在Vue项目中,反向署理一般用于处理跨域恳求的问题。Vue官方引荐的构建东西是`vuecli`,它根据`webpack`,而`webpack`供给了`devServer`装备,能够方便地设置反向署理。
1. 运用`vuecli`创立项目
首要,假如你还没有Vue项目,能够运用`vuecli`创立一个新的Vue项目:
```bashvue create myvueapp```
2. 装备反向署理
在`vuecli`生成的项目中,`vue.config.js`文件是用于装备`webpack`的。你能够在`vue.config.js`中增加`devServer`装备来设置反向署理。
假定你想要将一切以`/api`最初的恳求署理到`http://example.com`,能够这样装备:
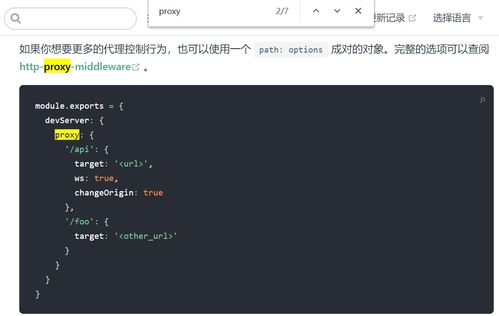
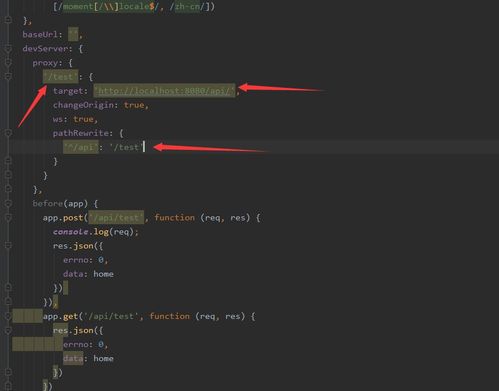
```javascriptmodule.exports = { devServer: { proxy: { '/api': { target: 'http://example.com', changeOrigin: true, pathRewrite: { '^/api': '' } } } }}```
`target`: 署理的方针地址。 `changeOrigin`: 假如设置为`true`,则署理服务器会改动原始恳求的`Host`头部,使其看起来像是从署理服务器建议的恳求。 `pathRewrite`: 重写恳求途径。这儿表明将`/api`前缀替换为空字符串。
3. 运转项目
装备好反向署理后,你能够像平常相同运转你的Vue项目:
```bashnpm run serve```
现在,当你在Vue组件中建议以`/api`最初的恳求时,这些恳求会被署理到`http://example.com`。
4. 注意事项
保证你的方针服务器支撑CORS(跨源资源共享),不然署理或许不会作业。 在出产环境中,你或许需求运用Nginx或其他服务器软件来装备反向署理,而不是在`vue.config.js`中装备。 假如你的方针服务器需求认证或其他杂乱的设置,或许需求更杂乱的装备。
Vue项目中的反向署理装备详解

跟着前后端别离架构的遍及,Vue.js 作为前端开发的干流结构,其项目布置过程中反向署理的装备变得尤为重要。本文将具体介绍如安在Vue项目中装备反向署理,以完成前端与后端服务的安全、高效通讯。
一、什么是反向署理

反向署理(Reverse Proxy)是一种署理服务器,坐落用户和方针服务器之间。它能够接纳用户的恳求,然后将恳求转发给方针服务器,并将方针服务器的呼应回来给用户。在Vue项目中,反向署理首要用于处理跨域问题,一起也能够进步安全性。
二、Vue项目中的反向署理装备

Vue项目中的反向署理装备首要分为以下几个过程:
1. 装置和装备署理服务器
在Vue项目中,咱们能够运用Nginx、Apache等署理服务器。以下以Nginx为例,介绍怎么装置和装备署理服务器。
装置Nginx:在服务器上装置Nginx,能够运用以下指令:
sudo apt-get install nginx
装备Nginx:修改Nginx装备文件,一般坐落`/etc/nginx/sites-available/`目录下,例如`default`文件。
增加以下装备内容:
server {
listen 80;
server_name your-domain.com;
location / {
proxy_pass http://localhost:8080; Vue项目运转端口
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection \
未经允许不得转载:全栈博客园 » vue反向署理,Vue项目中的反向署理装备详解

 全栈博客园
全栈博客园 jquery表单验证, 引进jQuery库
jquery表单验证, 引进jQuery库 html修改器下载,挑选适宜您的开发东西
html修改器下载,挑选适宜您的开发东西 脚手架vue,前端开发的得力助手
脚手架vue,前端开发的得力助手 html自习惯,HTML自习惯布局的原理与实践
html自习惯,HTML自习惯布局的原理与实践 html个人简介代码,html毛遂自荐网页代码能仿制
html个人简介代码,html毛遂自荐网页代码能仿制 css换行符, 什么是CSS换行符?
css换行符, 什么是CSS换行符? css图片边框
css图片边框










