握网页构建的根底 vue-amap,vue官方网站
vue-amap,vue官方网站 css国际, 什么是CSS?
css国际, 什么是CSS?








