Vue项目开发流程能够分为以下几个首要过程:
1. 需求剖析: 确认项目方针、功用需求和用户需求。 剖析项目的技能栈和功用要求。 确认项目的开发周期和资源分配。
2. 项目规划: 拟定项目开发方案,包括时间表、里程碑和任务分配。 挑选适宜的开发东西和库,如Vue CLI、Vuex、Vue Router等。 规划项目的架构和模块区分。
3. 环境建立: 装置Node.js和npm。 运用Vue CLI创立项目脚手架。 装备项目的根本结构和依靠项。
4. 组件开发: 依据规划图和需求文档,开端编写Vue组件。 运用单文件组件(.vue文件)安排代码。 完成组件的交互和状况办理。
5. 页面布局: 运用Vue Router进行页面路由办理。 规划页面的布局和导航结构。 完成页面间的跳转和传值。
6. 状况办理: 运用Vuex或Vue 3的Composition API进行状况办理。 规划大局状况和模块化状况。 完成状况改变和副作用处理。
7. 数据交互: 运用Axios或其他HTTP客户端进行API调用。 规划API接口和数据处理逻辑。 完成数据恳求、缓存和更新机制。
8. 测验: 编写单元测验和集成测验。 运用Jest、Mocha等测验结构。 进行手动测验和自动化测验。
9. 优化: 优化代码功用和响应速度。 紧缩和优化资源文件。 运用Webpack等东西进行打包和优化。
10. 布置: 挑选适宜的布置渠道,如Vercel、Netlify、GitHub Pages等。 装备布置环境和域名。 布置运用并进行上线。
11. 保护和迭代: 监控运用运转状况和功用。 搜集用户反应和问题。 定时更新和保护运用。
以上是一个根本的Vue项目开发流程,具体过程可能会依据项目的规划、需求和团队的工作方式而有所不同。
Vue项目开发流程详解
跟着前端技能的开展,Vue.js 现已成为很多开发者喜欢的前端结构之一。本文将具体介绍 Vue 项目开发的流程,包括环境预备、项目创立、目录结构解析、开发流程详解以及项目布置等关键过程。
一、环境预备

在进行 Vue 项目开发之前,咱们需求预备以下环境:
- Node.js 和 npm:Node.js 是 JavaScript 的运转环境,npm 是 Node.js 的包办理器。保证你的体系中现已装置了 Node.js 和 npm。
- Vue CLI:Vue CLI 是 Vue 官方供给的一个指令行东西,用于快速建立 Vue 项目。能够经过 npm 装置:
```bash
npm install -g @vue/cli
- 代码编辑器:引荐运用 Visual Studio Code、Sublime Text 或 Atom 等代码编辑器。
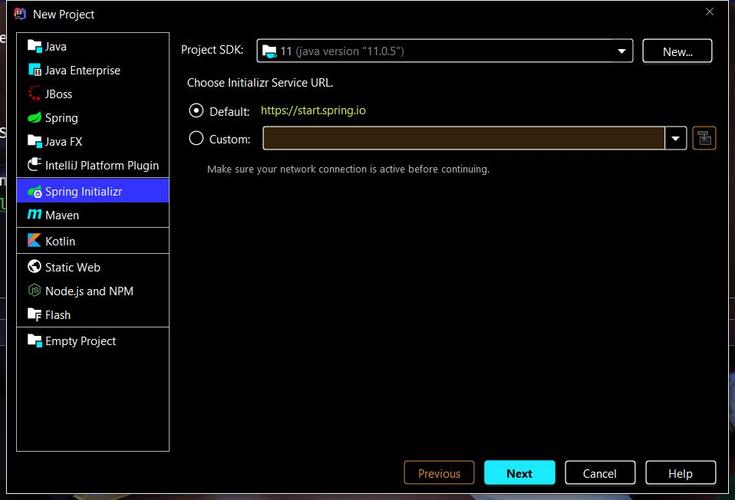
二、项目创立
运用 Vue CLI 创立新项目:
```bash
vue create my-vue-project
依照提示挑选项目装备,例如挑选预设、是否运用 Babel、是否运用 TypeScript 等。
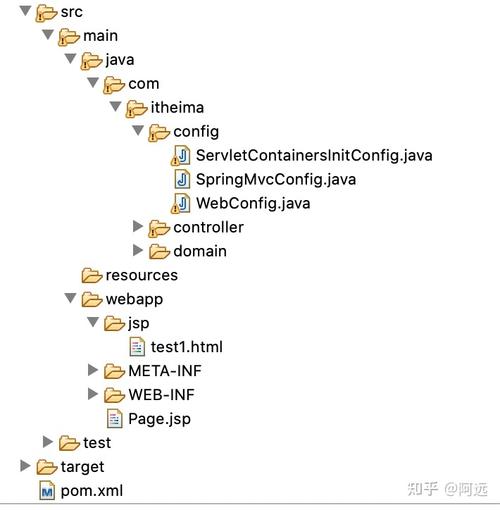
三、目录结构解析
Vue CLI 创立的项目具有以下目录结构:
my-vue-project/
├── public/
│ └── index.html
├── src/
│ ├── assets/
│ ├── components/
│ ├── views/
│ ├── App.vue
│ ├── main.js
│ └── router/index.js
├── package.json
└── ...
- public:寄存静态资源,如图片、CSS 文件等。

- src:寄存项目源代码。
- assets:寄存图片、字体等静态资源。

- components:寄存可复用的 Vue 组件。

- views:寄存页面组件。
- App.vue:根组件,一切页面组件都将被挂载到这个组件上。
- main.js:进口文件,用于初始化 Vue 实例。
- router/index.js:路由装备文件。

四、Vue 开发流程详解

4.1 项目进口与根组件

在 `main.js` 文件中,咱们创立 Vue 实例并挂载到根元素上:
```javascript
import Vue from 'vue'
import App from './App.vue'
new Vue({
render: h => h(App)
}).$mount('app')
4.2 单文件组件(SFC)

Vue 运用单文件组件(SFC)来安排代码。一个 SFC 文件一般包括以下部分:
- ``:HTML 结构。
- ``:JavaScript 代码。
- ``:CSS 款式。
4.3 本地调试与热布置

在开发过程中,咱们能够运用 Vue Devtools 进行调试。一起,Vue CLI 供给了热布置功用,能够实时预览代码更改。
4.4 项目构建与布置
在项目开发完成后,咱们需求将项目构建为出产环境。Vue CLI 供给了以下指令:
```bash
npm run build
构建完成后,生成的 `dist` 目录中的文件能够布置到服务器上。
五、扩展与优化

5.1 引进 Vue Router

Vue Router 是 Vue 官方供给的路由办理器,能够方便地完成单页面运用(SPA)。
```bash
npm install vue-router
在 `router/index.js` 文件中装备路由:
```javascript
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/components/Home.vue'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: Home
}
5.2 状况办理
Vuex 是 Vue 官方供给的状况办理模式和库,用于在多个组件之间同享状况。
```bash
npm install vuex
创立 `store/index.js` 文件,装备 Vuex:
```javascript
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 0
},
mutations: {
increment(state) {
state.count
}
在组件中运用 Vuex:
```javascript
import { mapState, mapMutations } from 'vuex'
export default {
computed: {
...mapState(['count'])
},
methods: {
...mapMutations(['increment'])

 全栈博客园
全栈博客园 jquery表单验证, 引进jQuery库
jquery表单验证, 引进jQuery库 html修改器下载,挑选适宜您的开发东西
html修改器下载,挑选适宜您的开发东西 脚手架vue,前端开发的得力助手
脚手架vue,前端开发的得力助手 html自习惯,HTML自习惯布局的原理与实践
html自习惯,HTML自习惯布局的原理与实践 html个人简介代码,html毛遂自荐网页代码能仿制
html个人简介代码,html毛遂自荐网页代码能仿制 css换行符, 什么是CSS换行符?
css换行符, 什么是CSS换行符? css图片边框
css图片边框










